Airdrop Edition NFTs to Holders of an NFT Collection

Introduction
⚠️ Warning: This guide currently uses v4 of the Connect SDK. For v5 (latest) code snippets, please check out our documentation while this guide is being updated. ⚠️
In this guide, we are going to airdrop ERC1155 tokens to all holders of an ERC721 collection.
Before we get started, below are some helpful resources where you can learn more about the tools we will use in this guide.
Let's get started!
Setting up the Contracts
To begin, we're going to deploy two NFT Collections.
- The ERC721 NFT Drop - representing our original NFT collection.
- The ERC1155 Edition - the NFTs we're going to be airdropping.
Creating an NFT Drop
To begin, head to the Contracts page in your thirdweb Dashboard and hit "Deploy new contract":

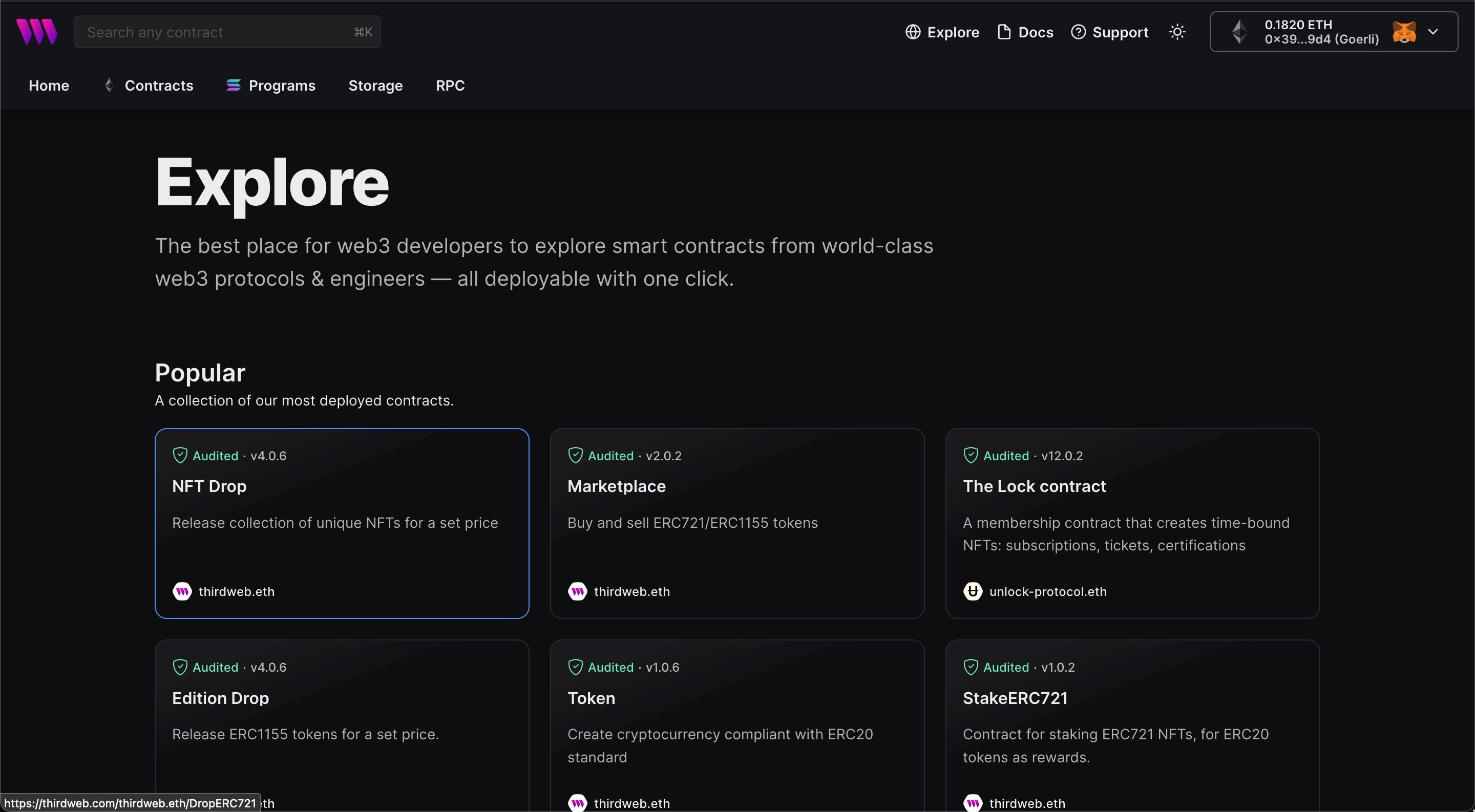
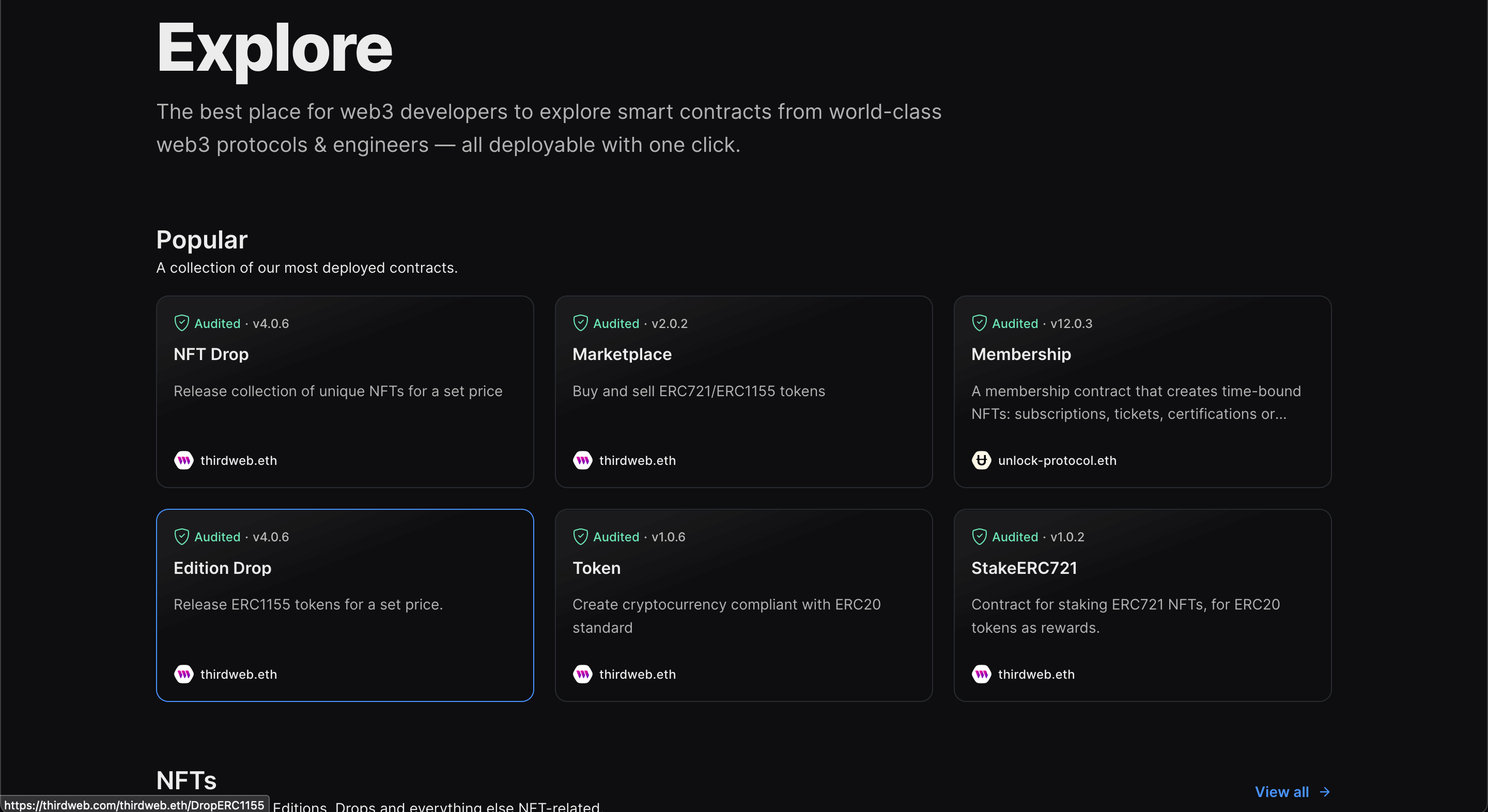
You will be taken to our Explore page — where you can browse smart contracts built by the top protocols in web3 and deploy them in just a few clicks!
Note: You can also use the thirdweb CLI to set up a smart contract environment by running the below command from your terminal:
npx thirdweb create contractThis will take you through an easy-to-follow flow of steps for you to create your contract. Learn more about this in our CLI guide.
Otherwise, let's get back to Explore:

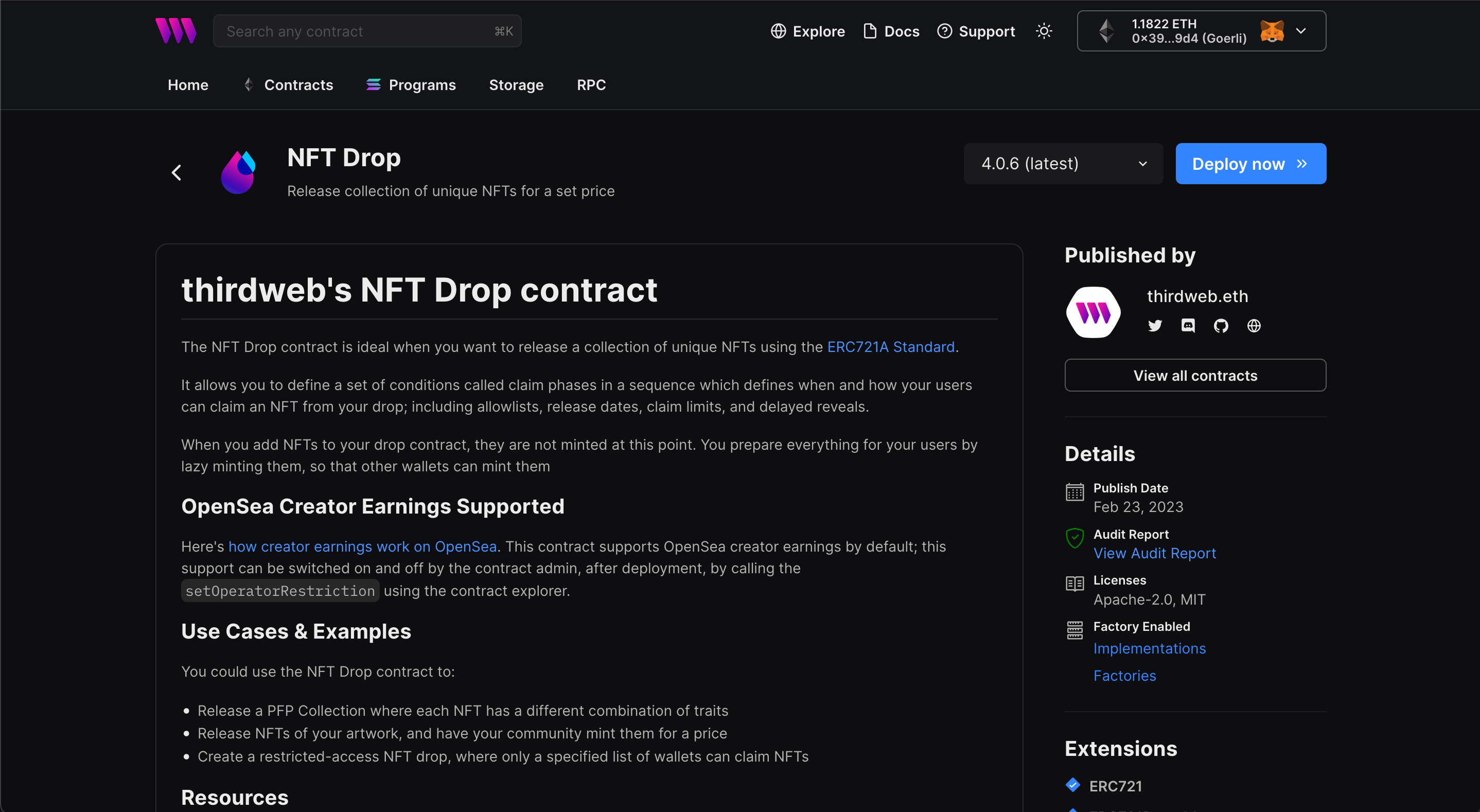
Here, select your smart contract of choice. For this guide, we're going to use the NFT Drop (ERC721A) contract to create our NFT collection:

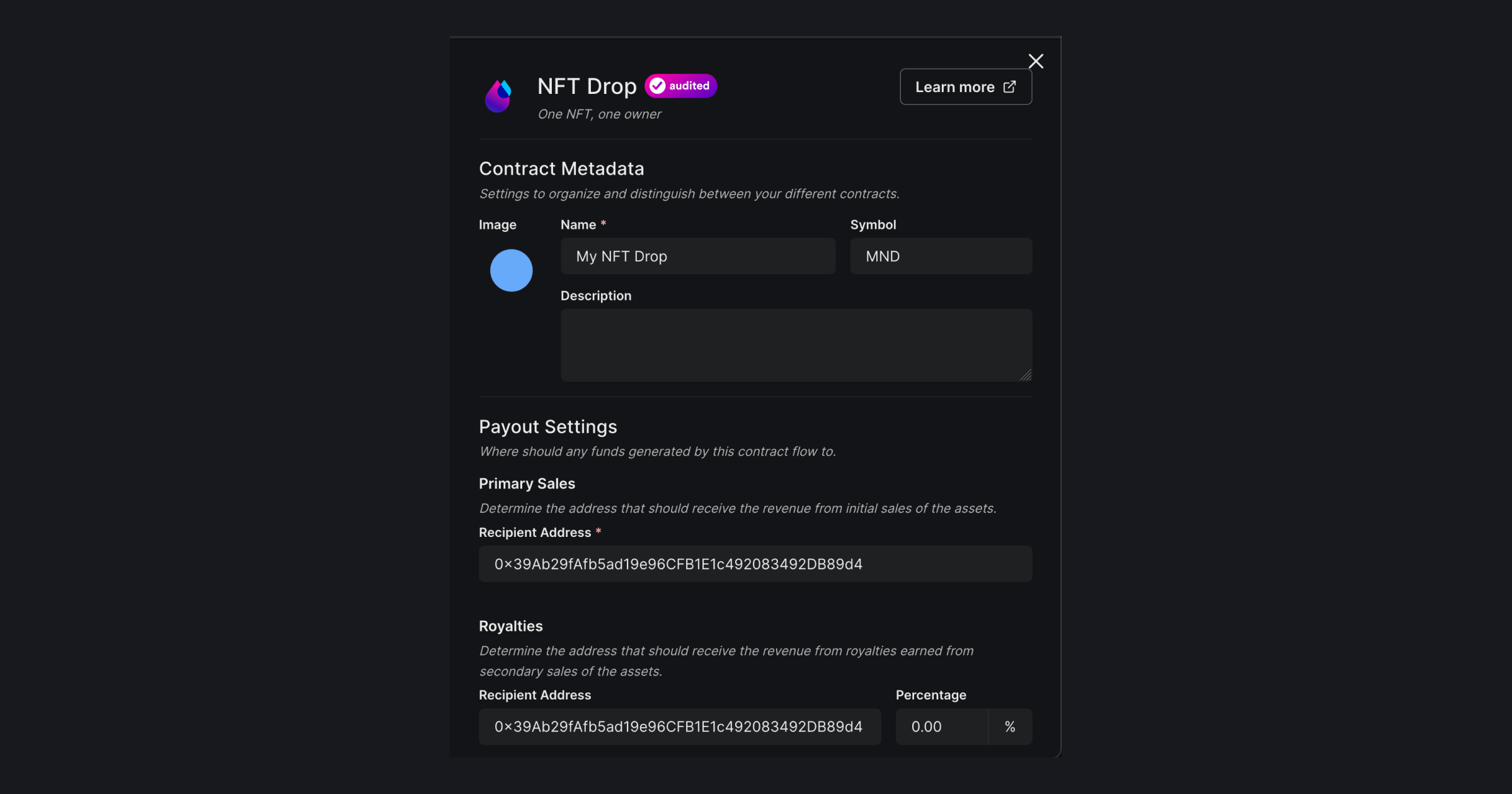
Set up your smart contract with an image, name, description, etc., and configure which wallet address will receive the funds from primary and secondary sales:

You can select any network you like; for this guide, I am choosing Goerli. Learn more about the different networks we have available below:

Once you deploy the contract you will get this warning

So, click on set claim conditions and add a new claim condition with the details for your project.
Now, go to the NFTs tab. Let's batch upload some NFTs for the users to mint. For this guide, I am going to use the Shapes batch upload example.
Click on batch upload and upload the images and the CSV/JSON file.
Once they are uploaded you will be able to see the NFTs! To learn more about batch upload check out this guide.
Finally, click on the claim button and claim some NFTs so we can airdrop the Edition NFTs later 😉.
Creating the ERC1155 collection
To begin, head to the Contracts page in your thirdweb Dashboard and hit "Deploy new contract":

You will be taken to our Explore page — where you can browse smart contracts built by the top protocols in web3 and deploy them in just a few clicks!
Note: You can also use the thirdweb CLI to set up a smart contract environment by running the below command from your terminal:
npx thirdweb create contractThis will take you through an easy-to-follow flow of steps for you to create your contract. Learn more about this in our CLI guide.
Otherwise, let's get back to Explore:

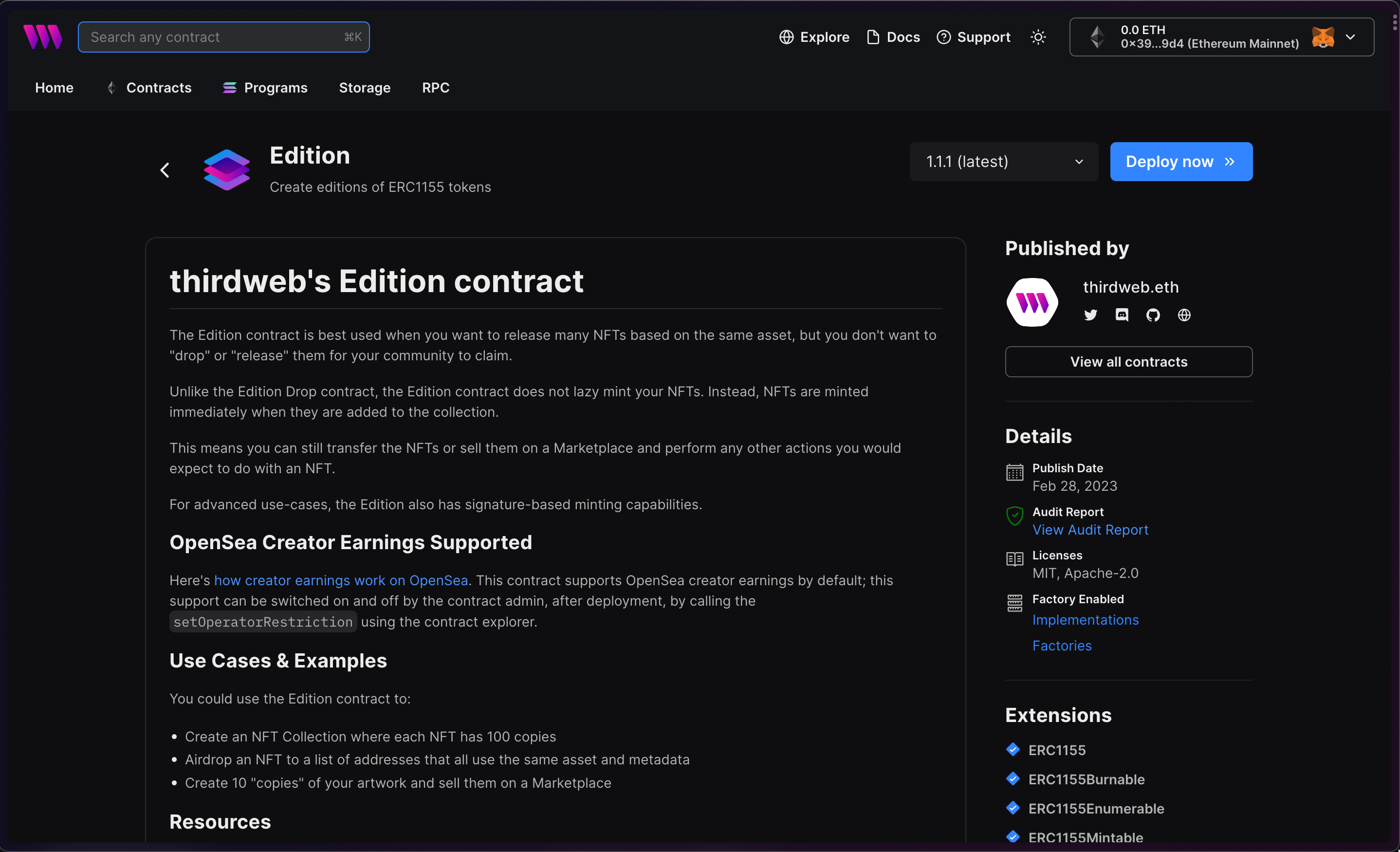
Here, select your smart contract of choice. For this guide, we're going to use the Edition (ERC1155) contract to create our NFT collection:

Set up your smart contract with an image, name, description, etc., and configure which wallet address will receive the funds from primary and secondary sales.
Now, we need to mint an NFT, so go to the NFTs tab, add the details for your NFT, and set the initial supply to the number of NFTs that you want (Make sure that this amount is more than the amount that needs to be airdropped). Finally, hit Mint.
Airdropping NFTs to the holders
To airdrop the NFTs, we will create a script that will get all the owners of the ERC721 collection and create a CSV file from it.
We'll use this CSV file to airdrop the ERC1155 NFTs to each address that owns an NFT.
secretKey to the ThirdwebSDK.We are going to write the script in JavaScript, so initialize a new node.js project like this:
mkdir airdrop-nft
cd airdrop-nft
npm init -y
We will also add the required dependencies:
npm i @thirdweb-dev/sdk ethers@5 # npm
yarn add @thirdweb-dev/sdk ethers@5 # yarn
Now we can start writing our script, so create a new file called scripts/airdrop.mjs and add the following:
import { ThirdwebSDK } from "@thirdweb-dev/sdk";
import fs from "fs";
import path from "path";
(async () => {
const sdk = new ThirdwebSDK("goerli", {
secretKey:process.env.TW_SECRET_KEY
});
const contract = await sdk.getContract(
"0x08d4CC2968cB82153Bb70229fDb40c78fDF825e8"
);
if (!contract) {
return console.log("Contract not found");
}
const nfts = await contract?.erc721.getAll();
if (!nfts) {
return console.log("No NFTs found");
}
const csv = nfts?.reduce((acc, nft) => {
const address = nft.owner;
const quantity = acc[address] ? acc[address] + 1 : 1;
return { ...acc, [address]: quantity };
}, {});
const filteredCsv = Object.keys(csv).reduce((acc, key) => {
if (key !== "0x0000000000000000000000000000000000000000") {
return {
...acc,
[key]: csv[key],
};
}
return acc;
}, {});
const csvString =
"address,quantity\r" +
Object.entries(filteredCsv)
.map(([address, quantity]) => `${address},${quantity}`)
.join("\r");
fs.writeFileSync(path.join(path.dirname("."), "nfts.csv"), csvString);
console.log("Generated nfts.csv");
})();
This script is getting all the NFTs from the original NFT collection, and then we are reducing it to get the amount of NFTs owned by each owner.
Finally, we are using fs to create a new csv file and add in the data.
Update your contract address, and run the script.
node scripts/airdrop.mjs
You will see a new nfts.csv file that has two columns like this:
address,quantity
0x39Ab29fAfb5ad19e96CFB1E1c492083492DB89d4,3
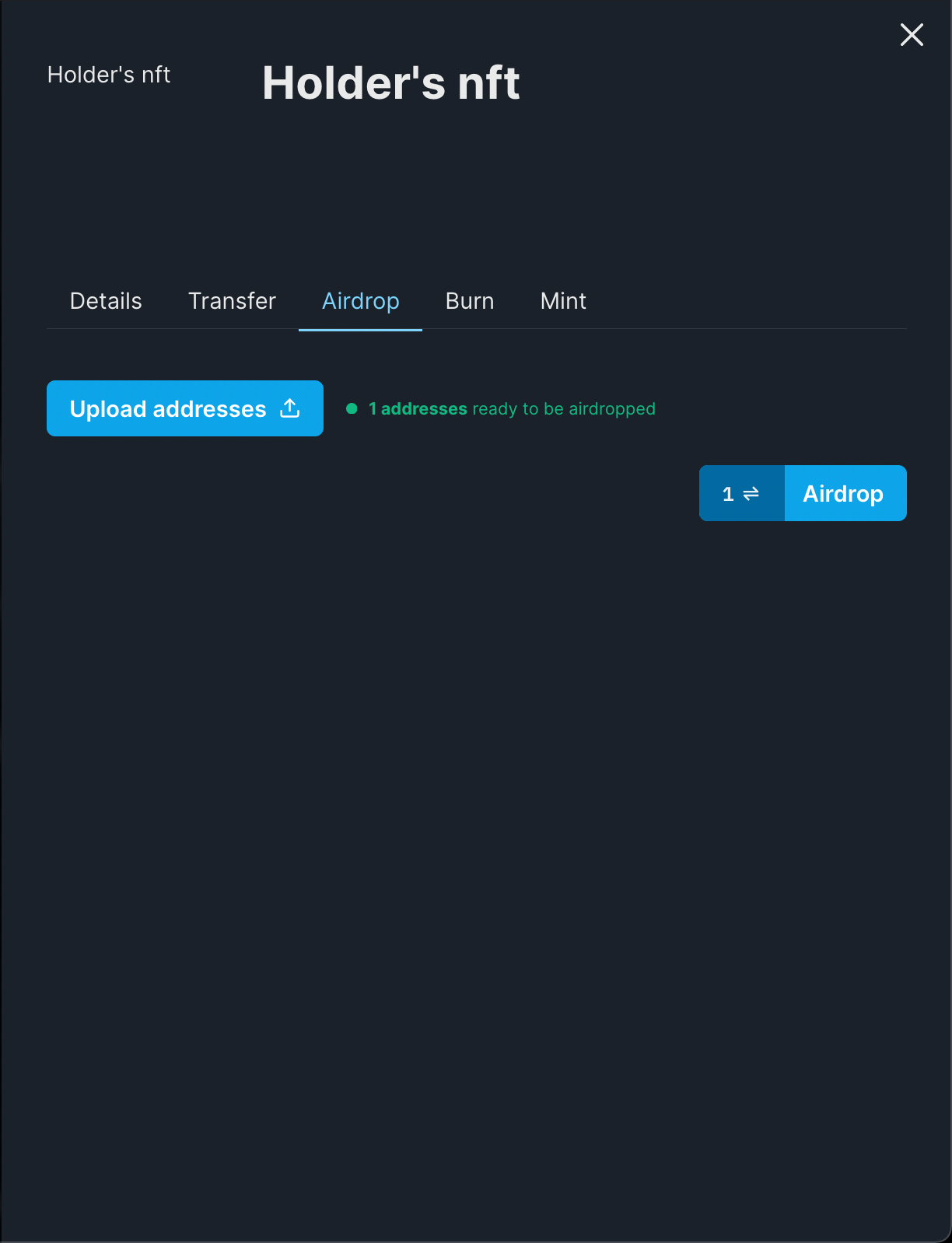
Once you are done updating/checking your CSV file, go back to the Edition contract and click on the NFT. In the drawer switch to the airdrop tab and upload your addresses.

Now, click on airdrop and your NFTs will be airdropped 🎉
Conclusion
In this guide, we learned how to airdrop Edition nfts to holders of an NFT collection. Share the amazing Dapps that you built on the thirdweb discord! If you want to take a look at the code, check out the GitHub Repository.


