Introducing Wallet SDK: The complete web3 wallet toolkit

Today, we’re excited to launch thirdweb’s Wallet SDK: the all-in-one toolkit for developers to create best-in-class web3 wallet experiences!
Wallets are a user’s key to the blockchain — allowing anyone to own their digital assets, interact with decentralized applications, and unlock access to a global onchain economy.
But the wallet experience of today is broken & complicated, posing a number of challenges:
- For a new user to interact with the blockchain, they must: create a wallet, store their private keys securely, purchase & transfer funds, pay gas fees, and sign every action they take on a dApp. These steps are huge obstacles for new crypto users, and prevent a smooth onboarding experience (and thus, mass adoption) for most web3 apps.
- Having full control over a web3 wallet (and the private keys associated) is important for more experienced users — but non-custodial wallets have limited functionality.
- Developers lack the tools to provide users with great web3 wallet experiences — tailored to their applications.
Our brand new web3 wallet toolkit is designed to address each of these issues — empowering developers to create best-in-class wallet experiences for any use case imaginable.
Let’s break down everything that thirdweb’s Wallet SDK unlocks for developers today.
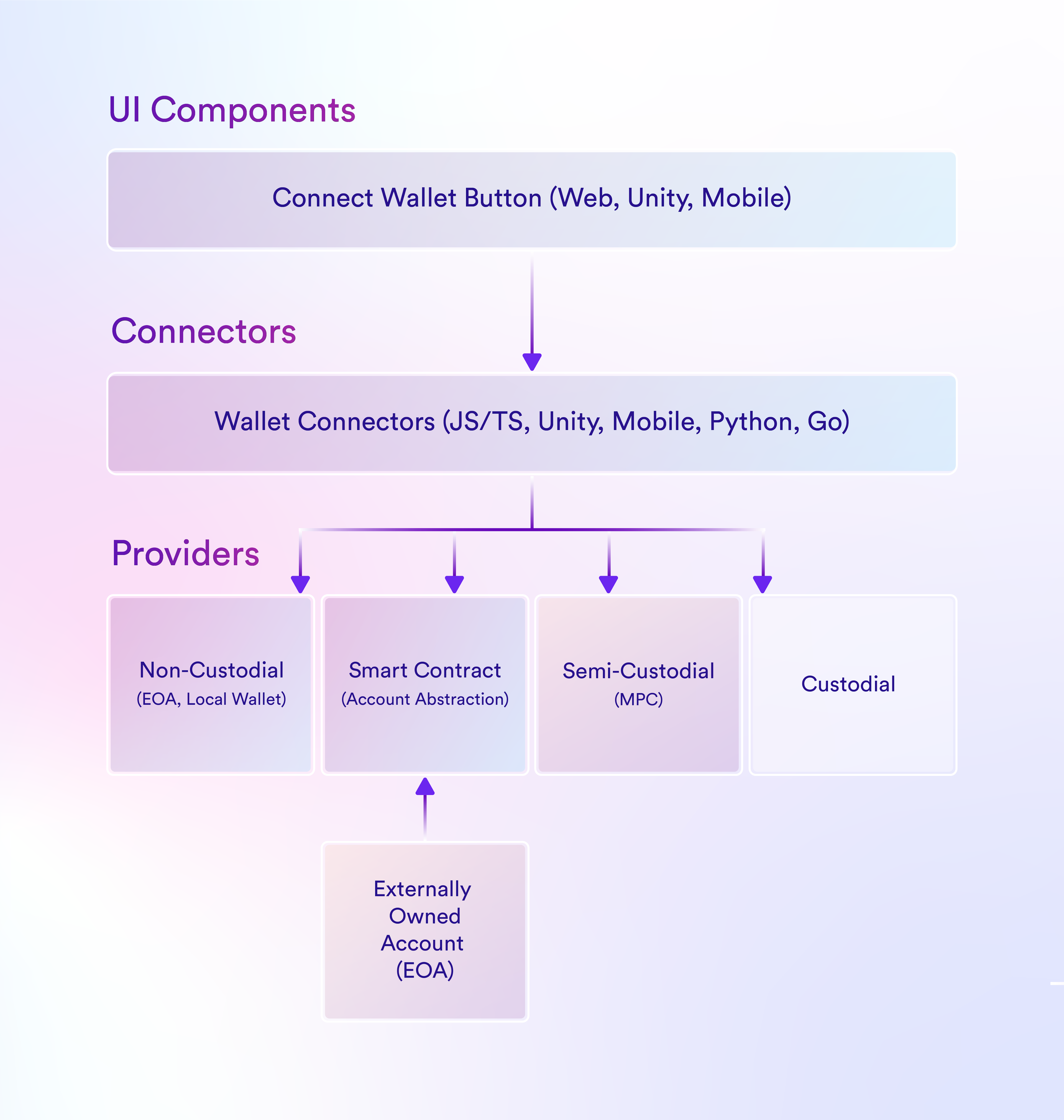
Introducing the complete web3 wallet stack
We’re launching our Wallet SDK with a suite of composable tools that can be used separately, or combined together to 10x your app’s UX.
Here’s everything it includes today — out of the box & for free:
- Smart Wallets (ERC-4337): Build smart contract wallets for your application with ERC-4337 compliance, full customizability, and advanced features — like wallet recovery, signless transactions, & auto-generated wallets for new users.
- Local Wallets: Unlock the most flexible solution to building fully-featured wallet experiences — including session wallets, device wallets, MPC, and more.
- Connect Wallet V2: Add the power of web3 to any app with our Connect Wallet UI component — with cross-platform support (Web, Mobile, Unity), compatibility with 700+ EVM chains, and smart & local wallet integration.
- Connectors for Any Wallet: Use our connectors to integrate 170+ wallet providers into any app — including non-custodial wallets (MetaMask, Coinbase Wallet, Wallet Connect), email wallets, local wallets, & native Safe integration.
- Guest Mode: Onboard new users to any dApp in seconds, allowing them to Continue as guest — at the press of a button or through a username-and-password flow — and automatically creating a wallet for them under the hood.
Our Wallet SDK is also designed with full composability in mind: you can use all of our tools as a turnkey out-of-the-box solution, or integrate your own wallet providers & solutions with whatever you need in our stack — from UI components, to connectors, to providers.

Read further for more details on each of these features & how you can use them to enable best-in-class web3 wallet experiences — or start building now:

Smart contract wallets with full ERC-4337 compliance, for any use case imaginable
Different types of apps require different wallet experiences — and with the recent introduction of ERC-4337 on Ethereum, smart wallets are changing the game & paving the way for a better web3 user experience.

With full ERC-4337 compliance & account abstraction infrastructure, thirdweb’s tools allow you to build fully-featured, customizable, and programmable smart contract wallets — unlocking transformative use cases such as:
- Auto-generated wallets: Create new non-custodial wallets for your users when they sign up for your app, website, or game automatically.
- Recoverable wallets: Simplify account management and enhance security for users by creating wallets that don’t require externally owned accounts (EOAs), private keys, or seed phrases.
- Transaction batching: Execute multiple transactions at once to create delightful user experiences, like shopping cart & checkout flows, while also saving on gas
- Team wallets: Enable seamless on-chain collaboration for your organization with shared wallets — with multiple users and tiered permissions for each member.
- Custom transactions: Enable signless transactions, set transaction limits, block certain transactions, and more. Allow users to pay with their preferred ERC-20 tokens.
- Gas upgrades: Cover users’ gas fees for NFT mints, airdrop claims, and any other dApp experience.
Developers can build their own smart contract wallets easily using thirdweb’s Solidity SDK, which includes 3 base smart contracts to get started with:
- Simple: Immutable smart accounts that can’t be altered once deployed.
- Managed: Wallet group admins can add, remove, or modify functionality in their wallet solution for their users through smart contract extensions.
- Dynamic: Individual wallet admins can choose to add, remove, or modify their wallet’s functionality, without the ability for wallet group admins to change it for them.
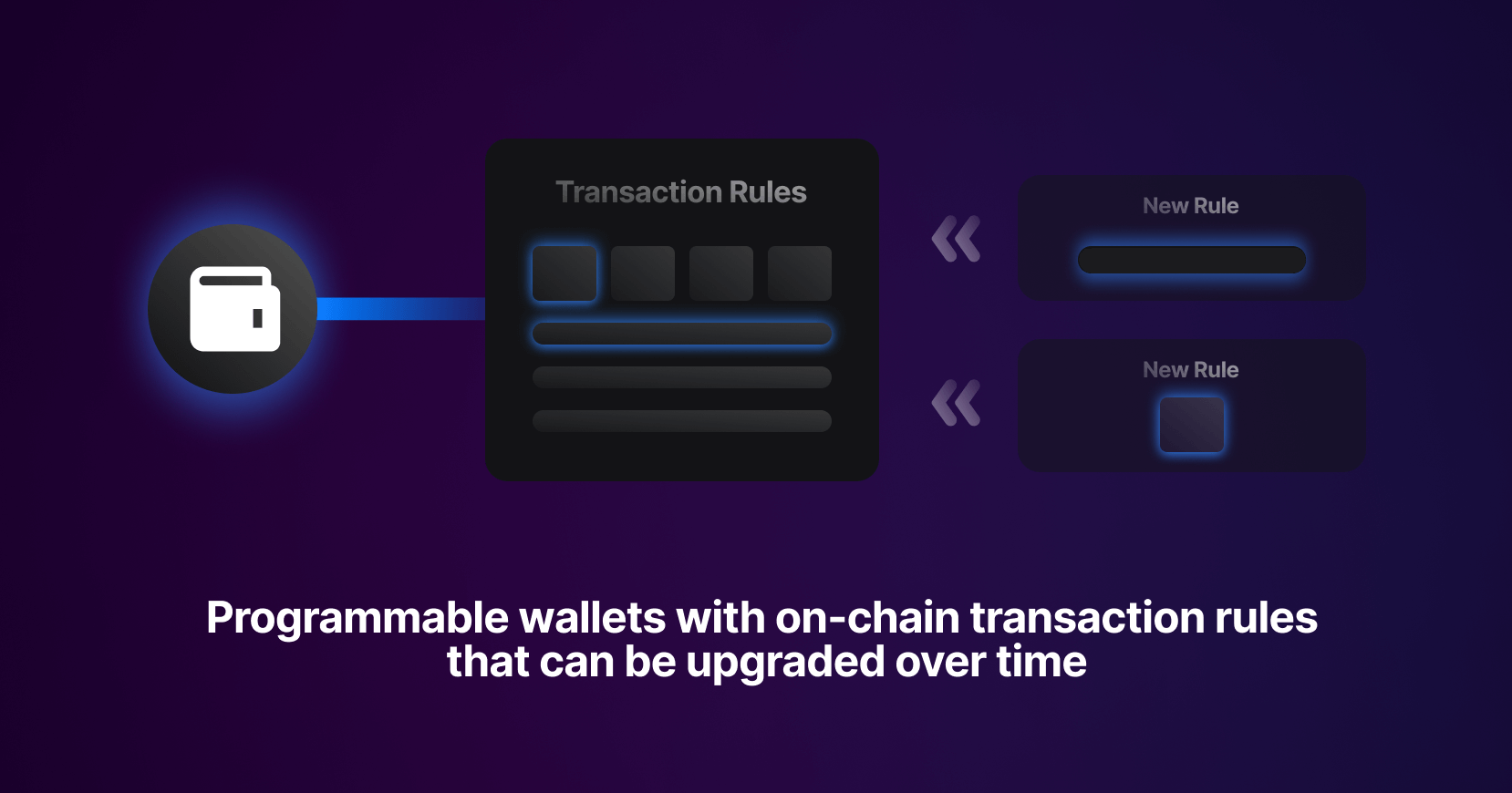
These contracts are built using thirdweb’s dynamic smart contracts standard, which makes them upgradeable & allows for functionality to be added over time — with full ERC-4337 compliance, account abstraction support (bundlers & paymasters), and compatibility with any EVM chain. Start building with any of them in Explore:

Our smart contract wallets also include native integration with our dashboard, which is automatically generated once you’ve deployed a contract — providing you with tools to build on top of your smart contracts.

Learn more about how thirdweb’s smart contract wallets work, what powerful use cases they unlock, and how to get started in our guide:

Local wallets: The most flexible, advanced, universal solution to building fully-featured wallet experiences
Unlock the most flexible, advanced, & universal solution to build custom fully-featured wallet experiences with thirdweb’s new Local Wallet solution — which developers can use to create wallets for users that are tied to their devices and can be exported at a later date.
This enables powerful use cases such as:
- Guest mode: Onboard users in seconds by enabling them to Continue as guest and automatically generating a wallet for them under the hood — or allowing them to log in with a familiar username-and-password flow.
- Invisible wallet experiences: Combined with signless & gasless transactions, Local Wallets create an invisible wallet experience — allowing users to interact with your app or game without any disruptive transaction pop-ups.
- Temporary wallets that can be “upgraded” to EOAs: Users can export their local wallets to an EOA provider, like Coinbase Wallet or MetaMask, once they’ve become more comfortable with the blockchain.
- Simple password flow: Users can log in to any app & get access to their local wallets with the same username-and-password experience they’d have on any web2 application.
- Secure wallet management: Flows for importing & exporting keys, saving them to secure storage, and private key recovery — built into thirdweb’s React & React Native SDKs.
And the best part about Local Wallets? They’re non-custodial — meaning that users maintain full control over their digital assets, and can do whatever they want with them.
Learn more about how local wallets work, what powerful use cases they unlock, and how to get started with local wallets in our comprehensive guide:

Onboard users with a seamless Connect Wallet experience
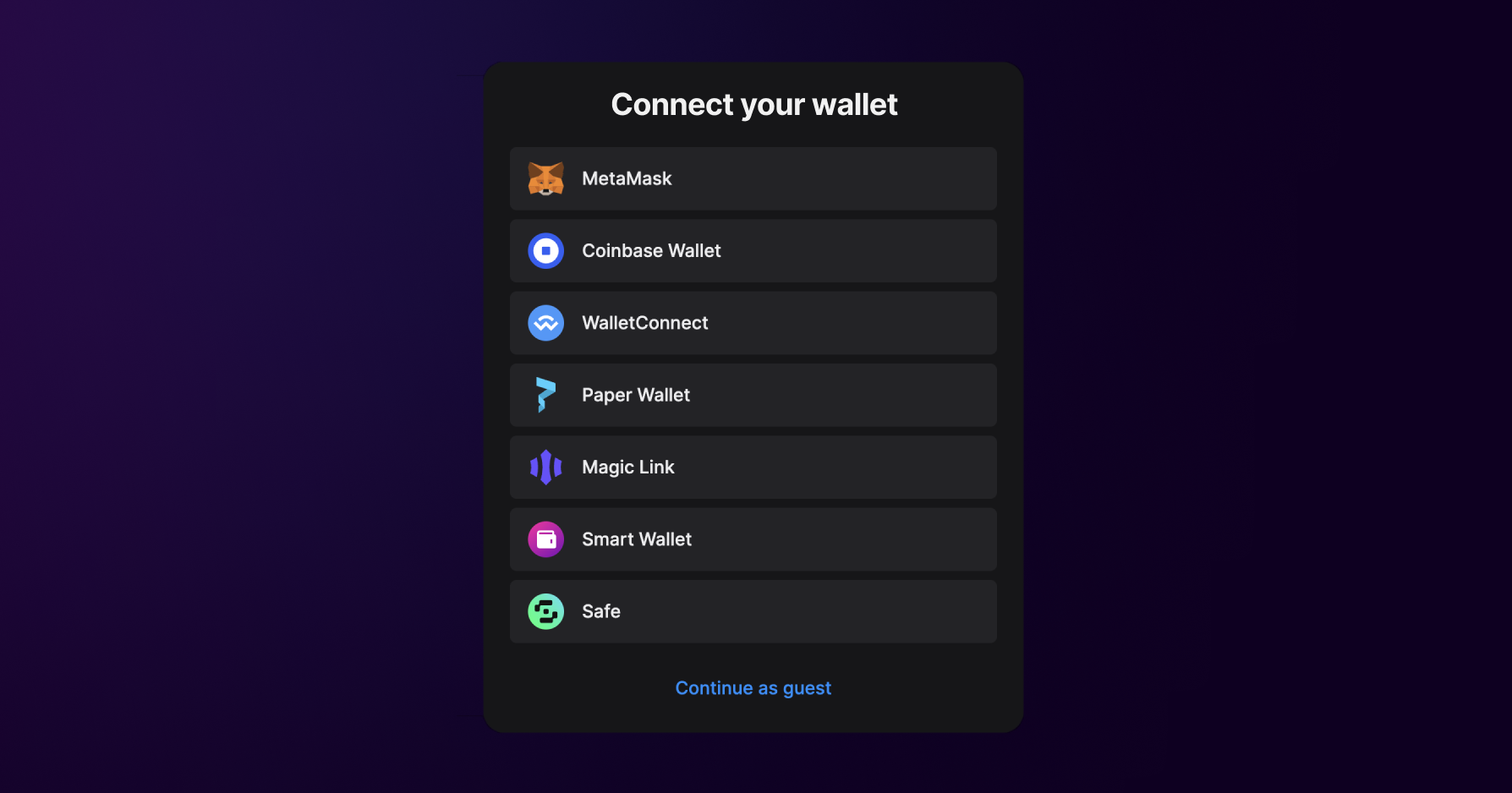
We gave thirdweb’s Connect Wallet UI component a major upgrade — providing a beautifully-designed, easy wallet sign-in flow that can be tailored to any application.

Our UI component is the best way to provide Connect Wallet experiences for all types of users, now live with:
- Full customizability: Integration for the most popular connectors and 170+ wallets — along with built-in cross-platform support (e.g. Mobile & Unity), native Safe wallet integration, and compatibility with 700+ EVM chains.
- Personalized user experience: The Connect Wallet component automatically detects which wallets a user has installed on their browser, recommending them to select the wallet that they can get started with the most easily.
- Easy onboarding for new users: Our Connect Wallet modal comes with an easy step-by-step flow for new users to create a web3 wallet and get started in minutes — as well as the option to implement Continue as guest flows, which automatically spin up wallets for users under the hood & allow them to start using any dApp in seconds.
Learn more about how to get started with the Connect Wallet UI component:

Composable connectors & support for 170+ wallet providers
Whether you want users to connect to your dApp with popular wallet providers or your own custom solutions, the sky is the limit for how you can best tailor the sign-in experience for your users.
Use our connectors to easily integrate 170+ wallet provider into your app, including:

- Non-Custodial: Coinbase Wallet, MetaMask, WalletConnect, & other popular EOAs
- Smart Contract Wallets: Native Safe integration
- Email Wallets: Paper, Magic Link
- Local Wallets
- … and more.
Our SDK hooks are designed with full composability in mind — created for developers to use our turnkey solution out-of-the-box, or to implement parts of our Wallet SDK with their own wallet stack.
Learn more about how to get started with our connectors:

Continue as Guest flows with automatically-generated local wallets
Most people don’t care about the wallet experience: they want to own their digital assets, interact with decentralized apps, & gain access to a global onchain economy.

At thirdweb, we share a lot of the sentiment with sylve.eth’s blog post, titled Wallets must be invisible:
Consider Gmail. It’s a fantastic piece of software. People want to use Gmail. Turns out that, to use Gmail you need to create a Google account. Do people want to own a Google account? No. They want to use Gmail.
You log in on Gmail, create an account, and you get going. Then you figure out you need a text editor, a spreadsheet, and (magic 🪄) your Google account works on Google Docs and Google Sheets! Huzzah!
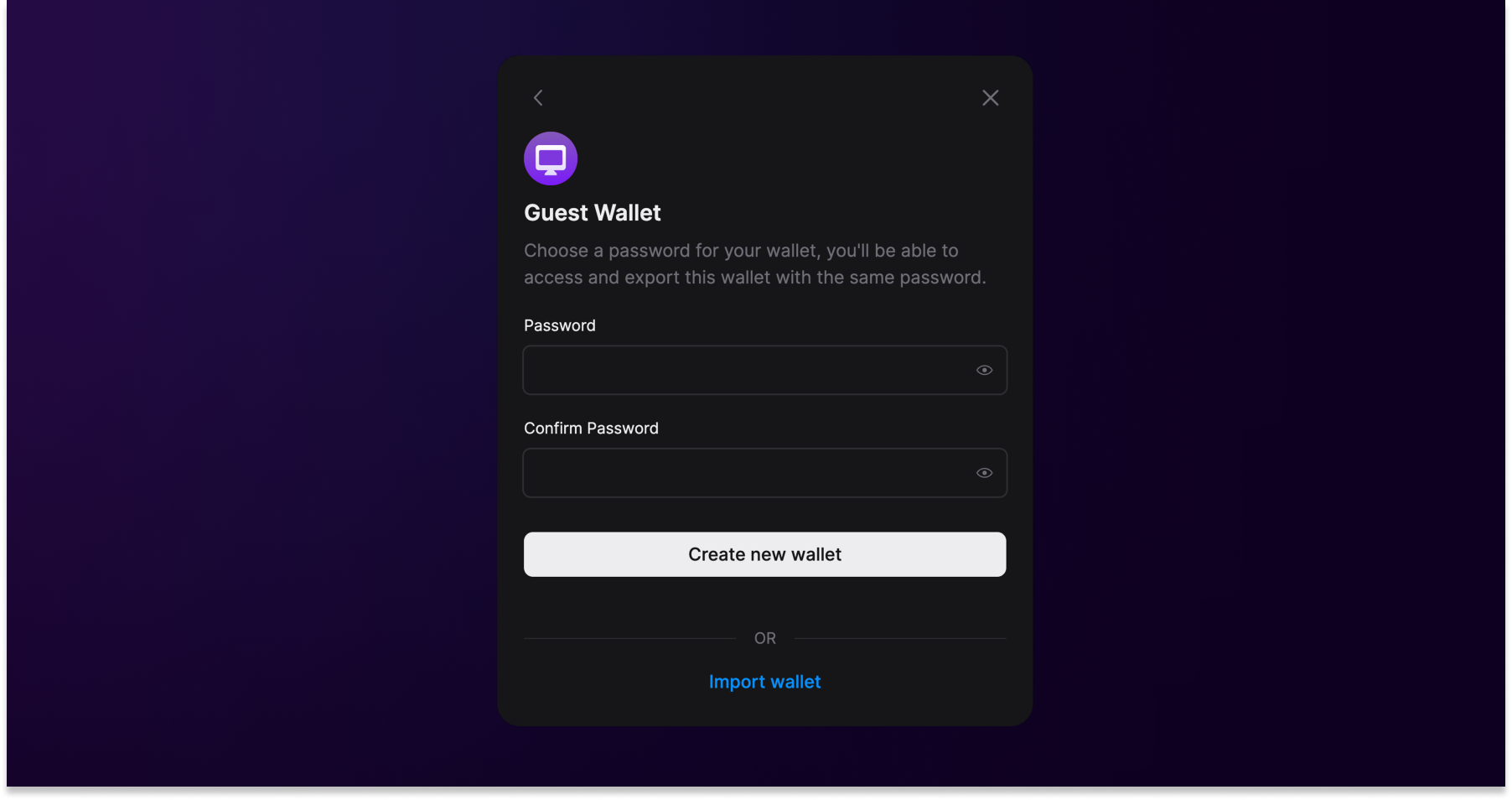
So we built a Continue as guest solution, enabling developers to onboard users to dApps in seconds & creating wallets for their users under the hood — through two primary flows:
- A user clicks “Continue as guest” and a wallet is created for them, which they can then save (or tie to their device) by setting a password & exporting it
- A user signs in with a simple username-and-password flow and a wallet is created for them — tied to the user’s device & saved to the app for when they come back.

Learn more about how to use our Local Wallets solution & Connect Wallet UI to create a Continue as guest flow:

Onboarding the next billion users to web3 starts with wallets
We’re excited to power the next evolution of wallets, giving every developer the tools necessary to build best-in-class wallet experiences & enabling them to onboard the next billion users to web3.
If you’d like to learn more about how to build best-in-class web3 wallet experiences, join our Discord community of 35,000+ builders, or reach out to the team directly!
Start building with thirdweb’s Wallet SDK today — it’s free:

This blog was originally published on Mirror, along with a commemorative NFT to celebrate the launch — released as an open edition on Polygon Mainnet. View the smart contract here & claim the NFT below:




