Custom logos in Connect Modal
Connect SDK v5.21.0 enables custom logos within the Connect Modal

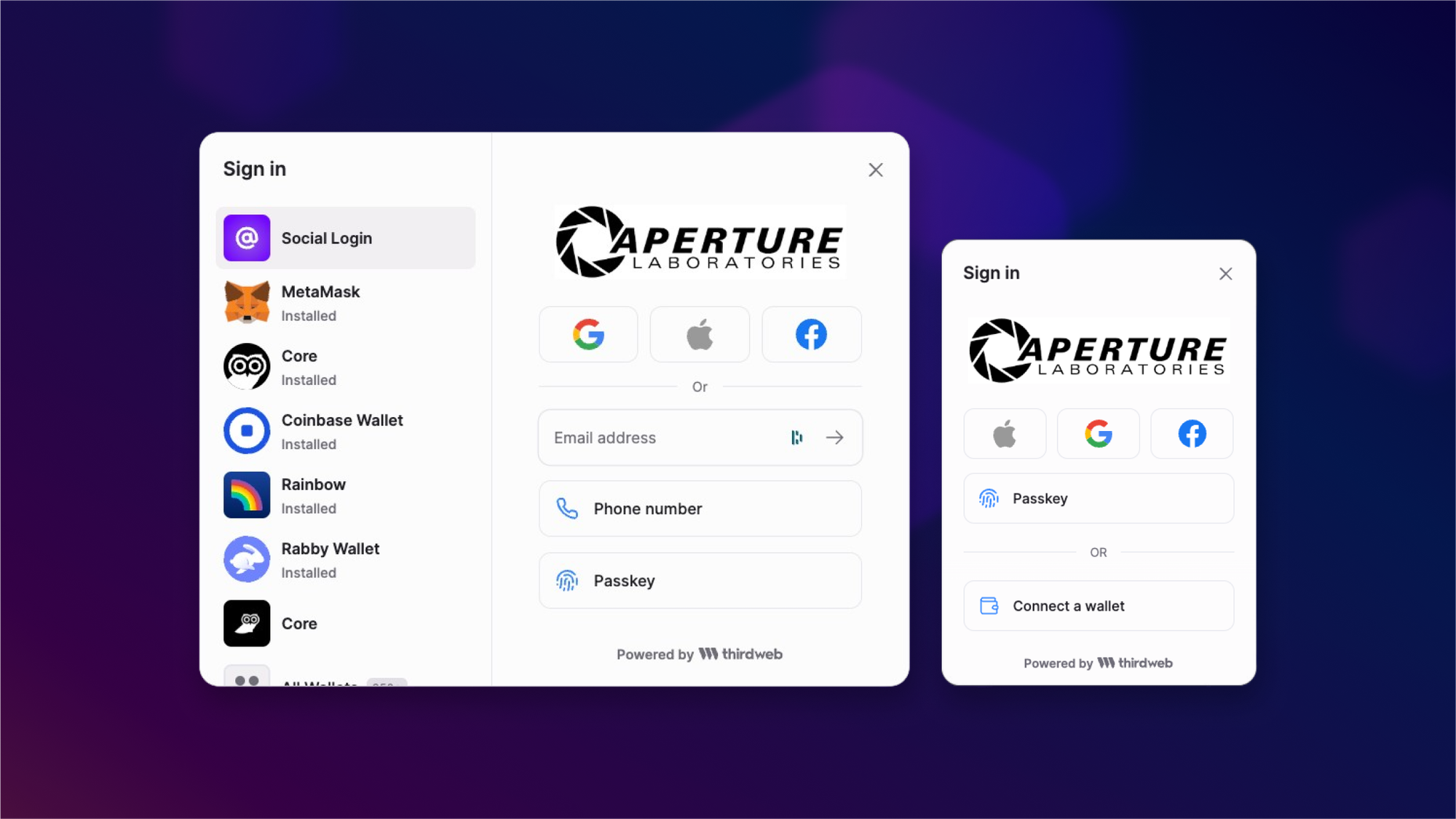
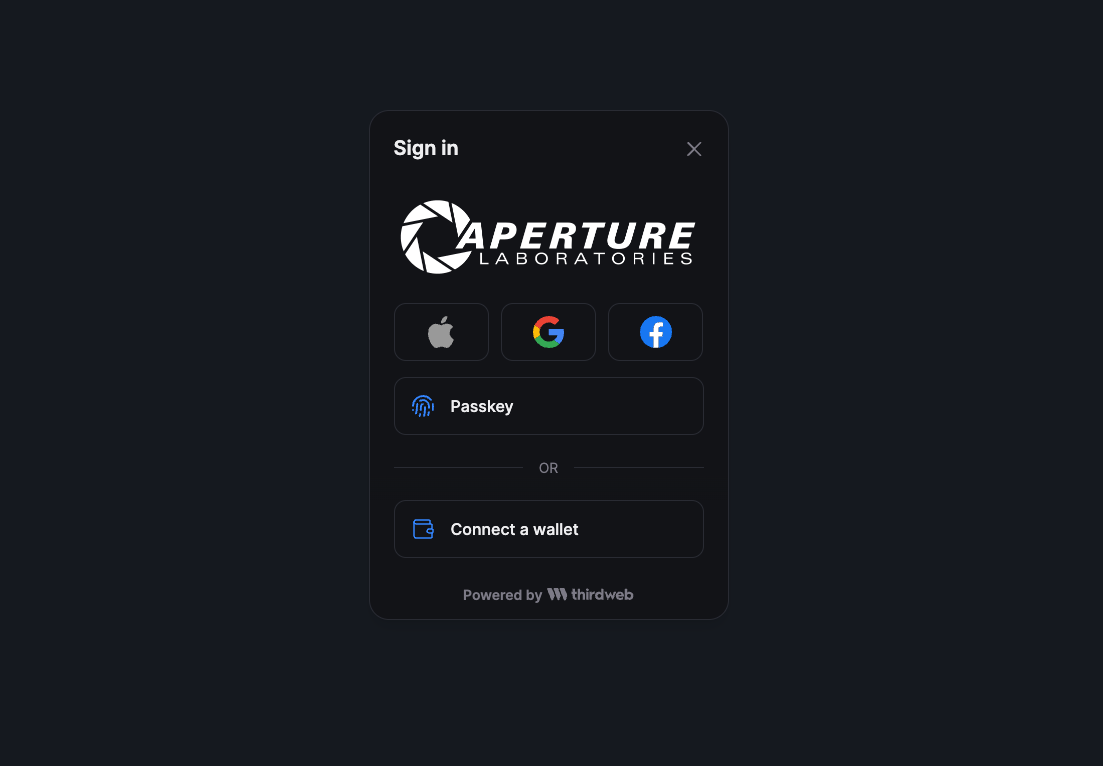
We've released a new way to customize the built-in Connect Modal to seamlessly blend in with the rest of your app. Pass an image, alt tag, along with height and/or width to any in-app wallet's metadata field.
import { inAppWallet } from "thirdweb/wallets";
const wallet = inAppWallet({
metadata: {
image: {
src: "https://i.ibb.co/JyF66pr/Aperture-Laboratories-Logo-1.png",
width: 350,
height: 100,
alt: "Aperture Laboratories",
},
},
})
The logo will then show in the modal when you pass the wallet to the Connect Button. Logo scaling and resizing is handled for you across all devices.

import { ConnectButton } from "thirdweb/react";
// ...your page code
<ConnectButton
client={client}
wallets={[wallet]}
/>
If you're building a custom authentication UI, you can still access the wallet's metadata through its config.
const config = wallet.getConfig();
const logo = config?.metadata?.image;
We can't wait to see your logo on a Connect Modal soon!

