Vibe Coding With thirdweb

Building web3 apps has traditionally been complex, requiring developers to navigate fragmented documentation, understand complex blockchain concepts, and meticulously write boilerplate code.
At thirdweb, we've been working to change that with a focus on vibe coding - today, we're excited to share significant improvements to our documentation that make it more accessible, contextual, and integrated with the modern AI-powered development workflow.
Documentation That Works With Your Tools
AI-Powered Coding Assistants
We've completely restructured our documentation to work natively with AI coding assistants like Claude, Gemini, GPT, and more. By organizing our documentation hierarchically and optimizing it for large language models, we've made it possible for AI assistants to understand thirdweb's capabilities and provide accurate guidance.
This means you can:
- Ask questions directly about thirdweb functionality in your AI assistant
- Get accurate code samples that work out of the box
- Receive explanations for unfamiliar concepts contextually
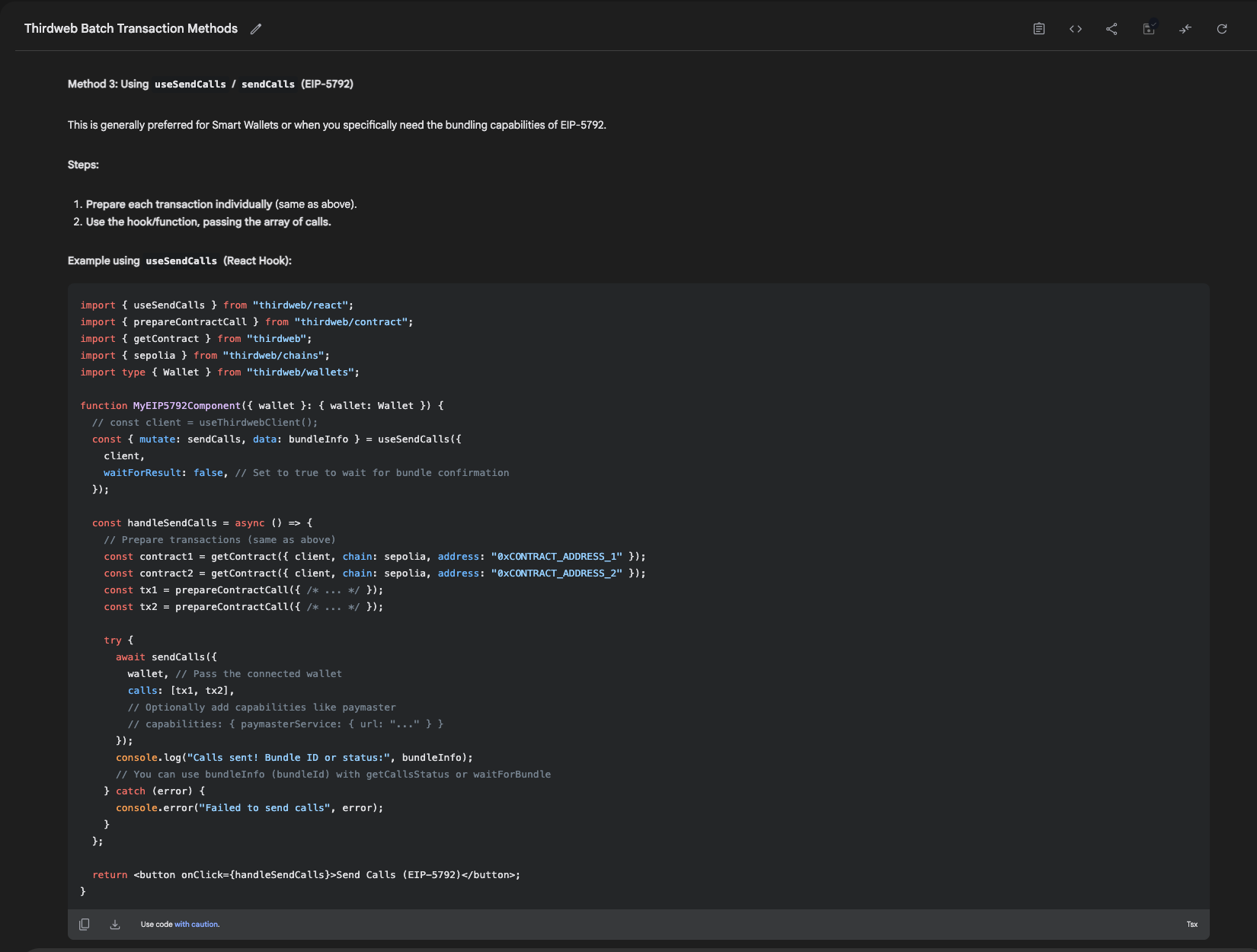
For example, when asking "how to send a batch transaction" in Gemini or Claude with our documentation context, you'll receive multiple valid implementation options, complete with working code examples.

IDE Integration
Our documentation now integrates directly with popular code editors and AI coding tools:
- In Cursor / Windsurf / IDE: Add our documentation URL as a knowledge source in your settings.
- GitHub Copilot: Benefit from more accurate thirdweb-specific suggestions
- MCP Tools: Coming soon - specialized coding assistance directly in your IDE that recognizes programming languages and provides relevant help
Technical Improvements to Our Documentation
We've made several technical improvements to enhance the developer experience:
- Hierarchical Organization: Documentation is now structured like our sidebar, making it easier for both humans and AI to understand the relationships between concepts.
- Comprehensive API References: Added detailed type information and examples for all functions, making it easier to understand how to use them correctly.
- Integration-Optimized Format: Created specialized formats like
llms.txtandllms-full.txtspecifically designed for AI code assistants. - Clear Examples: Each section now includes practical, copy-pastable code examples that showcase the functionality in action.
Getting Started with AI-Enhanced thirdweb Development
To take advantage of these improvements:
- In Cursor: Add our documentation URL (https://portal.thirdweb.com/llms-full.txt) as a knowledge source in your settings.
- With Nebula: Our AI assistant now automatically includes this enhanced context when answering coding questions.
- In Your IDE: Use the documentation alongside your regular coding workflow for real-time assistance.
The Future of Documentation
This is just the beginning of our journey to make web3 development more accessible and enjoyable. We're continuously working on:
- Further refining our documentation for better AI comprehension
- Expanding code examples across different languages and frameworks
- Developing specialized development tools that leverage this improved documentation
By focusing on developer experience and making our documentation work seamlessly with modern AI coding tools

