Embedded wallets now work with any authentication method

At thirdweb we want to build tools that make it easier to bring the next billion users on-chain. Launching embedded wallets was a major step towards this goal.
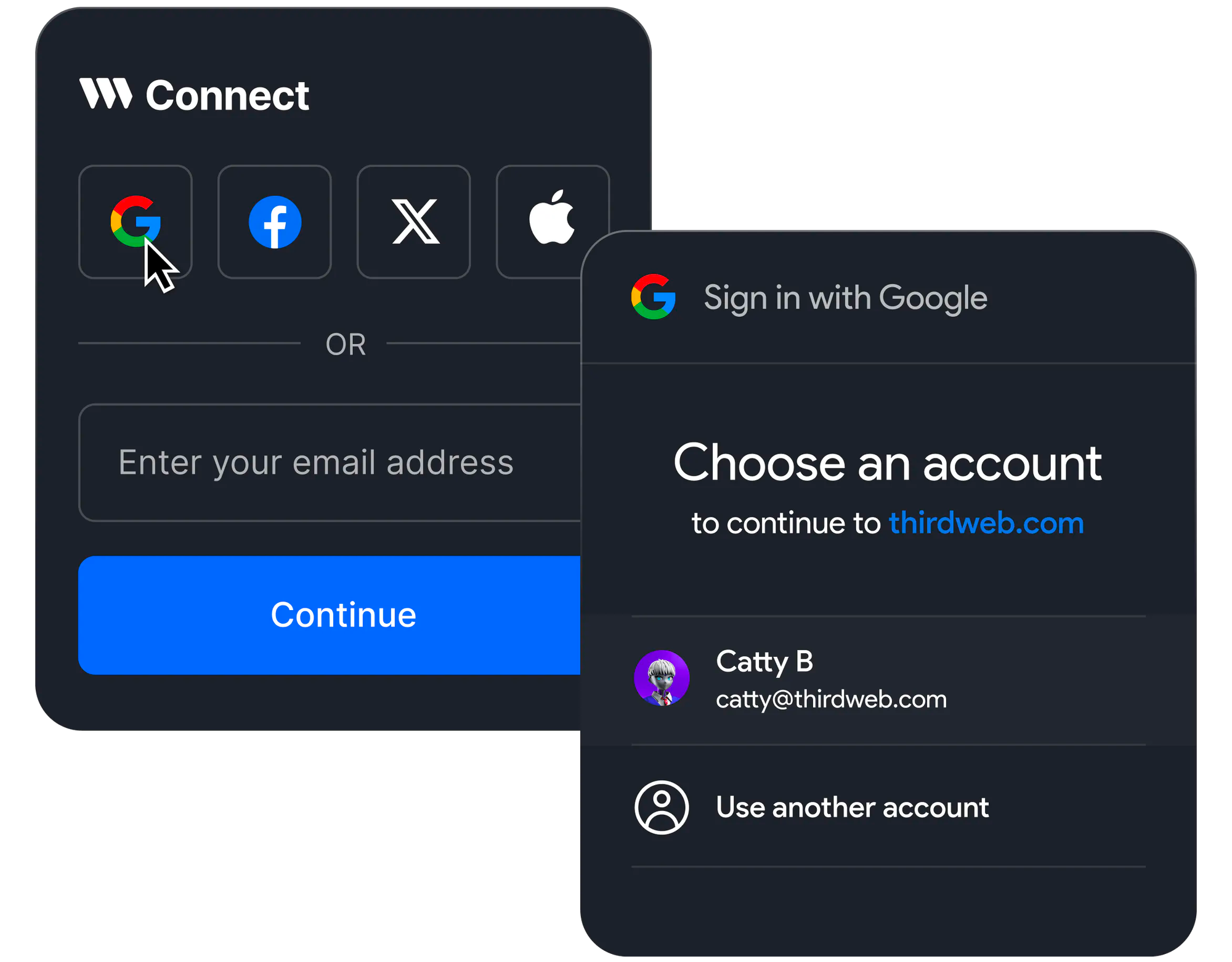
Having a 'Connect Wallet' button often represents the first major friction point for new users in web3 apps. Typically, this requires users to download an extension and set up a wallet before they can access the app. Embedded wallets are wallets that get spun up for users in an app after they authenticate with more traditional login methods. This lets app developers building web3 apps for mainstream audiences build seamless onboarding experiences. Users can log in using their email address or social logins like Google, Twitter, and Apple, while still enjoying the web3 benefits of self-custody and interoperability. Furthermore, embedded wallets eliminate the need for users to 'sign' transactions, making all blockchain interactions completely invisible."

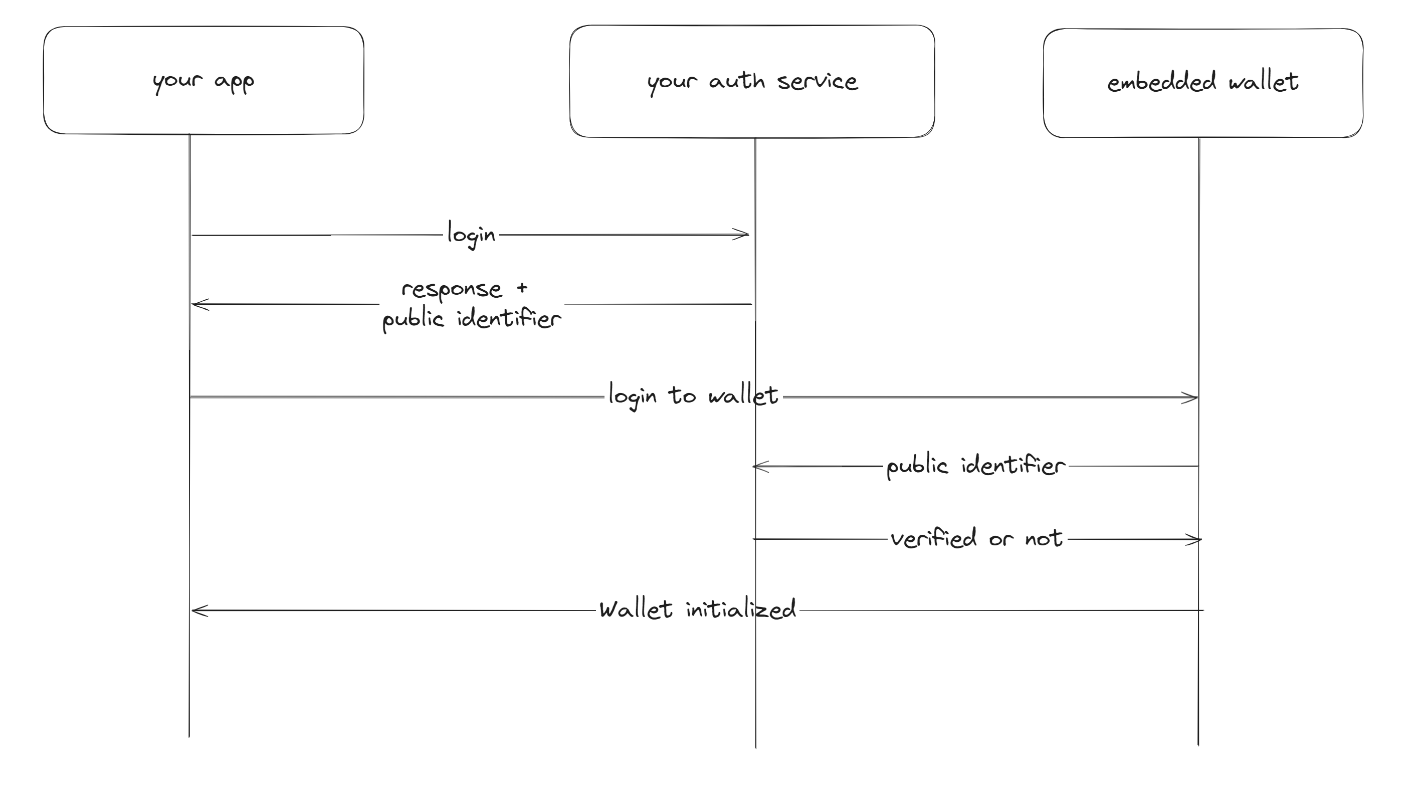
Although embedded wallets already support most popular login methods, we wanted to give app developers the flexibility to use embedded wallets with any authentication method. Our goal was to achieve a level of abstraction where if you have a valid authenticated user, you should be able to easily spin up an embedded wallet for them irrespective of how they got authenticated.
This means that app developers can now
- Spin up embedded wallets for users using their existing authentication service. For example, if you have a game where players log in using their username and password, you can now easily create wallets when they sign up.
- Integrate with any social login provider. For example, if you have a game where you want to let users login with their Steam or Epic games credentials, you can now use embedded wallets to enable these experiences.
- Use embedded wallets in non-frontend environments. For example, you could authenticate users with SSH and use embedded wallets with CLI tools.
- Build completely custom authentication experiences. For example, you could ask users to verify their credentials with 2FA or passkey before you consider them authenticated.

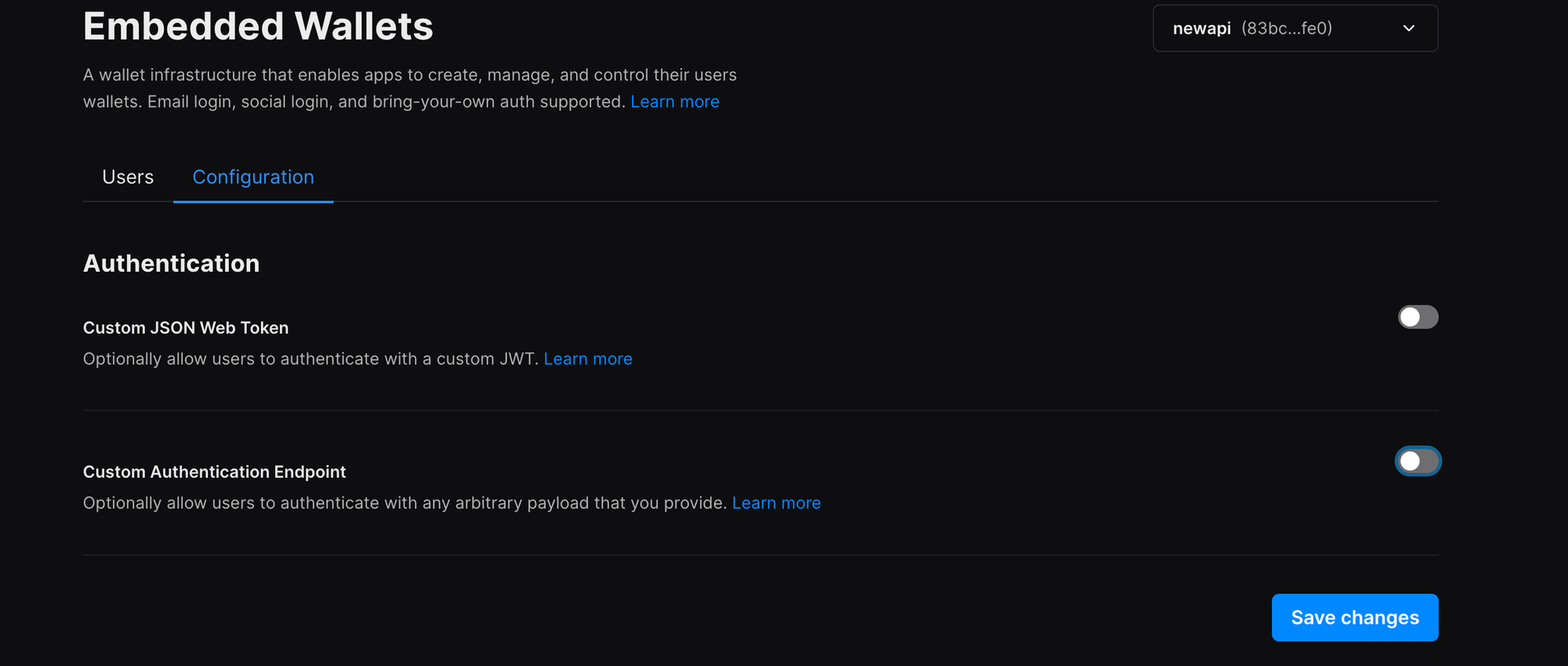
Custom auth configuration
Working with custom auth is easy, all you need to do is specify the following parameters in the configuration tab of the wallet dashboard

You can then use embedded wallets with your custom authentication method
import { useEmbeddedWallet } from "@thirdweb-dev/react"; // or /react-native
const embeddedWallet = useEmbeddedWallet();
const handlePostLogin = async (jwt: string) => {
await embeddedWallet.connect({
strategy: "jwt",
jwt,
});
};
Working with OIDC-compatible authentication
import { useEmbeddedWallet } from "@thirdweb-dev/react"; // or /react-native
const embeddedWallet = useEmbeddedWallet();
const handlePostLogin = async (jwt: string) => {
await embeddedWallet.connect({
strategy: "auth_endpoint",
payload,
});
};
Working with non-OIDC compatible authentication
Learn more about how to work with custom auth by visiting our docs.

