thirdweb SDK 5.100.0 - Universal Bridge improvements

The thirdweb TypeScript SDK was just updated with significant updates to the universal bridge component and APIs.
Installation
pnpm add thirdweb@5.100.0
Highlights
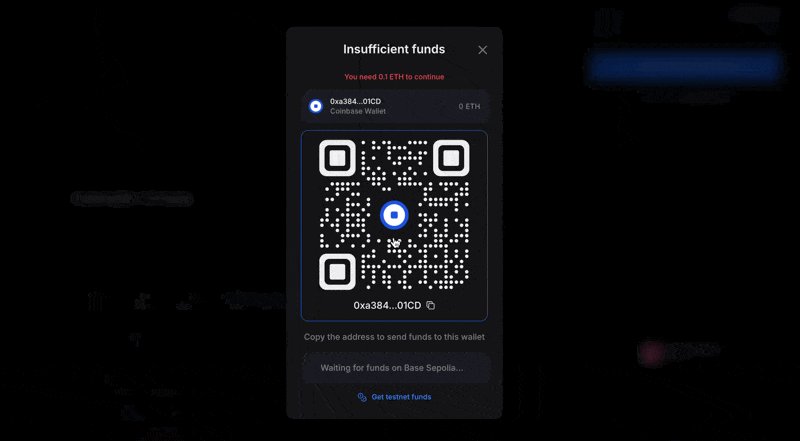
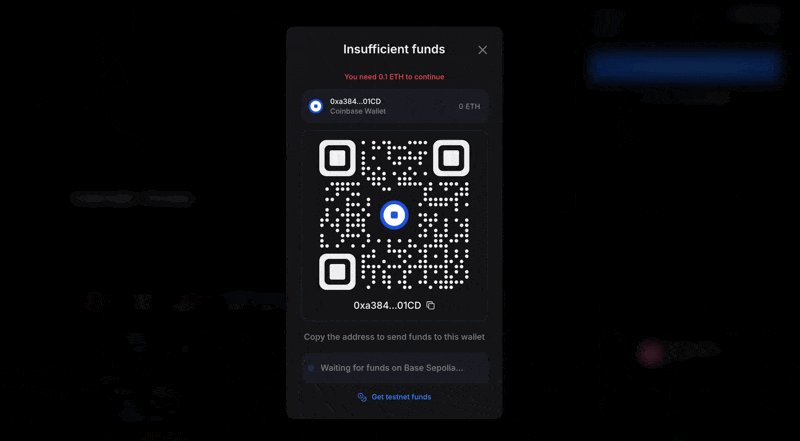
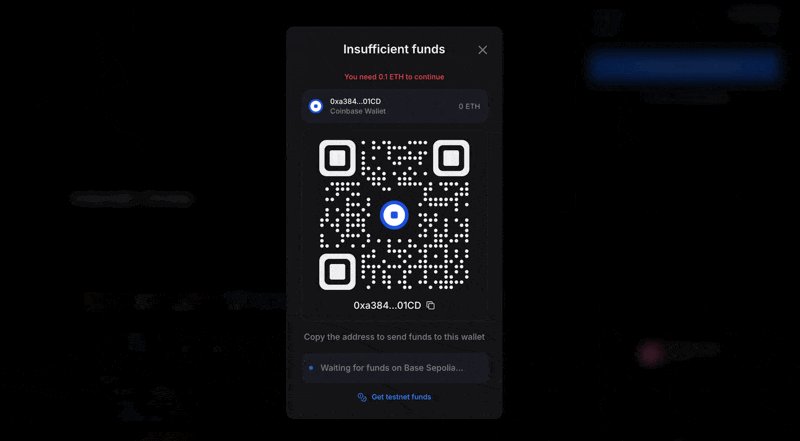
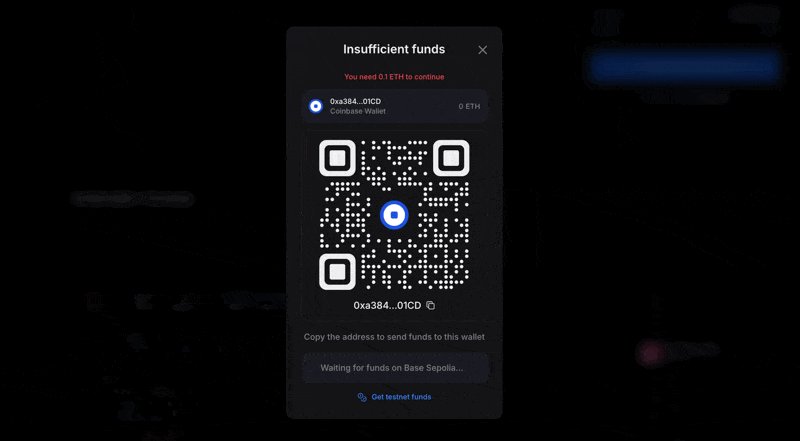
No more insufficient funds walls
When you do a transaction in a react environment (useSendTransaction or TransactionButton), and the user does not have enough funds in their wallet, we now by default always show them a flow to top up their wallet:
- Pay with another wallet
- Pay with another token
- Pay with fiat
- Deposit funds (for testnets and unsupported routes) with balance auto refresh

PayEmbed improvements
The PayEmbed component has been improved across the board to load routes, quotes and status faster than ever before. No code changes required.
Bridge.Transfer – token transfers in one call
import { Bridge, NATIVE_TOKEN_ADDRESS, toWei } from "thirdweb";
const quote = await Bridge.Transfer.prepare({
chainId: 1,
tokenAddress: NATIVE_TOKEN_ADDRESS,
amount: toWei("0.01"),
sender: "0xSender",
receiver: "0xReceiver",
client,
});
// quote.transactions → execute sequentially with sendAndConfirmTransaction
Bridge.Onramp – fiat‑to‑crypto
import { Bridge } from "thirdweb";
import { ethereum } from "thirdweb/chains";
import { NATIVE_TOKEN_ADDRESS, toWei } from "thirdweb/utils";
const session = await Bridge.Onramp.prepare({
client,
onramp: "stripe",
chainId: ethereum.id,
tokenAddress: NATIVE_TOKEN_ADDRESS,
amount: toWei("10"),
receiver: "0xReceiver",
});
window.location.href = session.link;
// Later
const status = await Bridge.Onramp.status({ id: session.id, client });
Upgrade for smoother cross‑chain and on‑ramp experiences!

