Create an NFT Drop with Gasless Transactions using Biconomy

⚠️ Warning: This guide currently uses v4 of the Connect SDK. For v5 (latest) code snippets, please check out our documentation while this guide is being updated. ⚠️
Let's assume you want to create an entirely free NFT Drop for your community; we can do so by paying the gas fees in place of the recipient.
We can accomplish this by combining the gasless relayer from Biconomy and using the thirdweb dashboard.
In this guide, I assume you have already created an NFT Drop or Edition Drop contract using thirdweb. If not, you can learn how to make one through our NFT Drop documentation.
Configure your smart contract relayer on Biconomy
- Start by navigating to Biconomy.

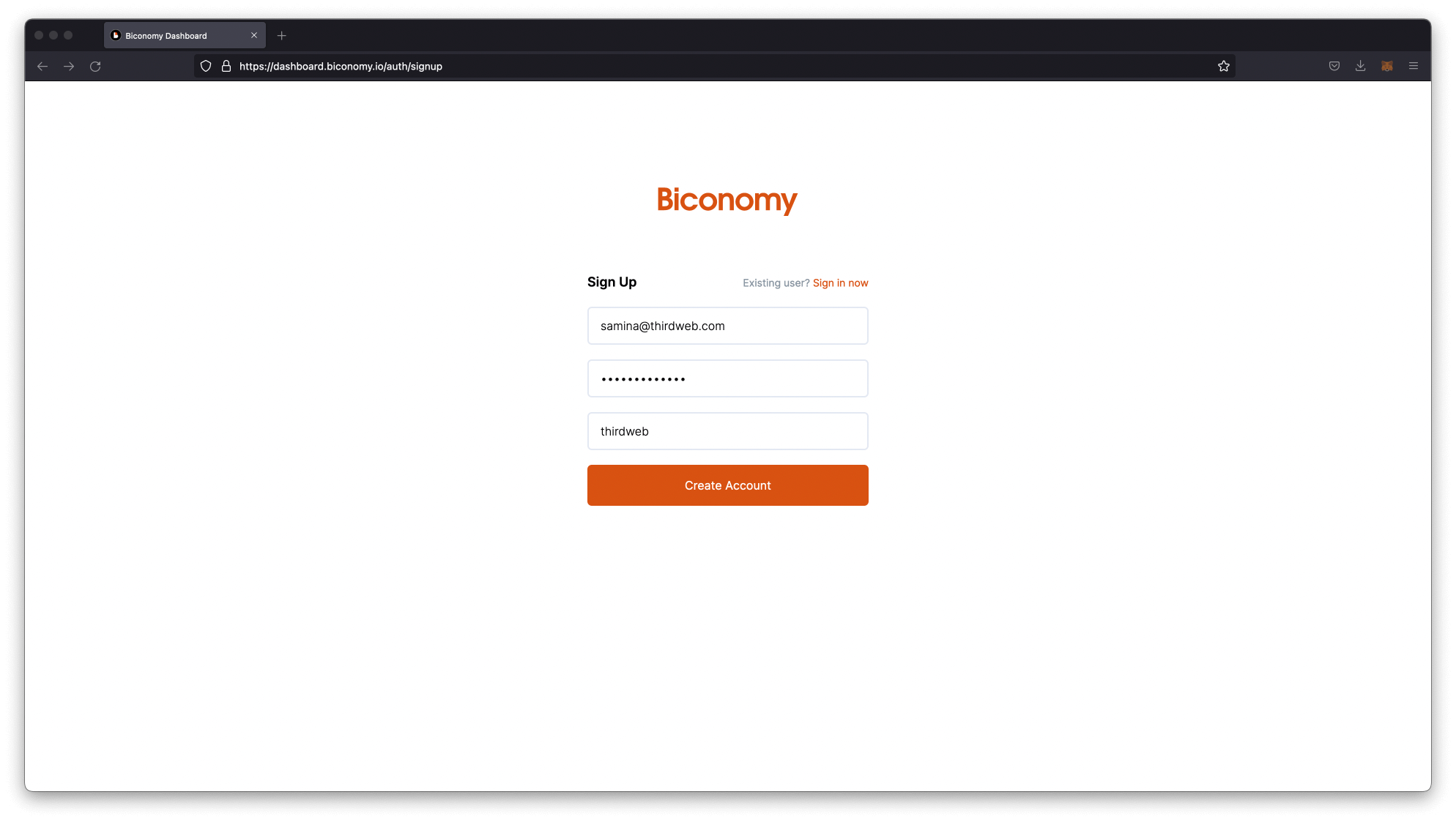
- Create an account by navigating to the dashboard. This action will take you through a series of questions before you can get started.

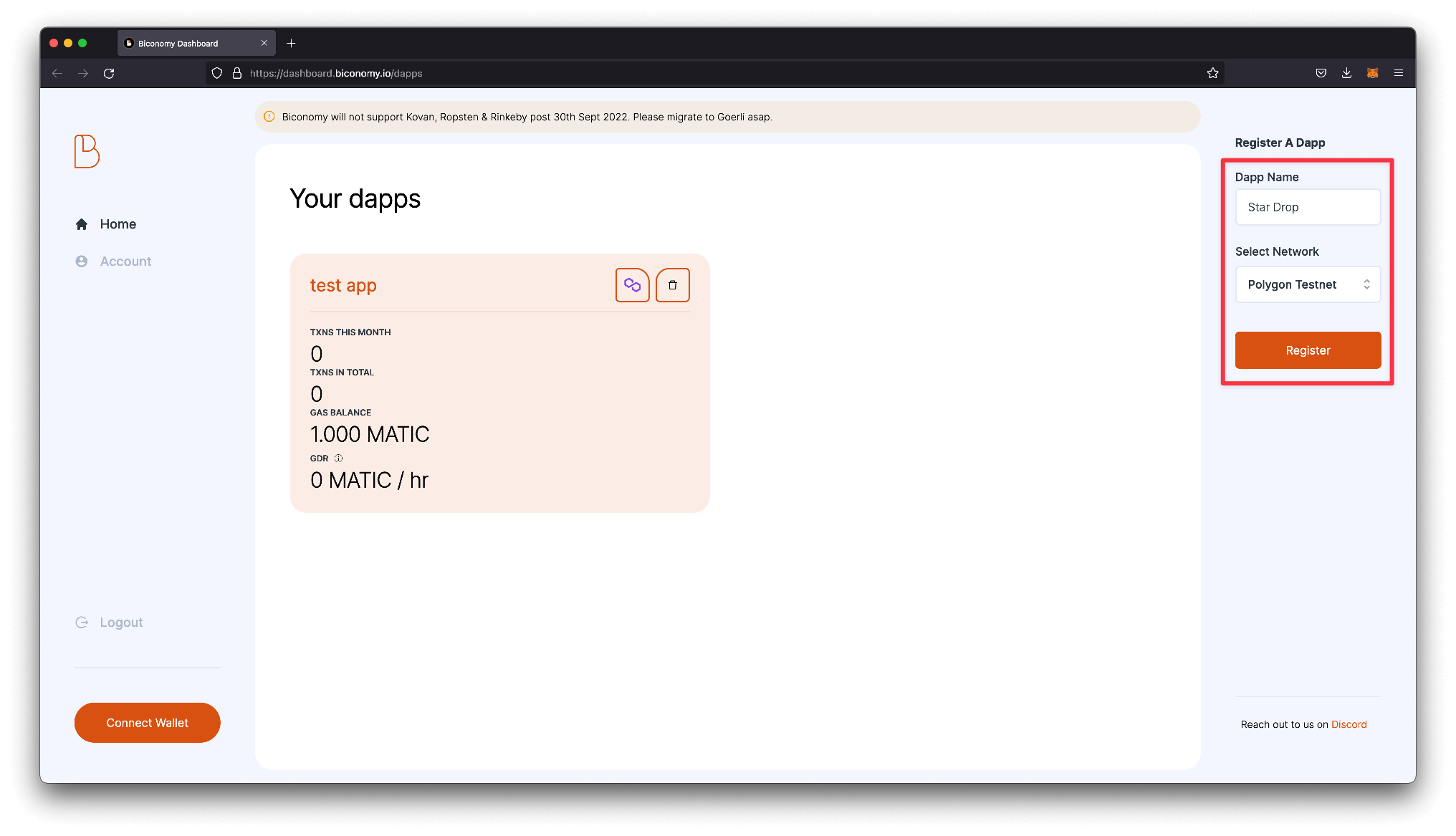
- Once logged in, you will see the Biconomy dashboard, where we will start by creating a new project. Give your project a name under Dapp Name and select the network you deployed your contract. In this guide, I am deploying an app on Mumbai, so I chose Polygon Testnet

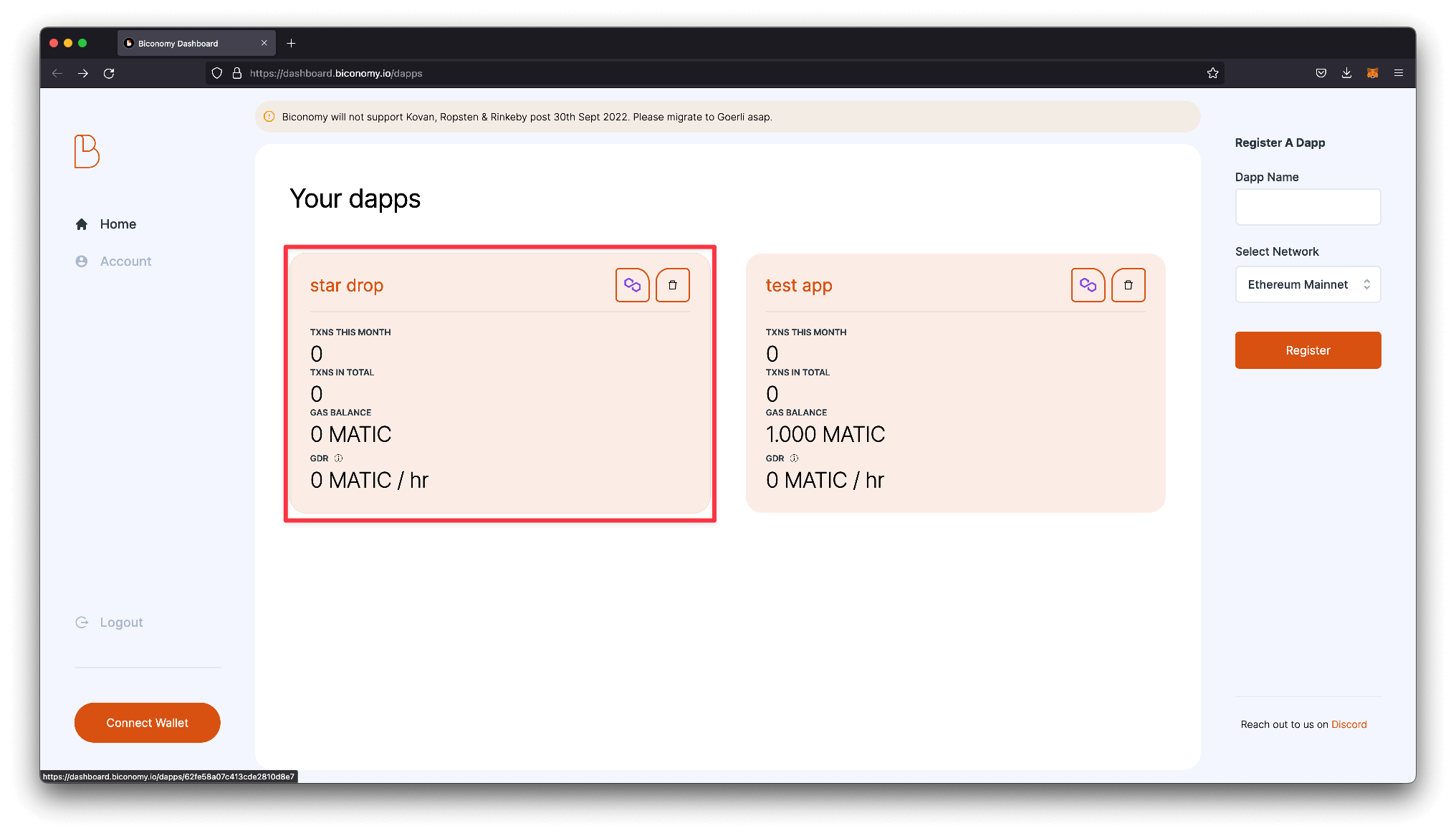
- Once you click register, you should see a new project appear on your Biconomy dashboard. Click on the project.

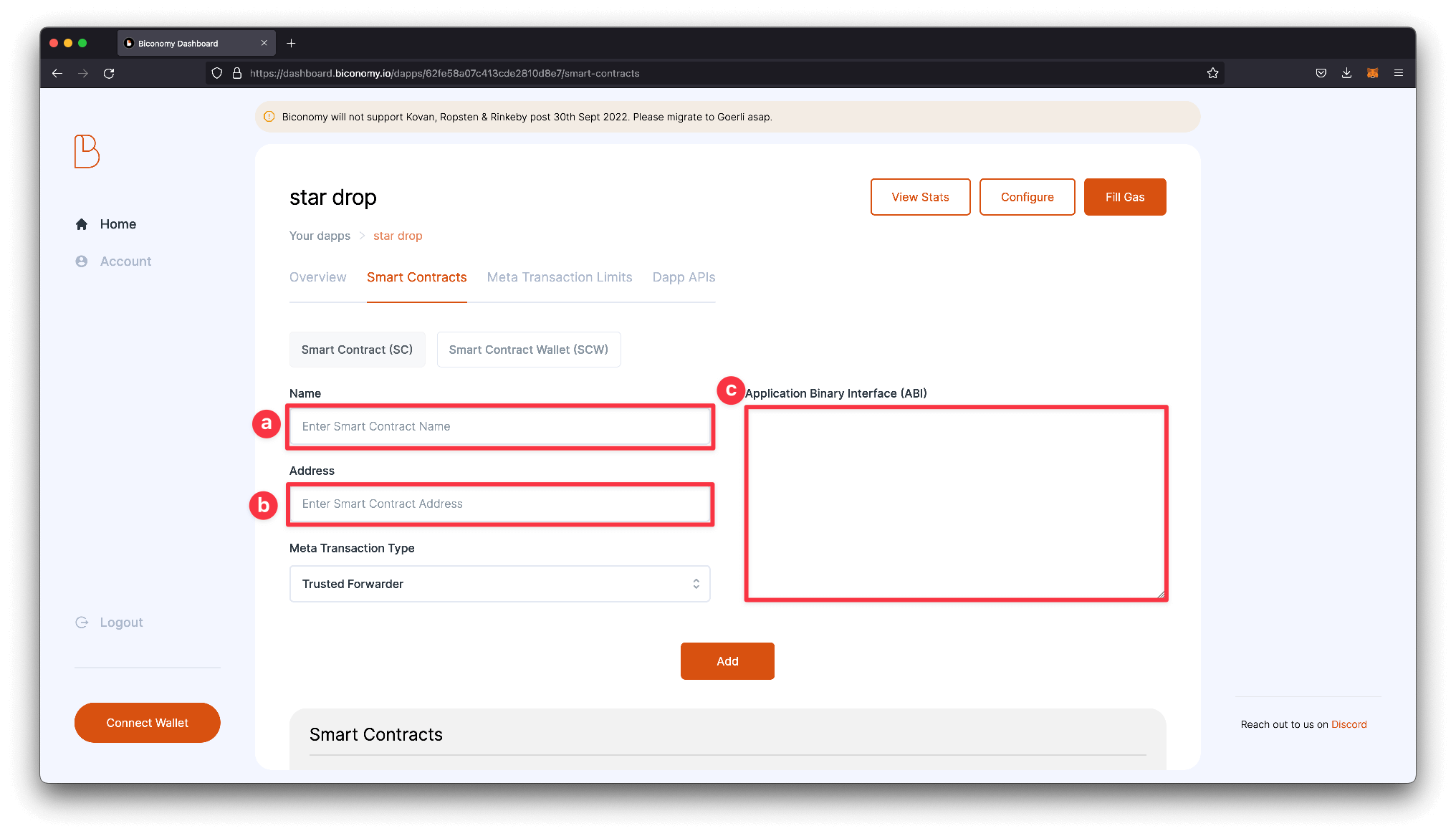
In the dapp settings, you should see a couple of different tabs that we will use to configure our gasless relayer. Let's start by navigating to the Smart Contract tab and passing in our a) smart contract name, b) our smart contract address, and c) our ABI.
Note: you can find your contract's ABI if you scroll to the bottom of the Sources tab on the thirdweb dashboard.
After adding to the fields, click the orange Add button, and you should see your smart contract listed when you scroll down on this page.

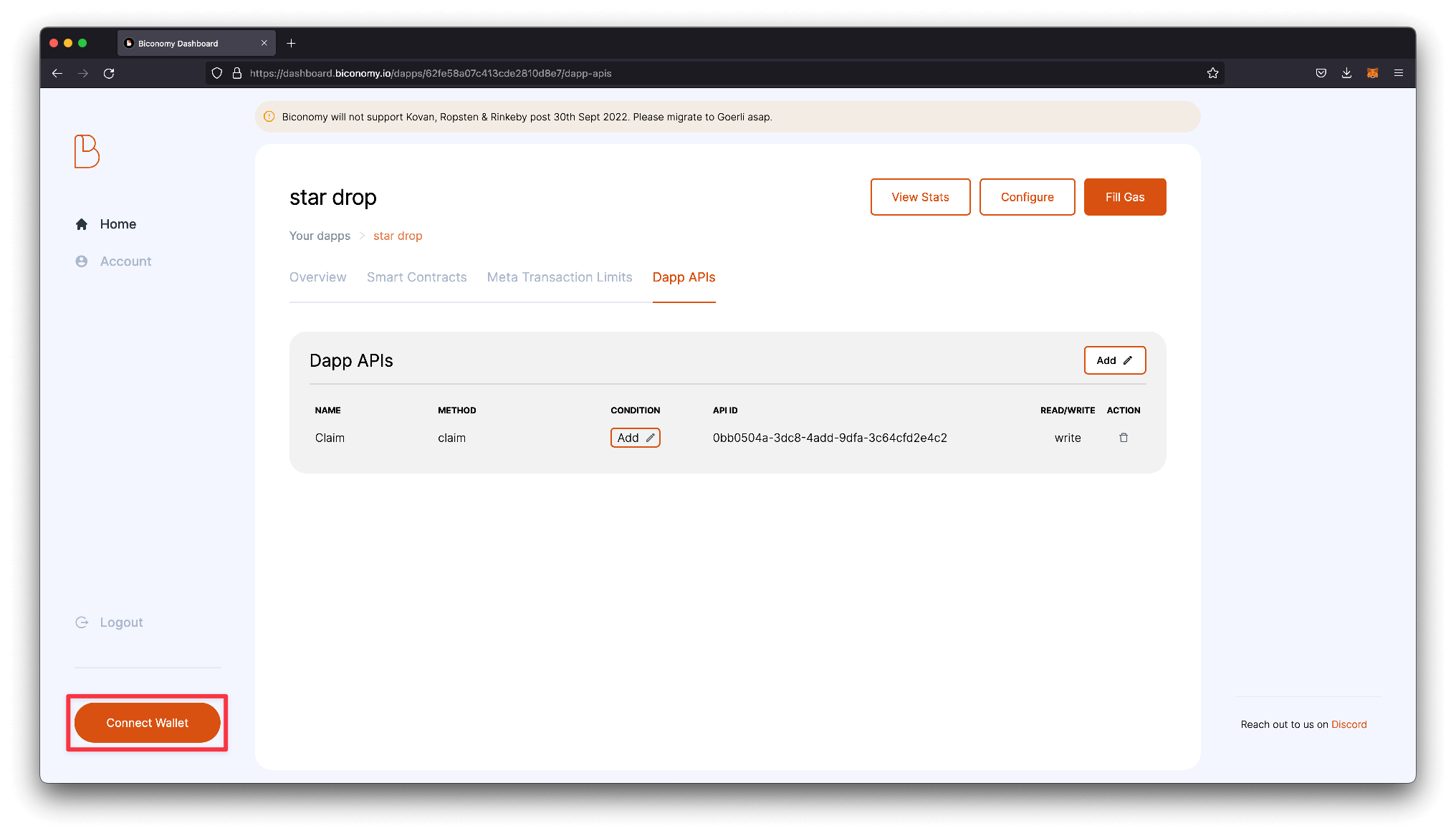
- Next, we will want to configure a Dapp API that will allow us to call the claim function. Skip to the Dapp APIs tab and click the Add button.

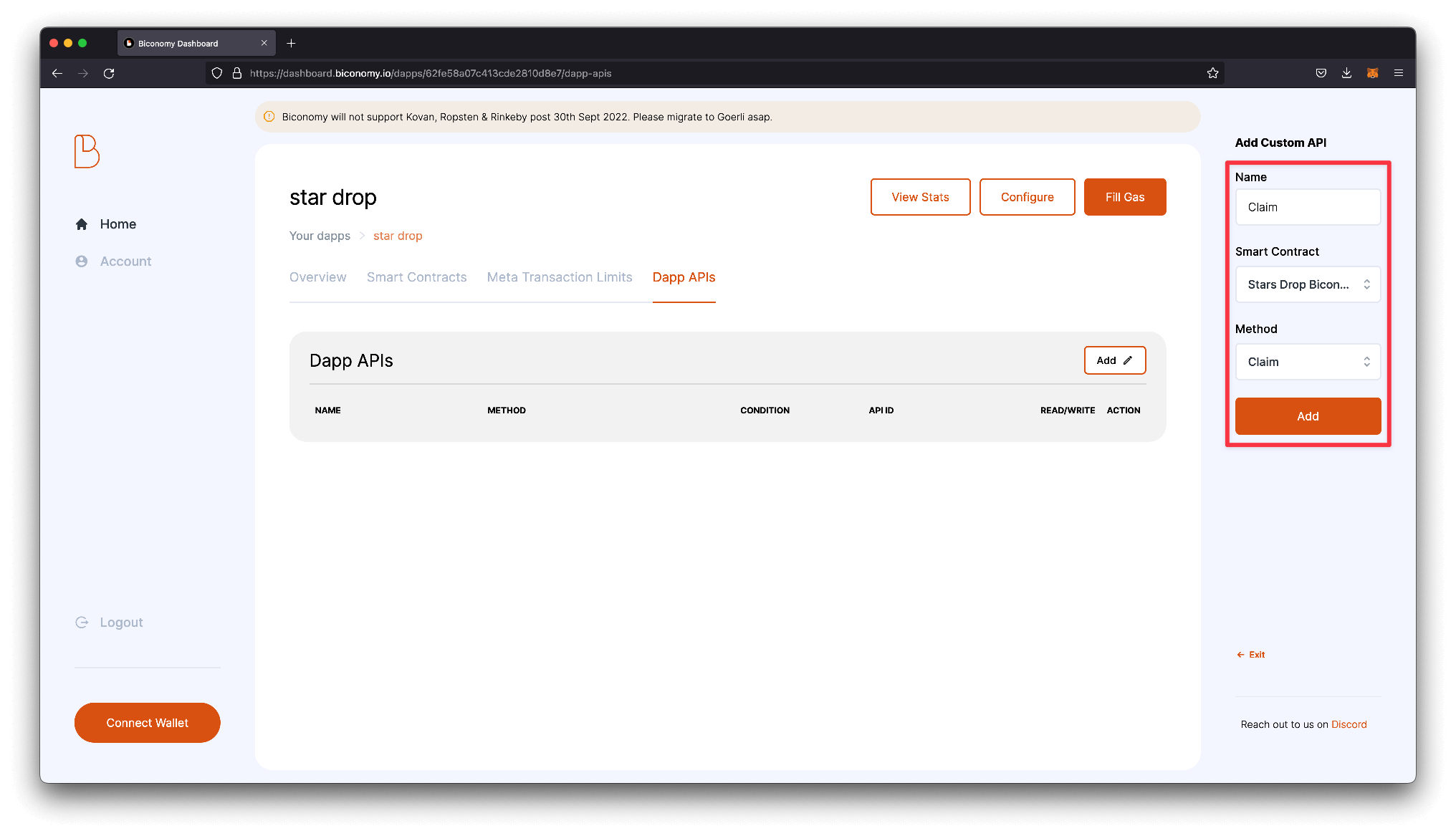
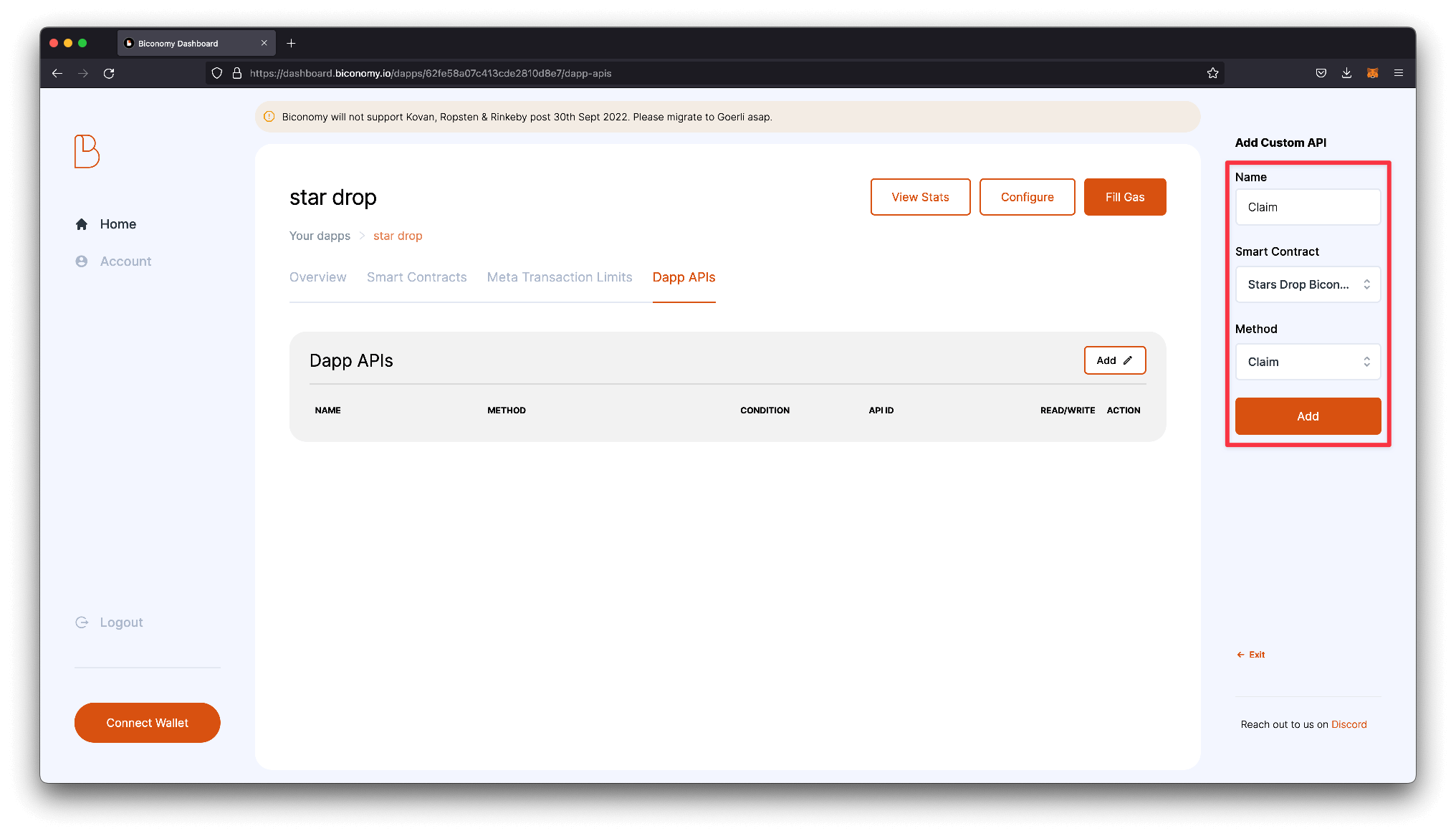
- Call your API name, choose your smart contract from the dropdown, and select Claim for the method. Once entered, click Add to add your API to the app.

- Next, we will fill the gas. Start by connecting the wallet you want to add funds to by navigating to the Connect Wallet button in the bottom left.

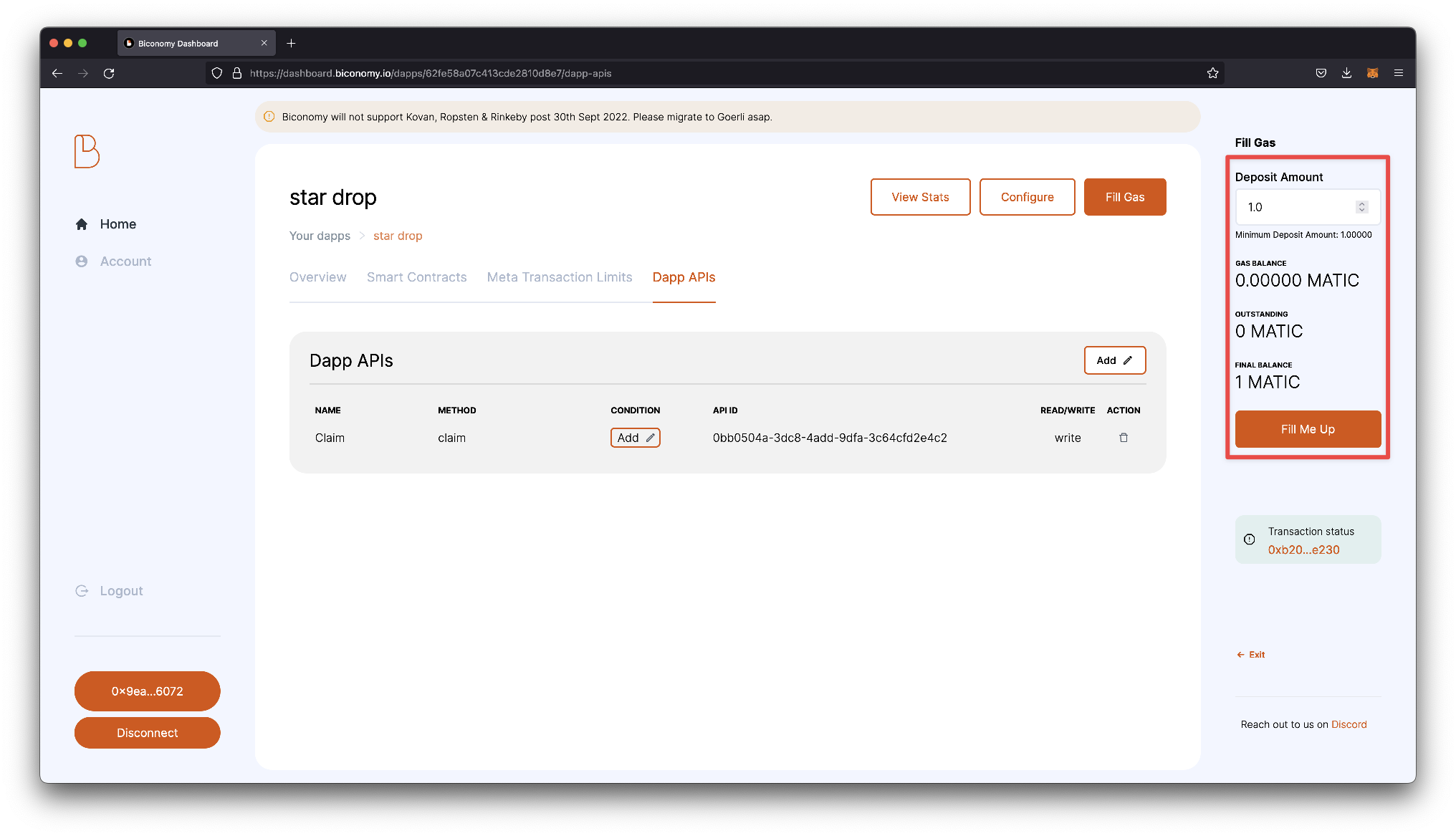
- Click the Fill Gas button on the top of the dashboard. On the right panel, choose a Deposit amount and confirm the transaction. Note: On Mumbai testnet, the minimum amount you will need to deposit is 1.0 Matic.

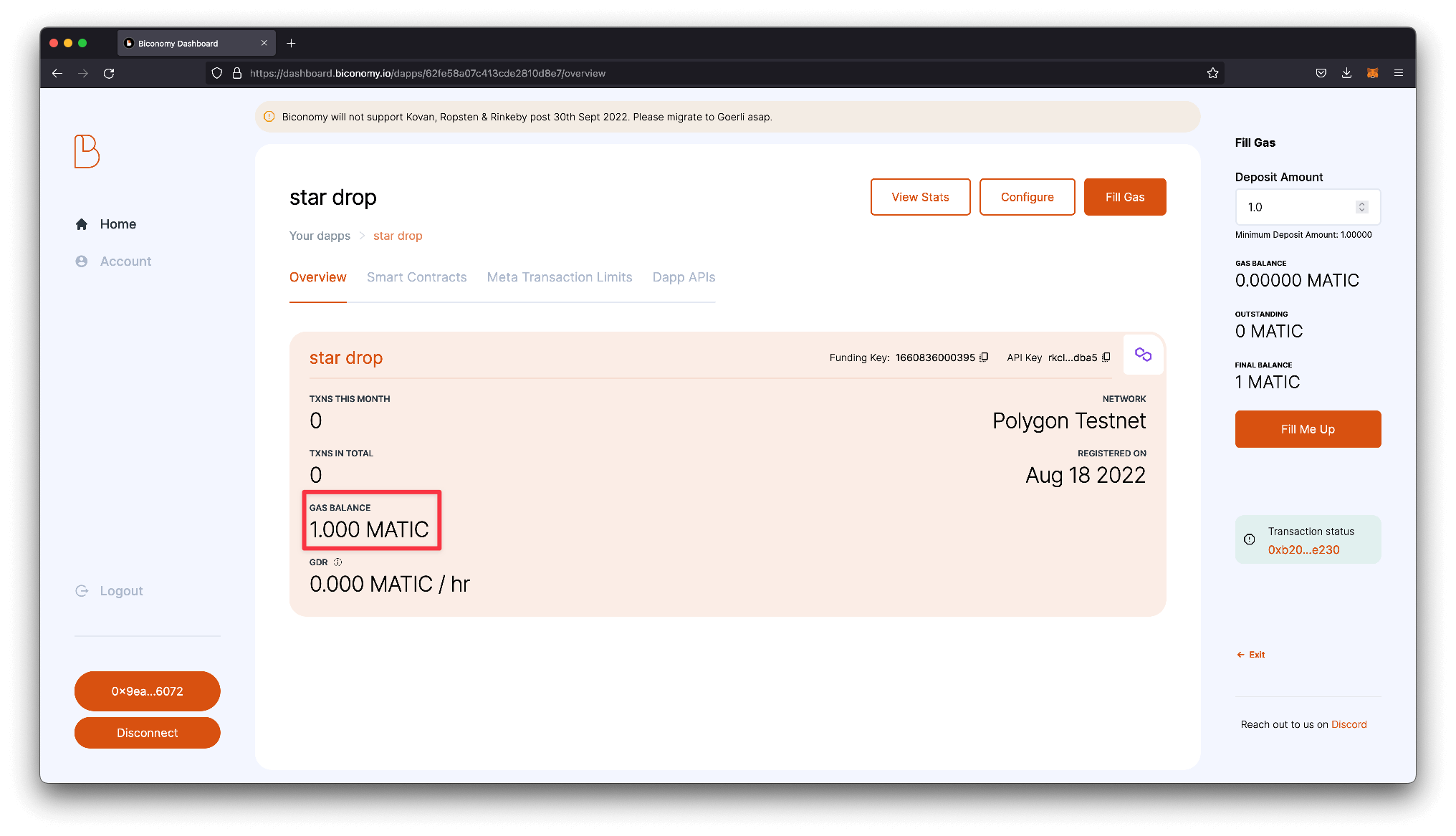
- Lastly, go back to the overview tab and confirm that you have a Gas balance on your dapp.

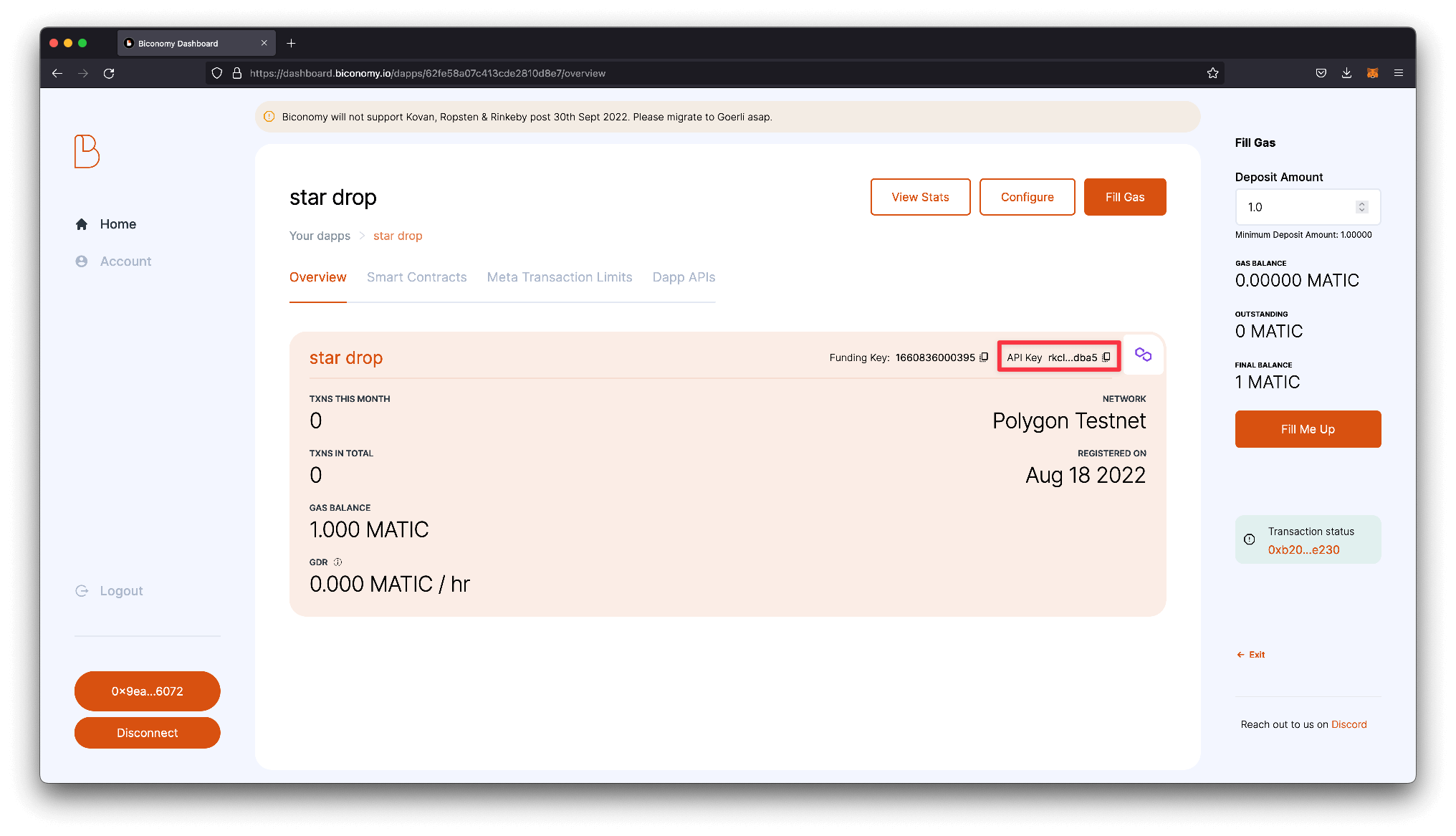
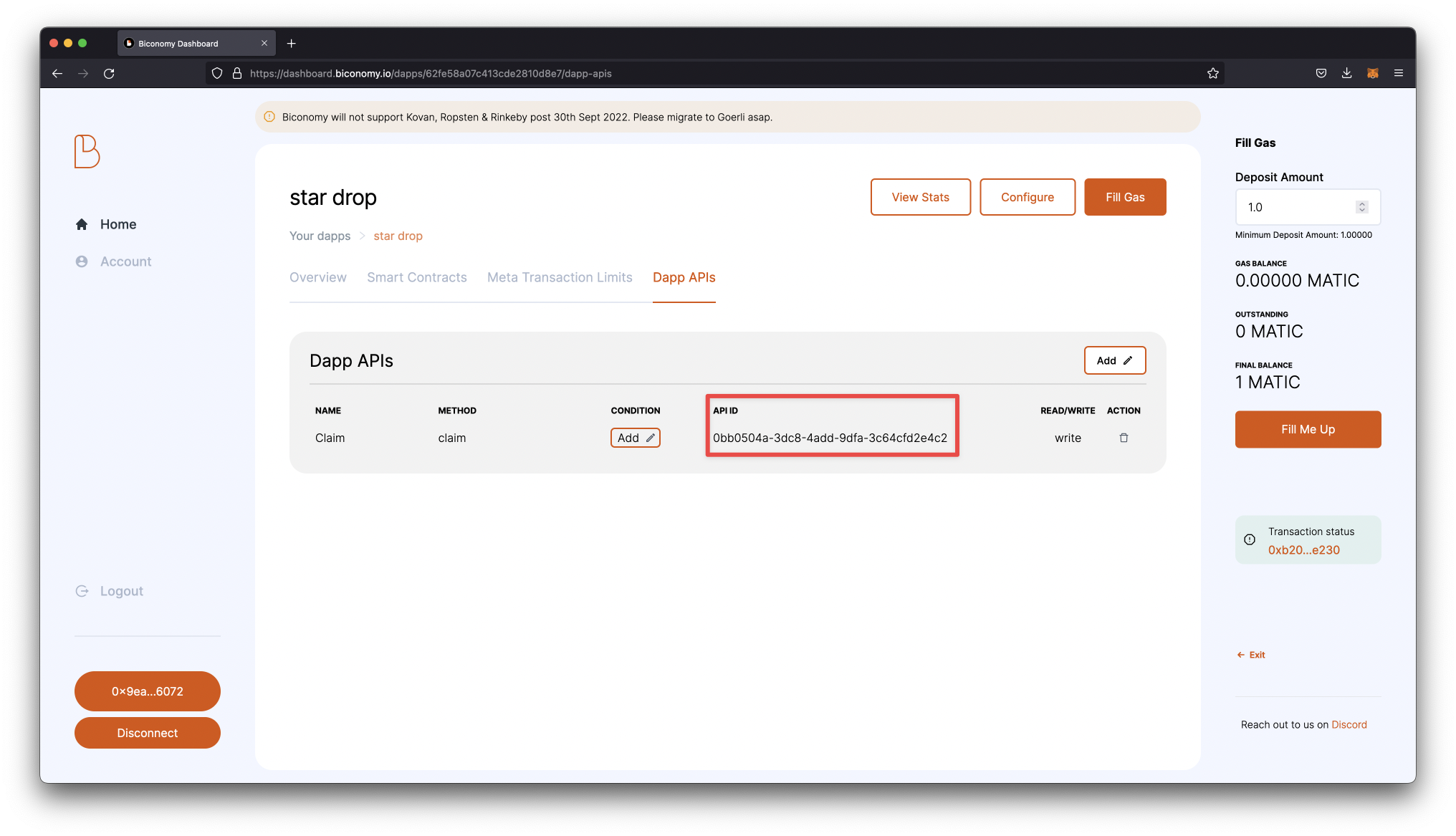
Before moving back to our code, let's take note of the API key for our app and the API Id for our claim function.


Now, let's add the relayer to our frontend application.
Add the configured relayer to your frontend application (React SDK)
Let's start by creating a thirdweb app with a pre-configured minting component by running the following line in our terminal. This action will also install all the necessary dependencies needed for your app.
npx thirdweb create --template nft-drop
You can run your app by running yarn dev
Open the project in Visual Studio Code or your preferred code editor.
First, we will modify our app to the correct network in our _app.tsx file. I am using Mumbai in this guide, but you can reference your preferred chain.
const activeChain = "mumbai";
We will pass our gasless configuration to the sdkOptions prop in the same file.
<ThirdwebProvider
sdkOptions={{
gasless: {
biconomy: {
apiKey: "<api-Key-from-Biconomy>",
apiId: "<api-Id-from-Biconomy>",
}
},
}}
activeChain={activeChain}
>
In your index.tsx file, we will assign our smart contract address to myNFTDropContractAddress instead of the one already configured.
const myNftDropContractAddress = "<Smart-Contract-Address";
We can now test our application by trying to mint an NFT from the locally running version of our app. If it works successfully, you will only sign a transaction without paying fees. You can also see the gas balance reduced on the Biconomy dashboard.

Using the relayer in an embed
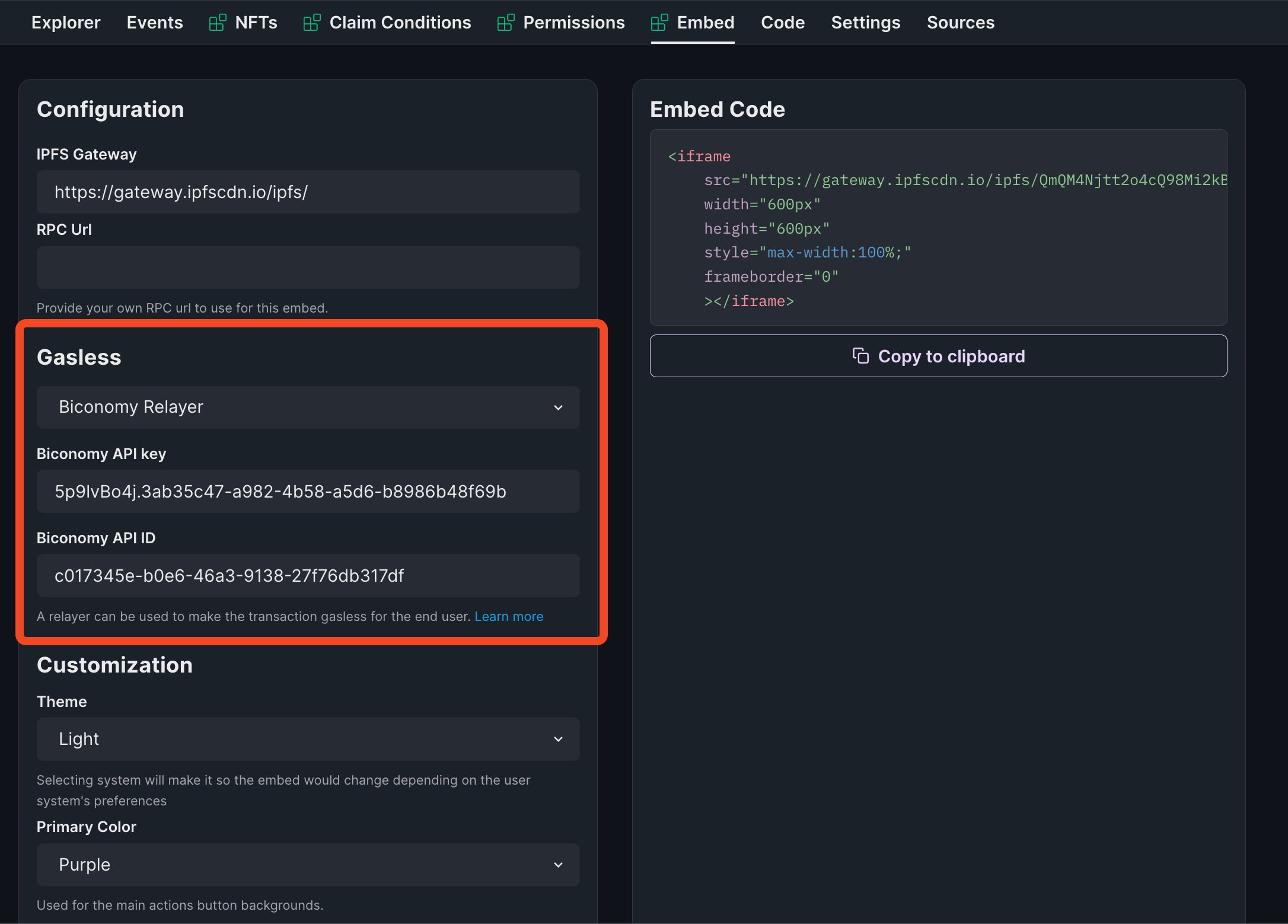
If you want to use the relayer in an embed, we got you! Go to the dashboard and head over to the embed tab. You will see the gasless dropdown, set this to Biconomy Relayer. now just add in the api keys that you got earlier from biconomy:

That's it! You have now successfully added a gasless relayer to your NFT Drop so your users can claim their NFT for free.
If you have any questions, don't hesitate to contact us via our discord.
Happy minting!


