How to Create a Token Gated Website on Shopify using thirdweb

Intersecting Blockchain & E-Commerce
⚠️ Warning: This guide currently uses v4 of the Connect SDK. For v5 (latest) code snippets, please check out our documentation while this guide is being updated. ⚠️
Two of the fastest-growing industries over the past few years have been blockchain and e-commerce. And the intersection between both industries is growing larger every day.
In e-commerce, an increasing amount of brands have been providing value to their customers by prioritizing their online experience, primarily through Shopify, and have been giving them more personalized, creative experiences year after year.
The blockchain ecosystem has gone through its ups and downs, but what stayed true throughout is the rate of innovation when it comes to building. By now many of you have probably heard of NFTs (non-fungible tokens) and some notable projects around NFTs like NBA Top Shot, Bored Ape Yacht Club, Doodles, Cryptopunks, Anata, Axie Infinity, Azuki, and more.
And for the past few years, the primary focus around NFTs like these has been on the creation and distribution of these digital assets, the community building around them, and the level of insights one can draw from them. Projects like thirdweb, SudoSwap, OpenSea, Dune, Definitive, Abacus, and more have all laid down the infrastructure needed to keep the space growing at the pace it requires.
Now that the foundation has been developed (and is still being developed) and good projects have survived while bad projects have withered out, we're now seeing new use cases for NFTs arise.
One interesting area we look at is how larger, more established brands are entering the space and how existing NFT projects are keeping their communities engaged and retained. Brands like Starbucks, NBA, NFL, Adidas, Nike, 100 Thieves, Kith, and more have all entered the space to better interact and serve their customers.
At Lazer, one of the most promising use cases we're observing, which live at the intersection of the two industries, is through token gated commerce experiences.
What is a token gated experience and why is it important?
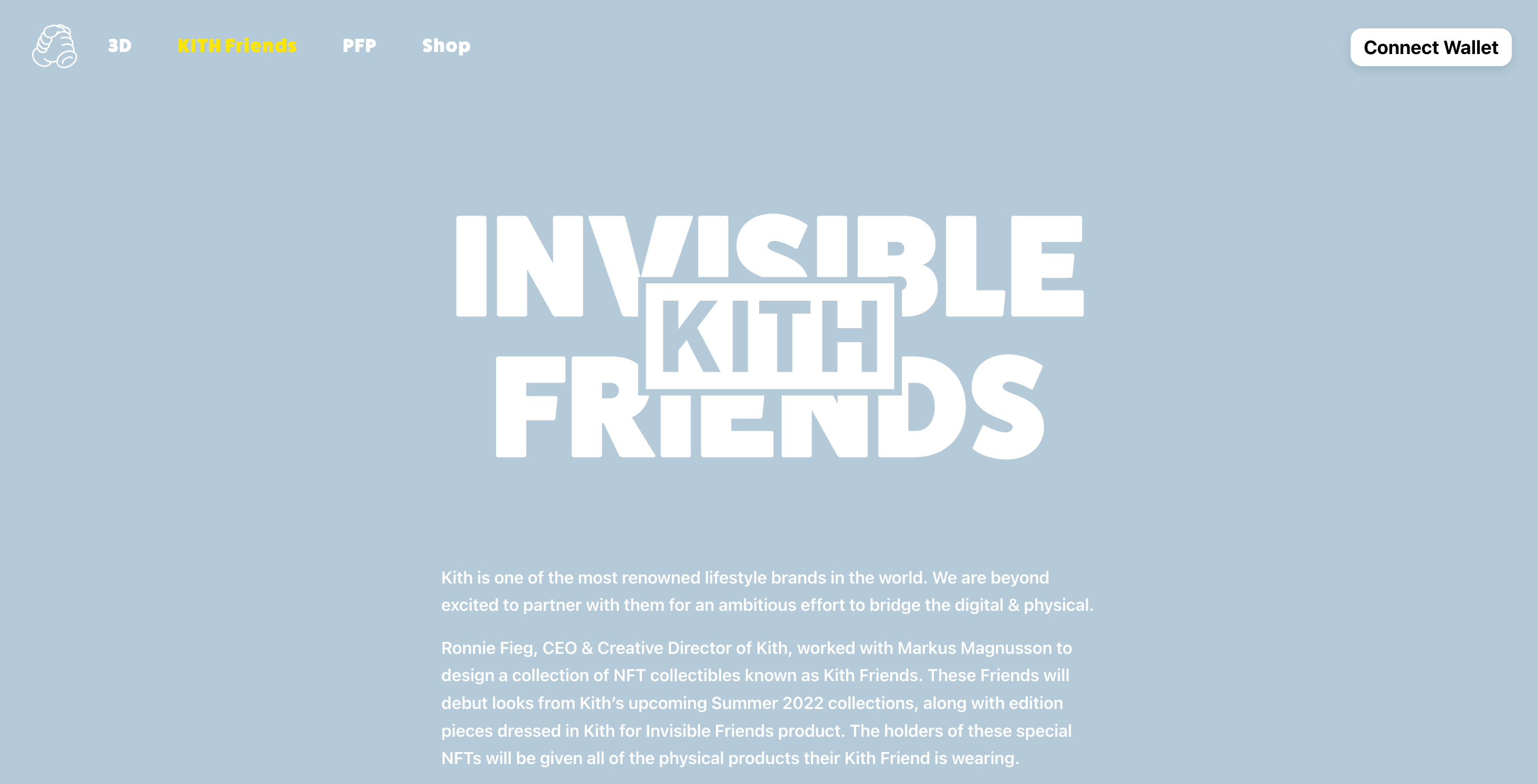
To best explain token gated experiences, let's look at the Kith and Invisible Friends NFT token gated commerce partnership.

In May 2022, Kith announced a partnership with the Invisible Friends NFT project where the goal was to create an experience that would bridge the the digital and physical spaces through a collection of special NFTs and grant Invisible Friends' holders unique and exclusive access to upcoming Kith launches.
Simply put, if you owned an Invisible Friends NFT, you would get early access to special Kith products and collections before the general public.
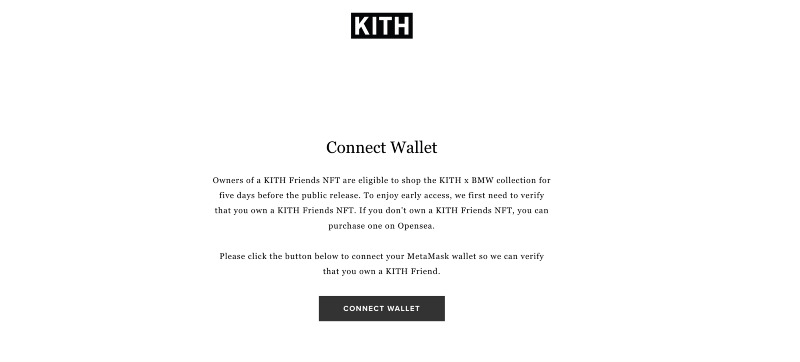
And the way brands, like Kith, restrict these experiences to specific NFT holders is by token gating those specific pages and products on their website.

So when you visit one of these "token gated" storefronts, the only way you can access the product is by connecting your crypto wallet to the page, and if the storefront sees that your wallet owns the appropriate NFT upon connection, then it would unlock the exclusive content/products.
Token gating also comes with some benefits including:
- Additional security: For example, information stored via token gating is only accessible after a user has proven their identity and permission to access that information.
- Easy-to-use: The process for users to access exclusive content is simple and fast, as users will have already linked their verified credentials to the token gated site.
- Cost-effective: Token gating has low overhead costs due to its simplicity.
Note, token gating doesn't only apply to NFTs. It can also be applied to crypto tokens, where the gate can require the connecting wallet to hold a certain number of tokens.
How to create a token gated experience?
With token gated experiences becoming more utilized by e-commerce brands on Shopify, let's dive into what is involved to create a simple token gated experience for your Shopify store.
In the following example, we're going to assume you haven't created an NFT yet, so we're first going to create one using thirdweb. For context, thirdweb offers a full stack of useful developer tools including pre-built and audited smart contracts, SDKs, and dashboards to help developers create, deploy, and manage their web3 apps.
First, let's create an NFT using thirdweb
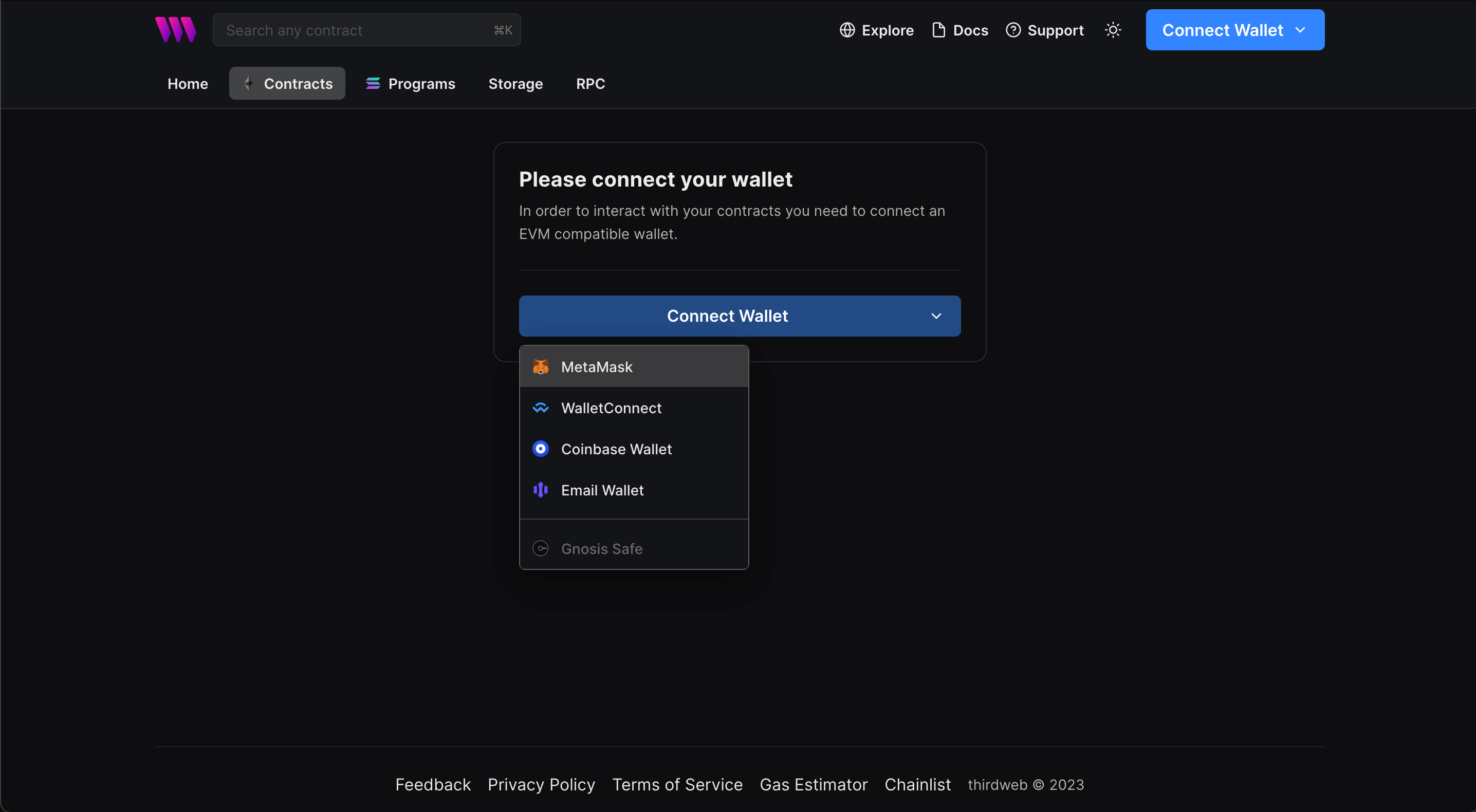
Navigate to the thirdweb dashboard and connect your wallet

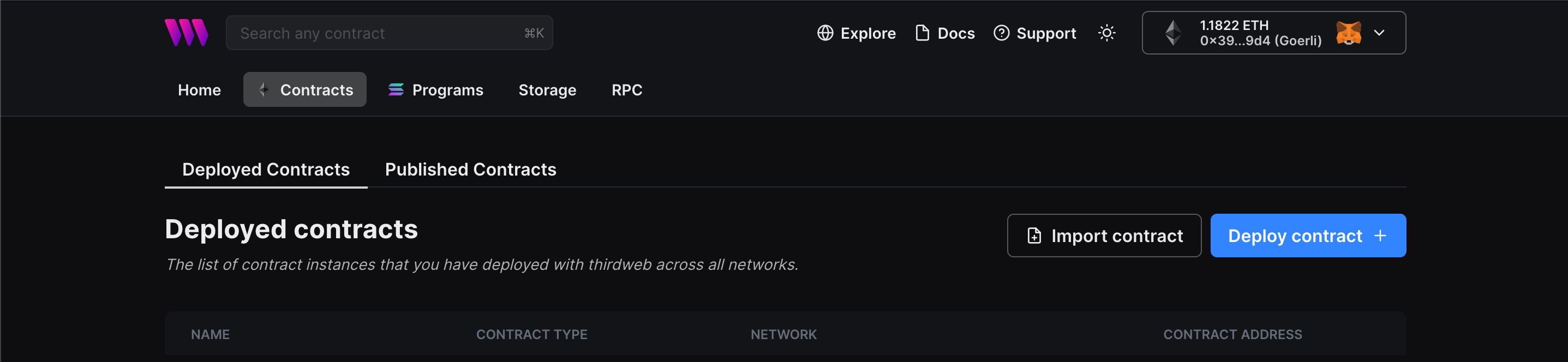
Click on "Deploy new contract" in order to create your NFT

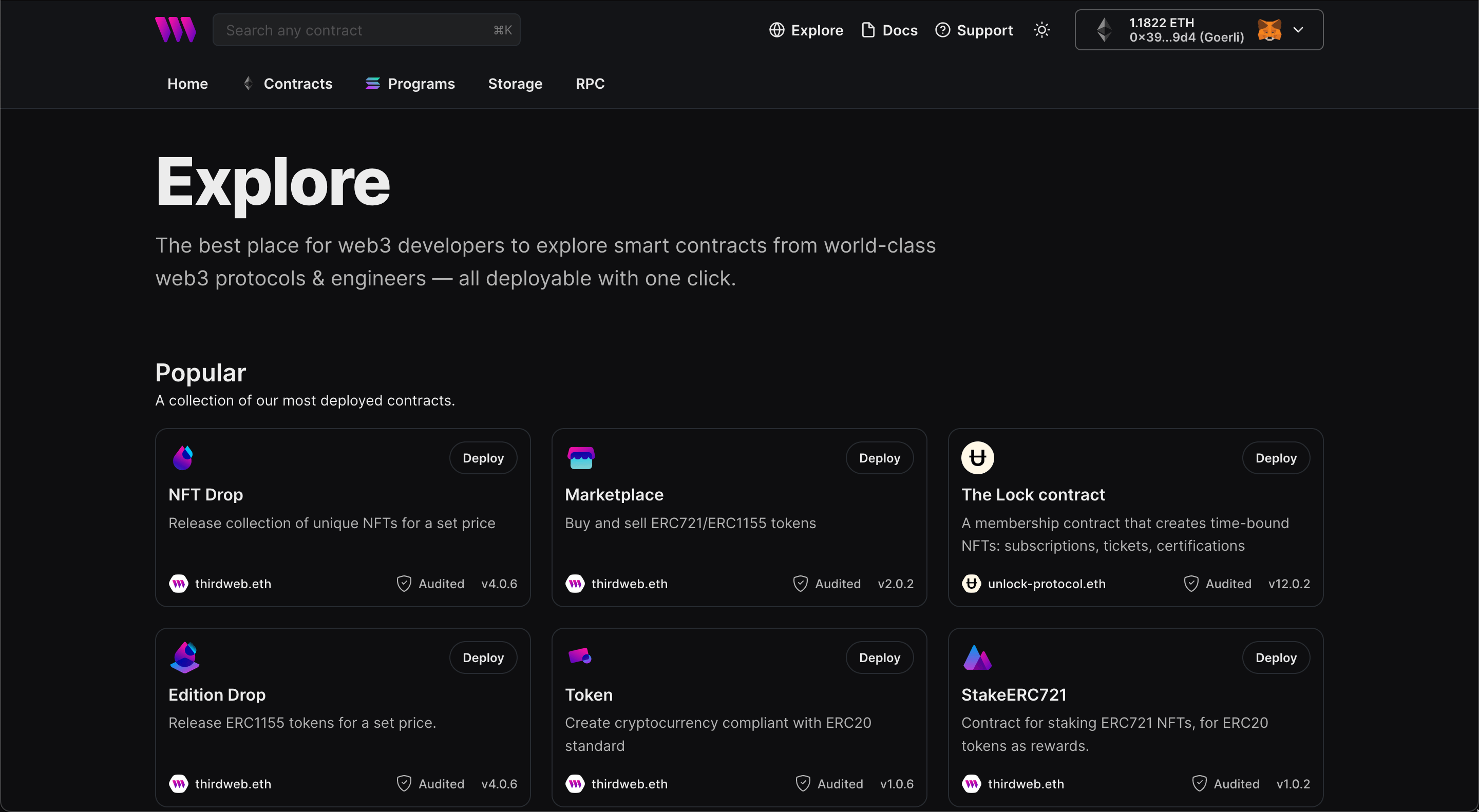
You will be taken to our Explore page — where you can browse smart contracts built by the top protocols in web3 and deploy them in just a few clicks!
Note: You can also use the thirdweb CLI to set up a smart contract environment by running the below command from your terminal:
npx thirdweb create contractThis will take you through an easy-to-follow flow of steps for you to create your contract. Learn more about this in our CLI guide.
Otherwise, let's get back to Explore:

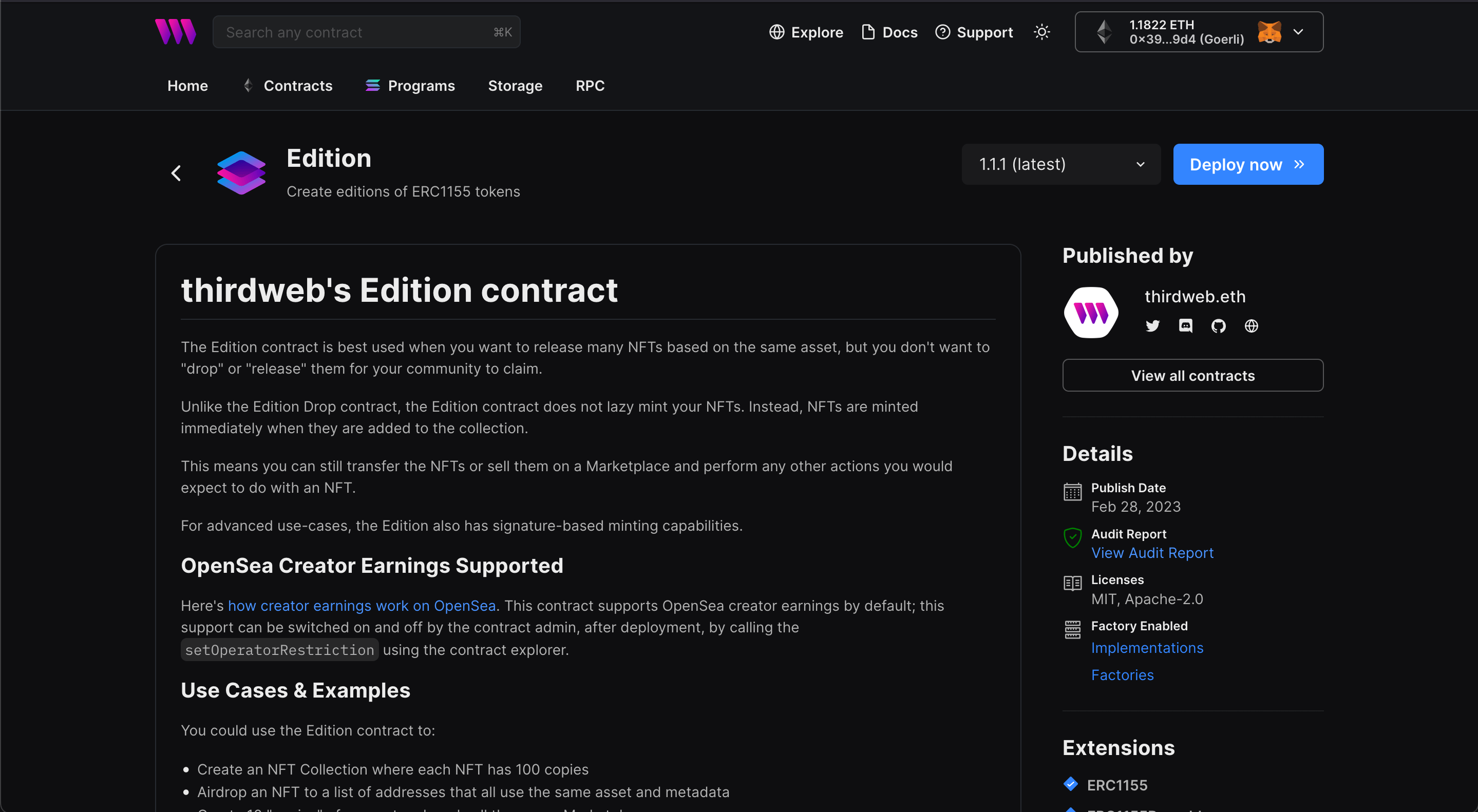
Here, select your smart contract of choice. For this guide, we're going to use the Edition (ERC1155) contract to create our NFT collection:

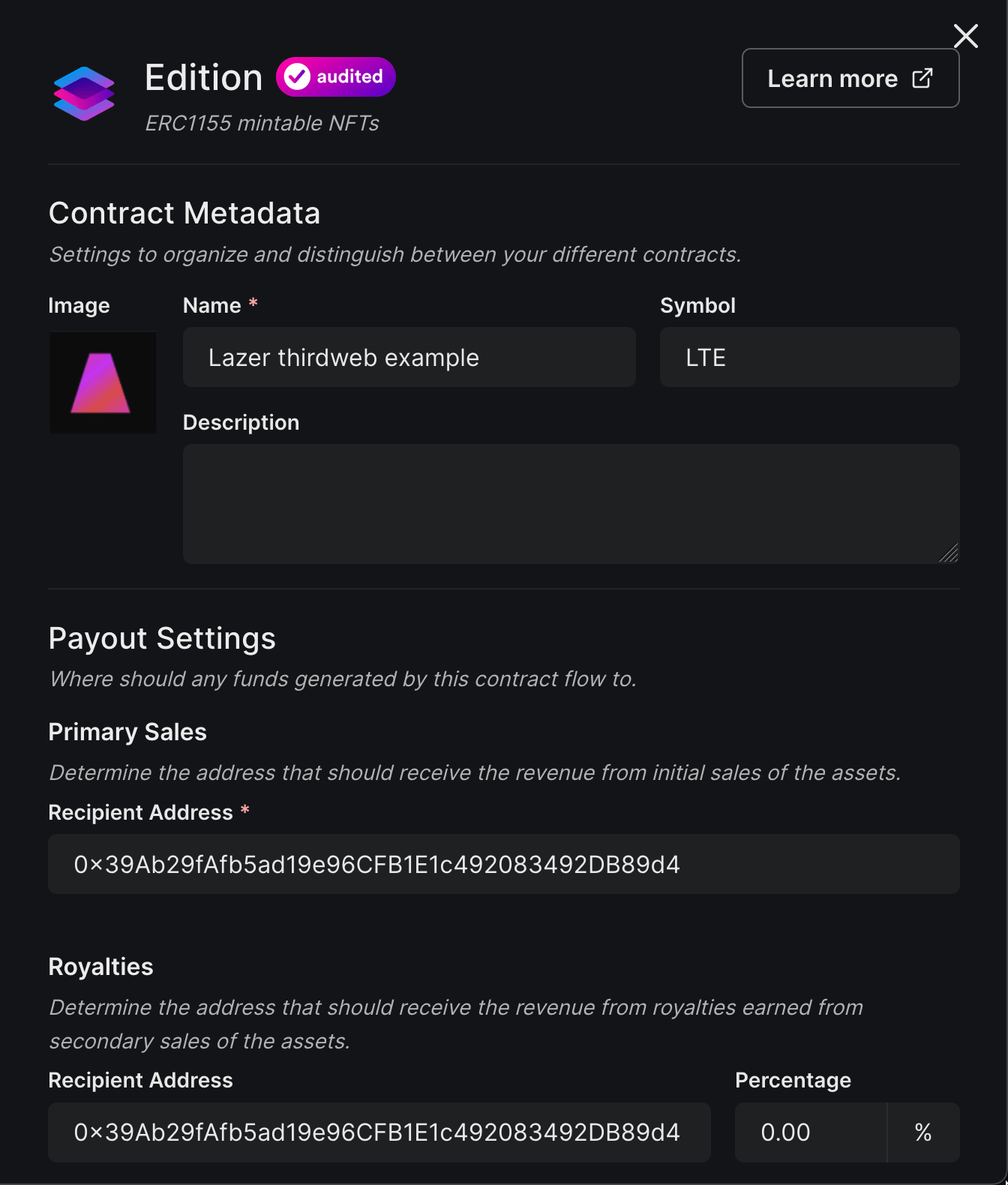
Fill in the contract metadata you want for your NFT contract, and click on deploy

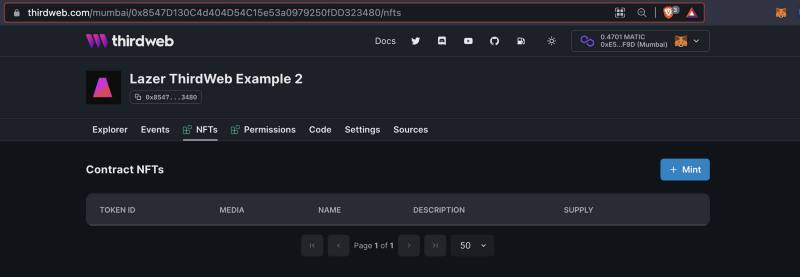
Your NFT contract should now be defined, so navigate to the NFTs section and copy the contract address, which starts with 0x, and keep it for later. Then click on the + Mint button

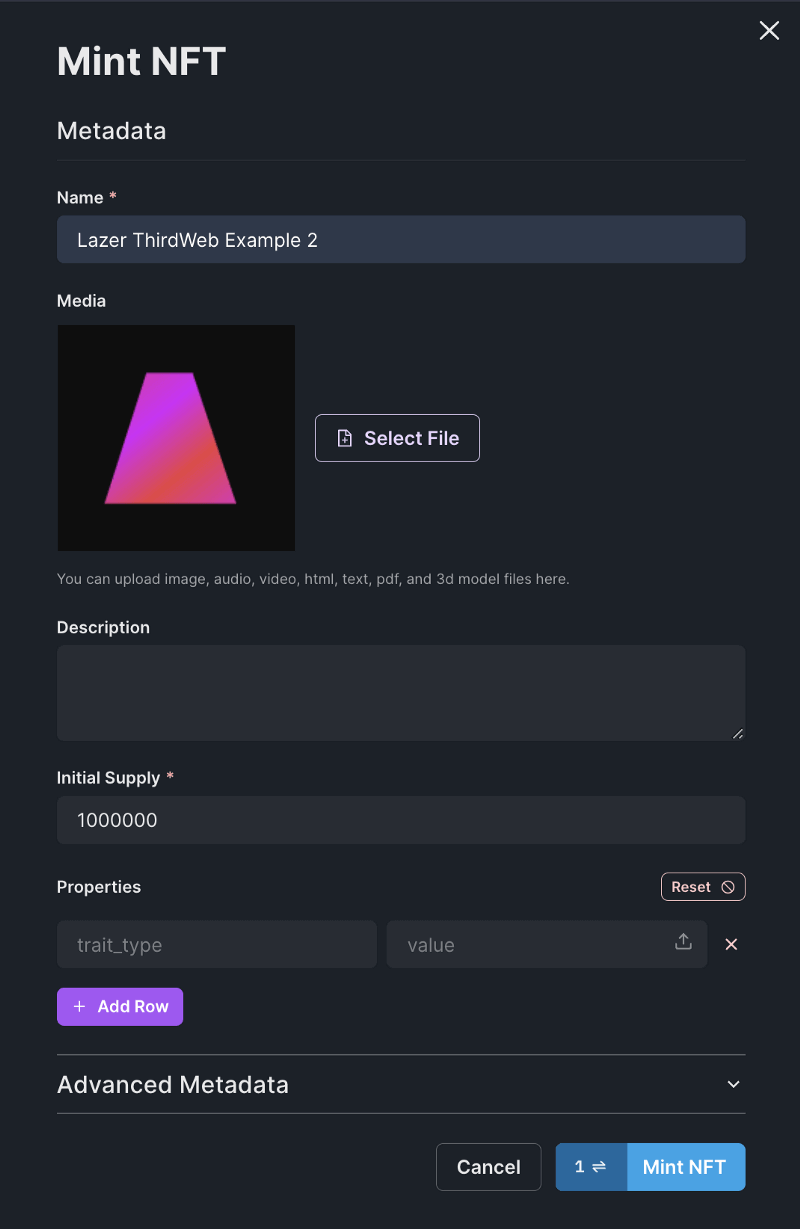
Fill out the form which defines the actual NFT and click on the Mint NFT button

Congrats! Your NFT is now minted and in your wallet.
Second, add a token gate to our Shopify storefront
Now that we've defined our NFT, and have one in our wallet, let's go ahead and add a basic pop-up modal to our Shopify storefront.
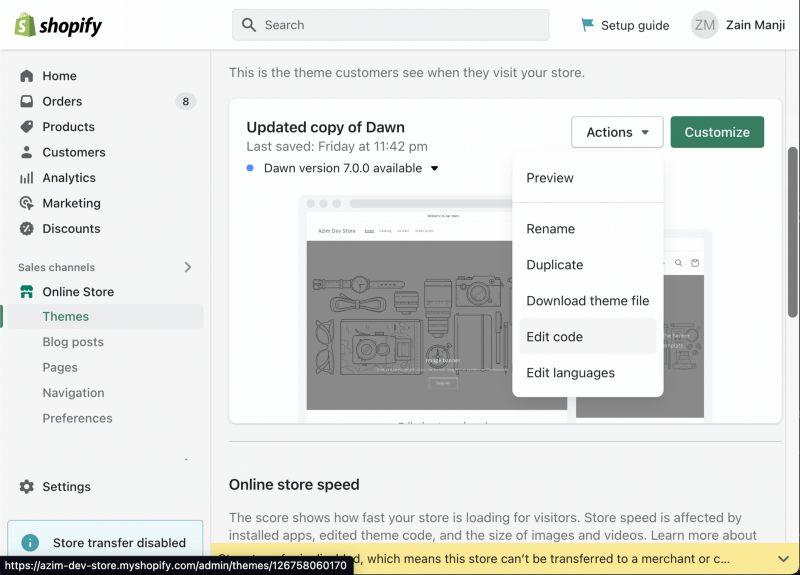
1. In your Shopify Admin portal, navigate to the Themes section, click on Actions and then click on Edit code in the dropdown.

2. Add the following code in your theme.liquid file and click save. Note, when you add this code, change the data-contract-address, data-desired-chain-id to the values that match the contract deployed in the previous steps. You can also change the data-title, data-description, and data-image field to be whatever you want. These fields will be reflected on the token gate modal.
<script data-desired-chain-id="80001" data-title="2021 Championship Chain" data-description="This product is gated by an NFT. You must own this NFT to pass the gate. Connect your wallet to prove ownership." data-image="<https://i.seadn.io/gae/nhPjtUKGvIjjTawa8Nl1C7MvQi2HjSB7DeAINfGitxFVcWFi3AUgimdCNtPTmoWMdIriWxtObWYHjgvu3CNmXyKg4V1v_ooUhZRTOQ?auto=format&w=3840>" data-contract-address="0xB1c6F8CD00637FEb16aa426BBfb8220B0437beF4" src="<https://unpkg.com/lazer-thirdweb-shopify-token-gating@1.0.2/storefront.js"> </script>
Note: this is a simple and basic version of token gating on Shopify. It doesn't consider a few edge cases, but the hope here it to get you started so you can elaborate on the experience :) For a deeper dive into the code required and how the <script> tag was developed, check out: https://github.com/LazerTechnologies/lazer-thirdweb-shopify-token-gating
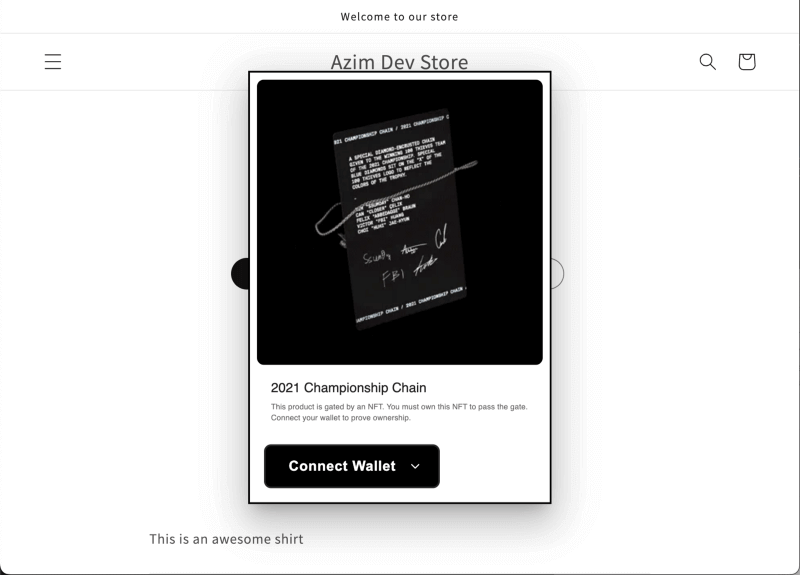
3. Navigate to any product page on your Shopify store to see the token gate!

Moving forward into the future
There we go! We're now able to offer tokengated commerce experiences on our Shopify storefronts to interact with customers and NFT communities in an engaging, novel manner.
With these experiences becoming more widespread amongst the e-commerce ecosystem, there will undoubtedly be more opportunities and insights that arise where we can further engage our communities.
For brands that are already diving in, they can see how these token-holders engage with their products separately from the rest. And with the activity of these audiences being public on the blockchain, it allows brands to discover new opportunities to collaborate with other retail brands and blockchain projects.
This guide is written by Zain Manji & Azim Ahmed, and was first published on Lazer's blog. Lazer is a digital product studio — designing, building, and shipping incredible products for some of the world's best brands.
Visit Lazer's website here & get in touch with them on Twitter or email them founders@lazertechnologies.com.

