Host Your Application On Vercel

In this guide, we will learn how you can host your thirdweb apps on Vercel.
Vercel is for hosting Next.js projects that have a server, for SDK features such as signature-based minting, or any backend logic running on an API route.
If your application doesn't have any server-side logic; we recommend using our IPFS hosting solution for client-side apps instead.
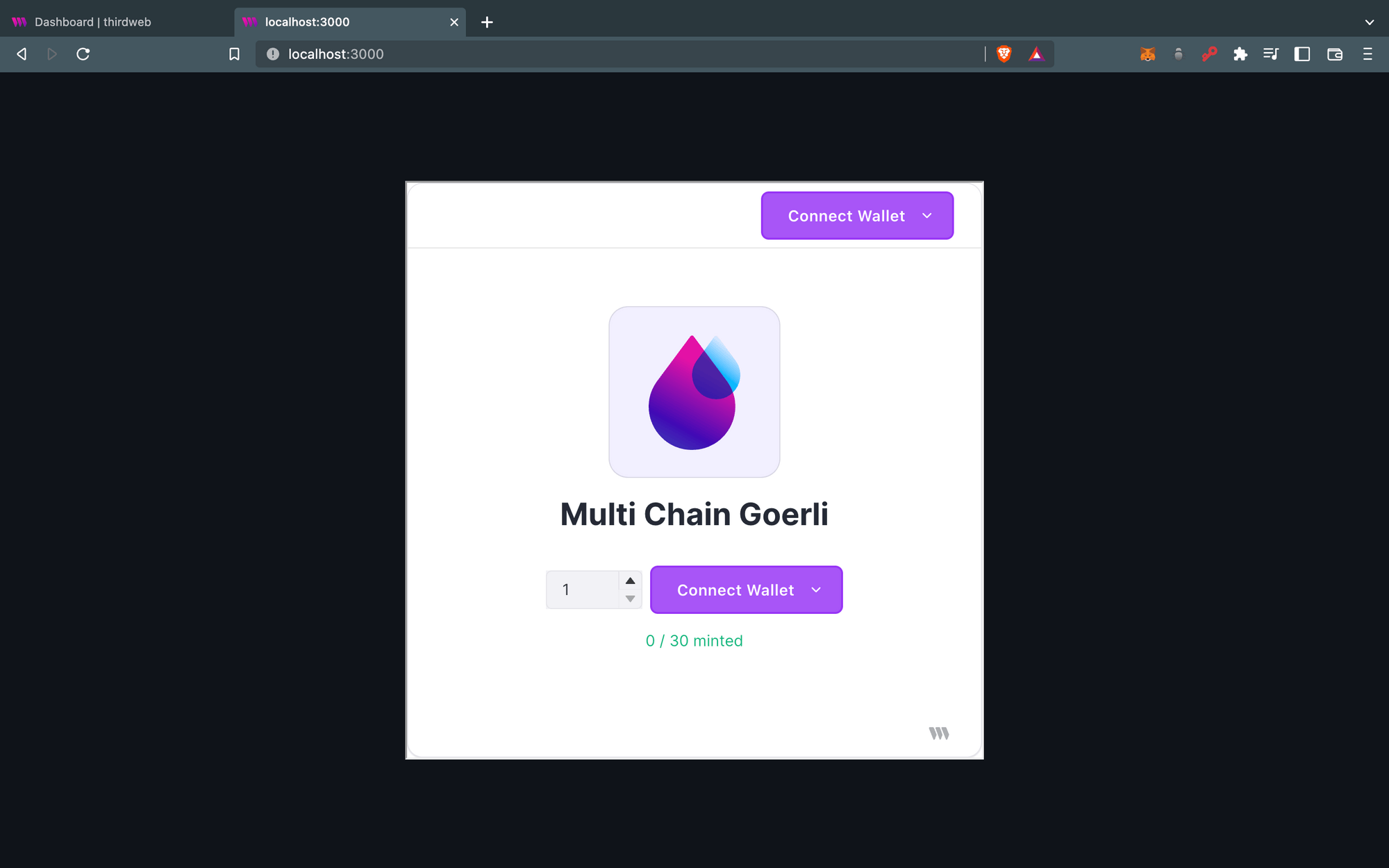
Below is a preview of what it will look like in the end 👇

Let's get started!
Creating The Project
I am going to use the Next.js Typescript starter template for this guide as a simple example. I'll add the NFT Drop embed into my application before we deploy it.
If you are following along with the guide, you can create a project with the template using the thirdweb CLI:
npx thirdweb create --app --next --tsBy default the network in _app.tsx is Mainnet, make sure to change it to the chain your dapp is deployed on.
import type { AppProps } from "next/app";
import { ChainId, ThirdwebProvider } from "@thirdweb-dev/react";
import "../styles/globals.css";
// This is the chainId your dApp will work on.
const activeChainId = ChainId.Mainnet;
function MyApp({ Component, pageProps }: AppProps) {
return (
<ThirdwebProvider desiredChainId={activeChainId}>
<Component {...pageProps} />
</ThirdwebProvider>
);
}
export default MyApp;
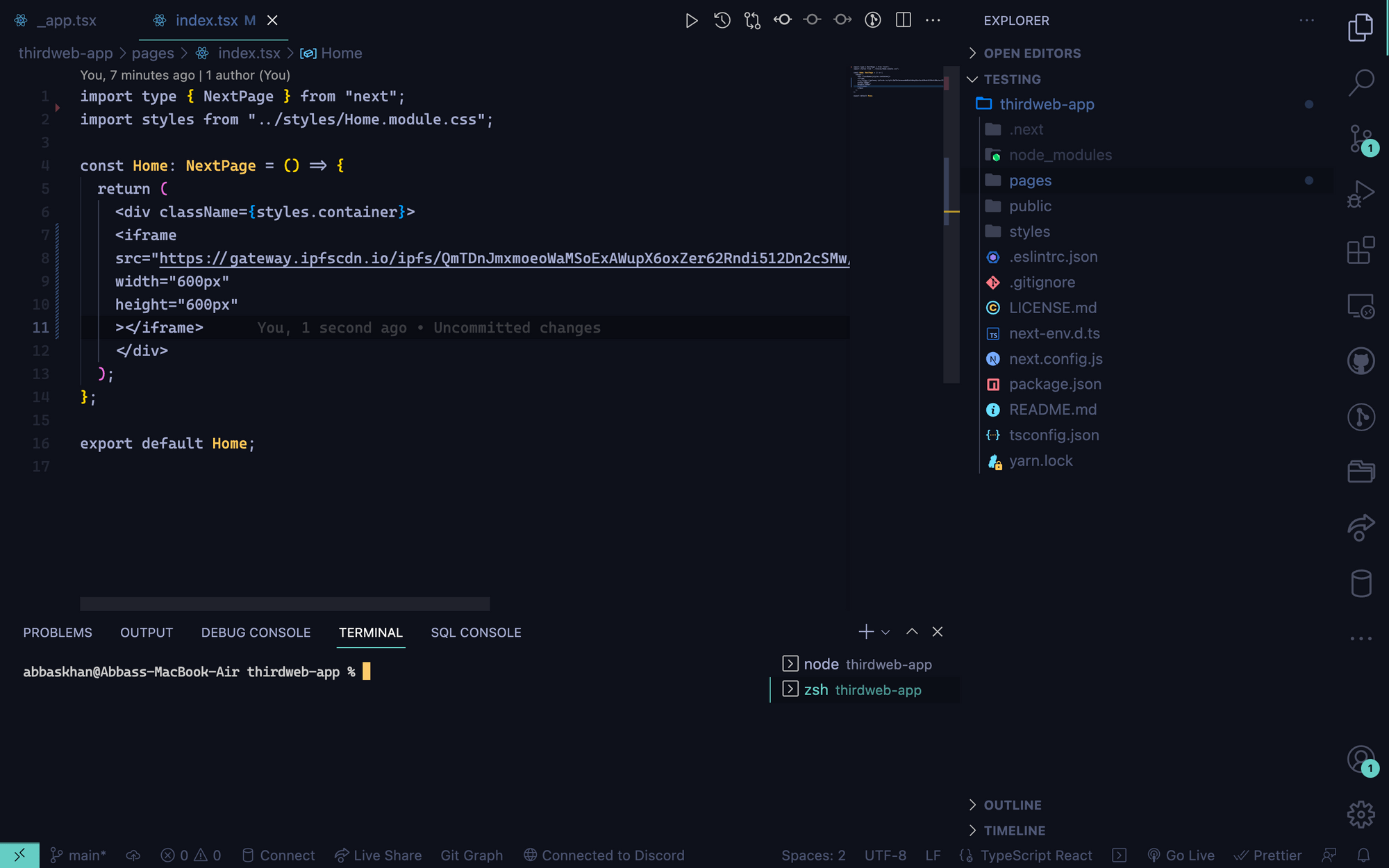
Now go over to the dashboard and copy the embed code in the Embed tab and paste it inside the index.tsx file, and remove all the initial styling similar to what I have done in the following image:

Deploying To Vercel
If this is your first time using Vercel, The first step would be to sign up and create a Vercel account.
To deploy our app we will be using the Vercel CLI, and in order to use the CLI we need to install it first using the command below:
npm i -g vercelNow that you have installed the CLI, go ahead and execute the following command (from the same directory as your project) to deploy your app:
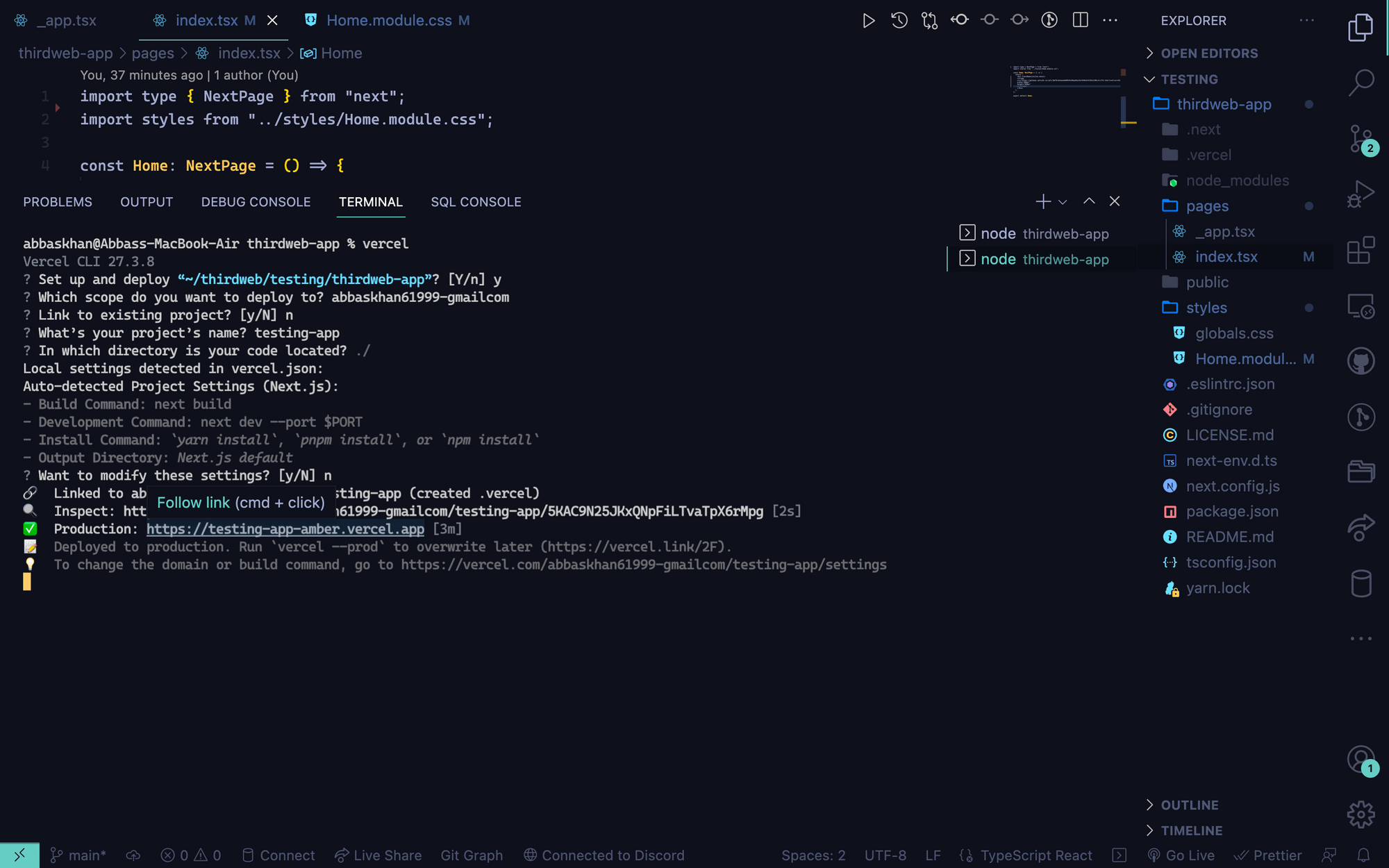
vercelThis will give you a few options, click "ok" on all of them, and your terminal should look like this after a successful deployment process:

Open the Inspect link and you will be able to see all the information including your hosted link to the site.
Wrapping Up
Congratulations 🎉🥳 You have deployed your website to Vercel!
Click here to checkout my hosted website
If you run into any issues following this guide feel free to reach out to us in our Discord.

