Introducing the unified thirdweb SDK
Introducing the unified thirdweb SDK

Overview
We are excited to announce the beta release of the all-new thirdweb SDK. Applying the learnings, we have gathered from years of building developer tools in the decentralized computing space; we have created a new SDK that is more powerful, flexible, and easier to use than ever before.
This new version of the SDK covers all the client-side needs to build onchain applications in one simplified package.
Highlights & Benefits
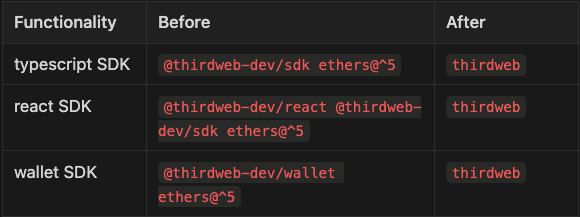
- Single package: Developers only need to install one package to access all web3 tools. Installation is now as simple as
npm install thirdweb. - Minimal: Lightweight bundle with a small footprint and minimal dependencies. Up to 90% smaller footprint than the previous version for the same functionality.
- Performant: Fine-tuned for performance and efficiency. See benchmarks below. On average, it has 10x faster execution and up to 75% less memory than the last version for the same functionality.
- Interoperable: Works side-by-side with other popular libraries and frameworks such as ethers v5, ethers v6, viem, and prior versions of the thirdweb SDK.
Features
- First-party support for embedded wallets (email/social login)
- First-party support for account abstraction (client/contracts/infra)
- Connectors for any web3 wallet
- React UI components for connection, transactions, NFT rendering and more
- Instant RPC connection to over 1,000+ EVM chains via thirdweb RPC edge
- Integrated IPFS download / upload
- Interact with any contract
- Extension functions for common contract standards
- Automatic ABI resolution
- CLI for contract deployment, publishing, and code generation
Design Decisions
One Package
When we built the first iteration of the thirdweb SDK in 2020, there were only a few features that we wanted to provide to developers. Over time, we added more and more features (smart wallets, any-evm, react, react-native, and more) and added those as additional packages, which made the SDK more complex and more challenging to use. With the new SDK, we have combined all the functionality into a single package, making it easier to install, discover, and use.
This decision comes with the clear understanding that tree shaking has to work reliably across this new SDK. We are putting much effort into ensuring that the SDK is as small as possible and that only the parts of the SDK that the developer uses are included in the final bundle.
Some npm install examples

Minimal Dependencies
We are paying extremely close attention to the third-party dependencies we rely on in the SDK. This exercise ensures that the SDK is as lightweight as possible, and minimizes the risk of supply-chain security vulnerabilities.
We have reduced the total number of direct dependencies from more than 50 to 15 and we are looking to reduce this further. We are also working with industry partners to help them reduce their dependencies to lower our total transitive dependency count.
Performance
We put much effort into this release to optimize every single call for performance and minimal footprint.
The result of this focus is that the new SDK is roughly 10x faster and 30x lighter than the previous version and in-line or faster than other popular SDKs in the space.
Benchmarks
We continuously run benchmarks on core SDK functions to ensure we meet our performance goals.
The following are some of the results from our most recent benchmark runs:

Get Started
Getting started is as easy as running npm install thirdweb@beta in your project. We have also updated our documentation to reflect the changes in the new SDK.
Installation
npm install thirdweb@betaExample Usage: Vanilla TypeScript
import { createThirdwebClient, getContract } from "thirdweb";
import { balanceOf } from "thirdweb/extensions/erc20";
const client = createThirdwebClient({ secretKey: "<your-secret-key>" });
const USDCContract = getContract({
client,
chain: 1,
address: "0xA0b86991c6218b36c1d19D4a2e9Eb0cE3606eB48",
});
const vitalikBalance = await balanceOf({
contract: USDCContract,
address: "0xAb5801a7D398351b8bE11C439e05C5B3259aeC9B",
});
console.log(vitalikBalance);A simple example of how to use the new SDK to read the vitalik’s USDC balance
Example Usage: React frontend
import { ThirdwebProvider, ConnectButton } from "thirdweb/react";
import { createThirdwebClient } from "thirdweb";
const client = createThirdwebClient({
clientId: "<your_client_id>",
});
function AppWithProvider() {
return (
<ThirdwebProvider client={client}>
<App />
</ThirdwebProvider>
);
}
function App() {
return (
<ConnectButton />
);
}A simple example of how to setup a React app with a Connect Wallet button
Resources
Additional resources to help you get started:
Conclusion & Thanks
We are excited to share the new thirdweb SDK with the world. It is a vast improvement over the previous version, and we are confident that it will be a game-changer for developers building onchain applications.
The SDK is currently in beta, and we are actively seeking your feedback to shape its future.
We want to thank all of the developers who have provided feedback on the previous versions of the SDK, and we are looking forward to hearing your feedback on the new SDK.
We would also like to give special thanks to the tireless maintainers of the open-source projects that built the foundation of the new SDK:
@jxom- abitype / mipd / viem@tmm- abitype / mipd / viem@paulmillr- @noble/hashes@TkDodo- @tanstack/react-query@tannerlinsley- @tanstack/react-query


