Thirdweb wallets - unlink and custom session expiration

Christmas is around the corner and thirdweb wallets have some gifts for you!
Unlinking
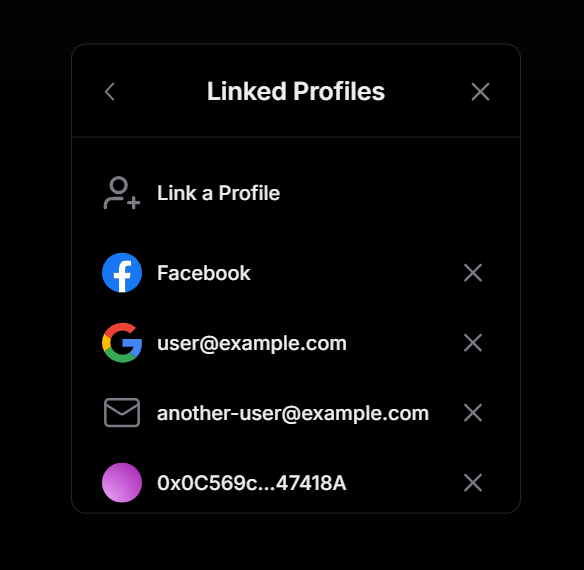
If you're using the React UI components, you should now see the options to remove accounts that you might have linked by accident.

For users on typescript, this is also available as a function
const wallet = inAppWallet();
wallet.connect({ strategy: "google" });
const profiles = await getProfiles({
client,
});
const updatedProfiles = await unlinkProfile({
client,
profileToUnlink: profiles[1], // assuming there is more than 1 profile linked to the user.
});
This give you more flexibility to manage users account and privacy!
Custom session expiration
Some of you have been asking for custom session tokens beyond the standard 7 days we have today and we hear you.
Starting today, you will be able to set customer session expiration if you're on custom auth endpoints on JWK.
Simply return a field exp corresponding to the Unix timestamp in seconds that you want to session token to expire.
Custom authentication endpoints
//before
{
"userId": "..."
}
// after
{
"userId": "..."
"exp": 1735032658
}Custom JWK
Sign an exp field in the JWT payload that is signed by your server.
Wrapping up
All these features are available today fromthirdweb@5.78.0 onwards. We have more things planned and look forward to seeing you again with more updates when the new year rolls around!
Merry Christmas and happy holidays!

