Introducing: Connect Embed

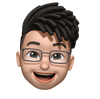
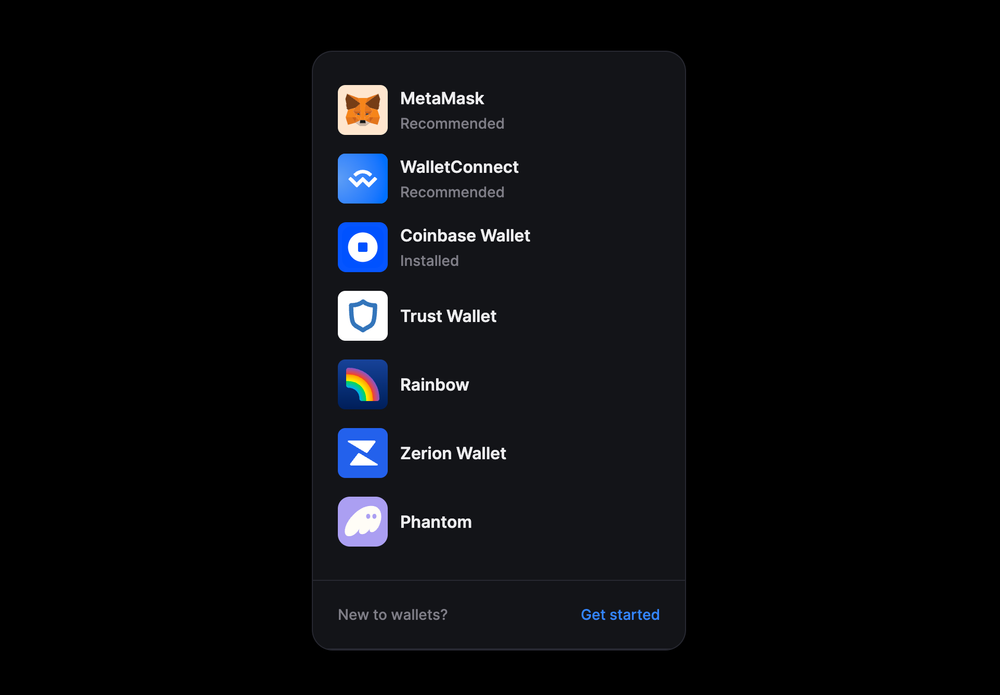
Today, we're excited to introduce the Connect Embed component — rendering the same UI as our Connect Wallet modal, but fully embedded within your app:
See the Connect Embed demo in action
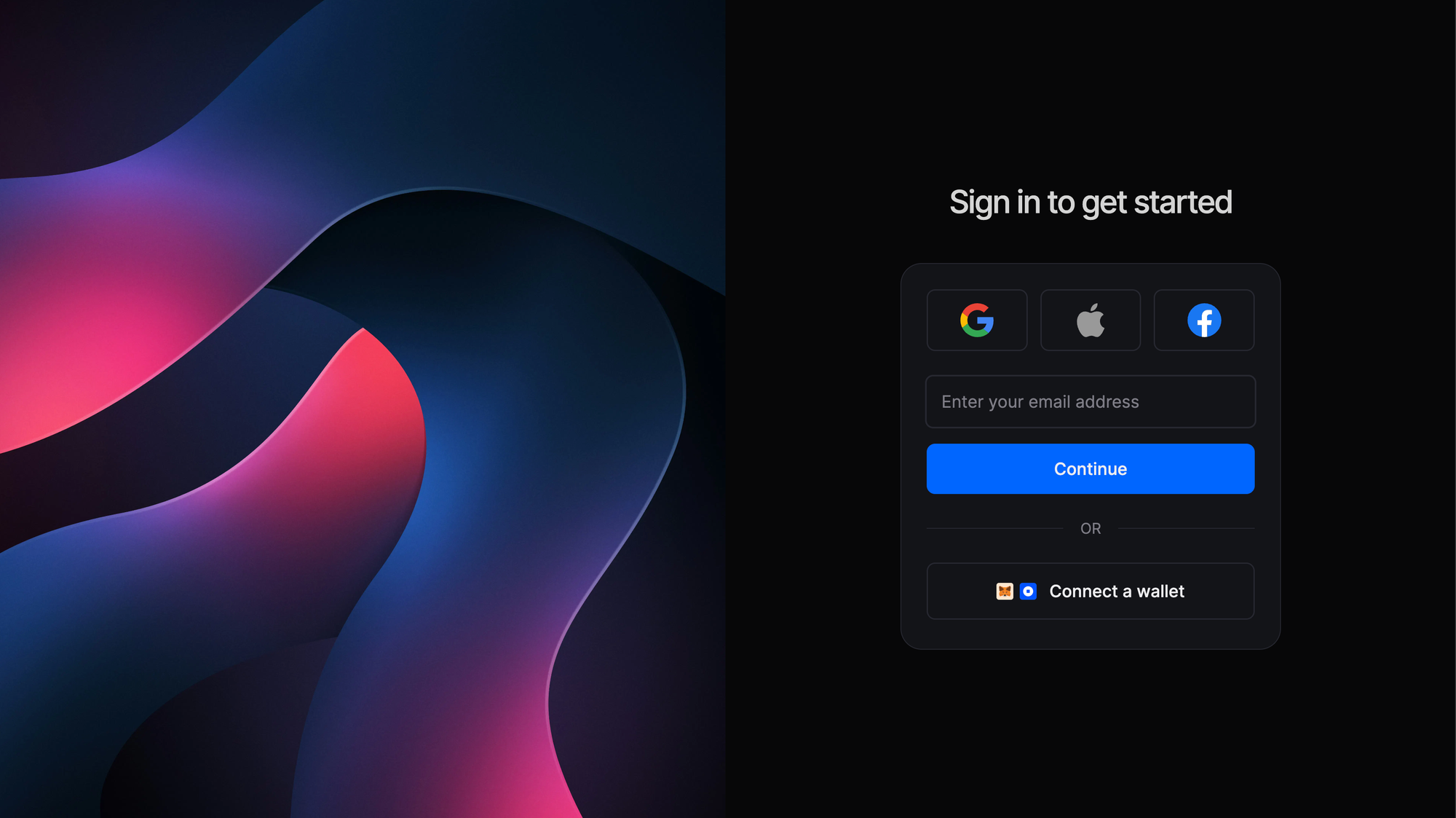
The Connect Embed supports all of the most popular web3 wallets:

And you can add social login support using thirdweb's Embedded Wallets — enabling users to sign in with an email, Google, Apple, Facebook, or 𝕏 account:

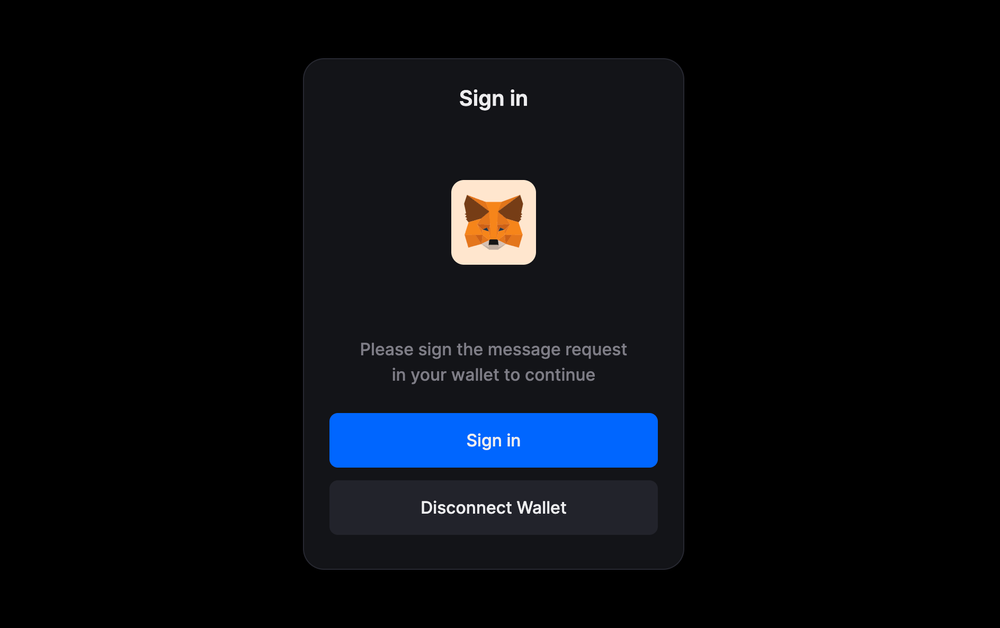
You can also enforce Sign-in with wallet after wallet connection to prove user identity by setting up authConfig in ThirdwebProvider component.

Refer to ConnectEmbed Documentation for more information — and build your own custom embed in the Connect Wallet playground.
The Connect Embed is available in both our React SDK & React Native SDK — with example repos for both: