Passkey sign in for in-app wallets
Connect SDK v5.20.0 adds sign in with passkeys and new UI
We just released an important update for the connect SDK v5.20.0, adds the ability to sign in with passkeys and revamped the connect react component UI.
0:00
/2:30
You can now create in-app wallets for your users with just a fingerprint! No emails, no passwords.
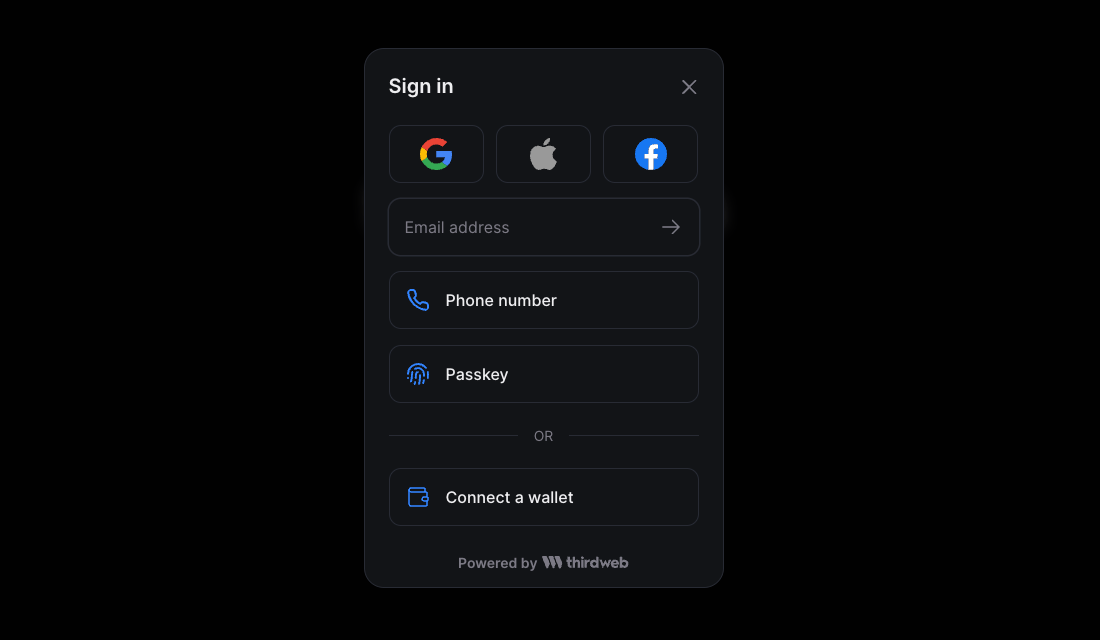
Passkeys are available out of the box in the connect UI components, along with a new look:

And you can also create your own UI around it with the useConnect() hook:
import { inAppWallet, hasStoredPasskey } from "thirdweb/wallets/in-app";
const { connect } = useConnect();
const handleLogin = async (email: string, verificationCode: string) => {
await connect(() => {
const wallet = inAppWallet();
const hasPasskey = await hasStoredPasskey(client);
await wallet.connect({
client,
strategy: "passkey",
type: hasPasskey ? "sign-in" : "sign-up",
});
return wallet;
});
};You can combine this with gas sponsorship for in-app wallets to create a best in class UX for your onchain apps.
Happy building! 🛠️

