New Docs, BuyDirectListingButton, useChainMetadata, and more
thirdweb SDK v5.42.0

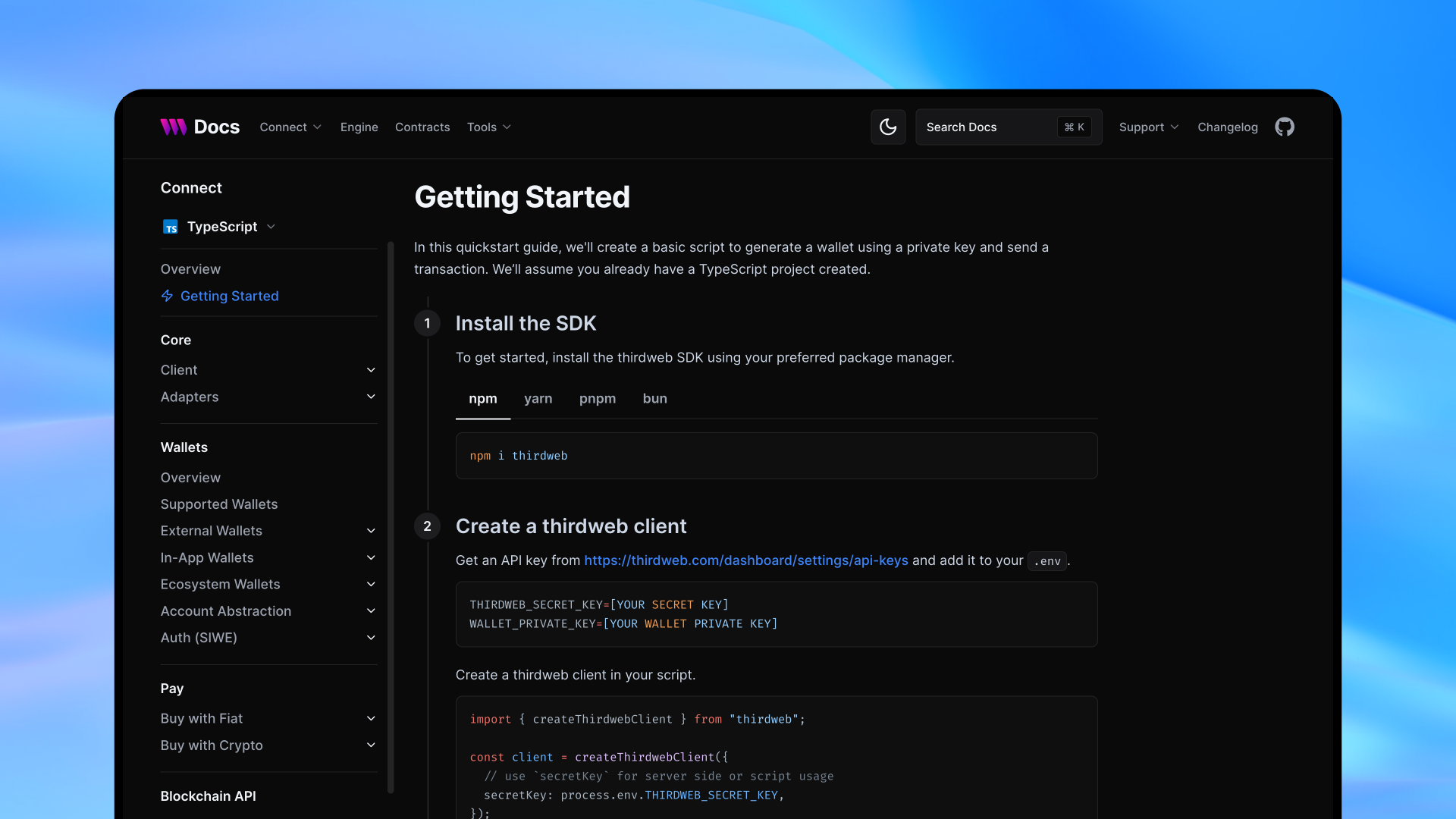
SDK Documentation
We've kicked off a total overhaul of our v5 documentation. In the coming weeks, we'll continue to add content to make building with thirdweb easier than ever. Check out the TypeScript, React, and React Native docs and let us know your thoughts!
BuyDirectListingButton Added to the Connect UI
We're continuing to add prebuilt components to our Connect UI to make building fully functional apps easier than ever. Today we released the BuyDirectListingButton to buy any token listed via our Marketplace V3 contract.
import { BuyDirectListingButton } from "thirdweb/react";
<BuyDirectListingButton
contractAddress="0x..." // contract address of the marketplace v3
chain={...} // the chain which the marketplace contract is deployed on
client={...} // thirdweb client
listingId={100n} // the listingId or the item you want to buy
quantity={1n} // optional - see the docs to learn more
>
Buy NFT
</BuyDirectListingButton>
useChainMetadata Added to the React SDK
We've added the useChainMetadata hook to the React SDK to fetch metadata for any chain including name, icon, available faucets, block explorers, and more.
import { useChainMetadata } from "thirdweb/react";
const { data: chainMetadata } = useChainMetadata(defineChain(11155111));
console.log("Name:", chainMetadata.name); // Sepolia
console.log("Faucets:", chainMetadata.faucets); // ["https://thirdweb.com/sepolia/faucet"]
console.log("Explorers:", chainMetadata.explorers); // ["https://sepolia.etherscan.io/"]
Bug Fixes and Other Improvements
- Fixed the Connect UI modal when using more than 4 in-app wallet social auth options
- Fixed a bug with passkey, email, and phone number in-app wallet login
- Added ERC20 approval handling in the
ClaimButton - Added the
parseAbiParamsutility function

