All New Connect Wallet Component For React

We're thrilled to announce the release of our redesigned ConnectWallet component for React! Learn more about thirdweb connect
0:00
/
What's New?
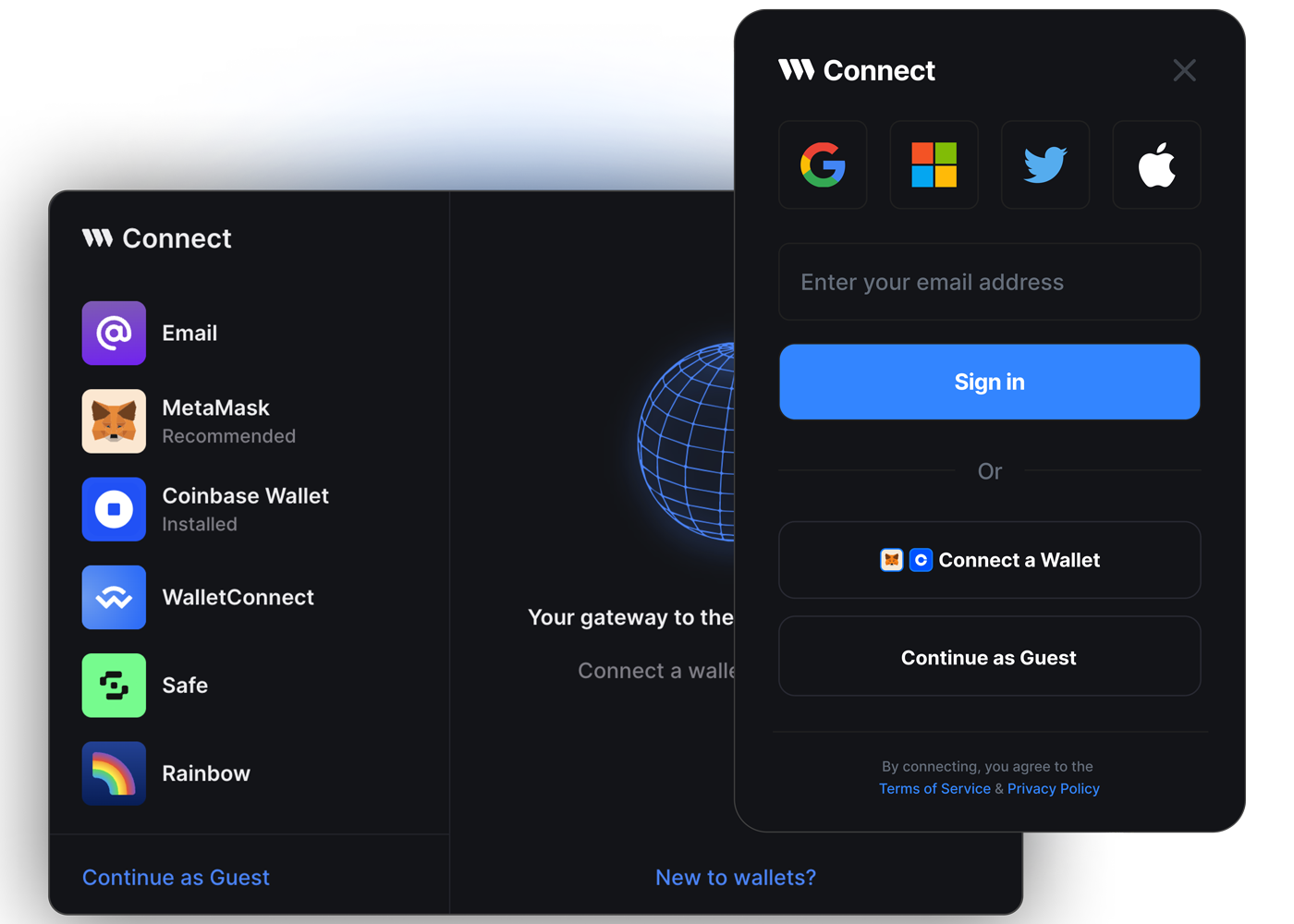
- A Gorgeous new UI - Try out our all-new ConnectWallet playground to see the ConnectWallet in action!
- ConnectWallet component has a new prop modalSize to render the Modal in "compact" or "wide" size. The new "wide" Modal renders a completely customizable Welcome Screen which allows you to add custom onboarding for your users
- New Theming API allows you to create a custom theme to match the design of your app
- "Sign in with Google" added to paperWallet and embeddedWallet to add frictionless onboarding UX to your app
- Users can now Send and receive tokens directly from the ConnectWallet component. You can also customize the tokens to display via the supportedTokens prop
- The new Smart Wallet API provides a seamless UX for end users
- Show the balance of a specific token of the connected wallet using the displayBalanceToken prop
- Easily add "Terms of Service" and "Privacy policy" to ConnectWallet with the new termsOfServiceUrl and privacyPolicyUrl props
- The new ConnectWallet component shows ENS name + Avatar in the connected state
Breaking Changes for Smart Wallet API
- The previous Smart Wallet API took an array of personal wallets and showed a "Smart Wallet" entry in the ConnectWallet modal and upon clicking it showed a list of personal wallets.
- The New Smart Wallet API does not add a "Smart Wallet" entry in the ConnectWallet modal and instead allows you to turn any EOA wallet into a smart wallet which offers a much more seamless experience to the end users
Update ConnectWallet in your app to try it out!
npm i @thirdweb-dev/react@latest @thirdweb-dev/sdk@latestPlease Report any issues or suggestions to our Discord Channel