Email and Phone Number connection in React Native
This latest update enables users to connect using either their email address or phone number, a feature designed to provide a more convenient, personalized, and secure experience. We implemented this feature using the Magic SDK.
This latest update enables users to connect using either their email address or phone number, a feature designed to provide a more convenient, personalized, and secure experience. We implemented this feature using the Magic SDK.
Adding Magic's SDK dependencies
The @magic-sdk has a few dependencies you need to add to your app before using the SDK in React Native. For convenience you can run:
yarn add react-native-safe-area-context react-native-webview react-native-device-info && cd ios && pod installwhich will install the following dependencies:
You also need a Magic api-key to pass it as part of the wallet config.
Using the new wallet
import { Goerli } from '@thirdweb-dev/chains';
import { ThirdwebProvider, magicWallet, metamaskWallet } from '@thirdweb-dev/react-native';
<ThirdwebProvider
activeChain={Goerli}
supportedWallets={[
magicWallet({
apiKey: 'magic_api_key',
}),
metamaskWallet(),
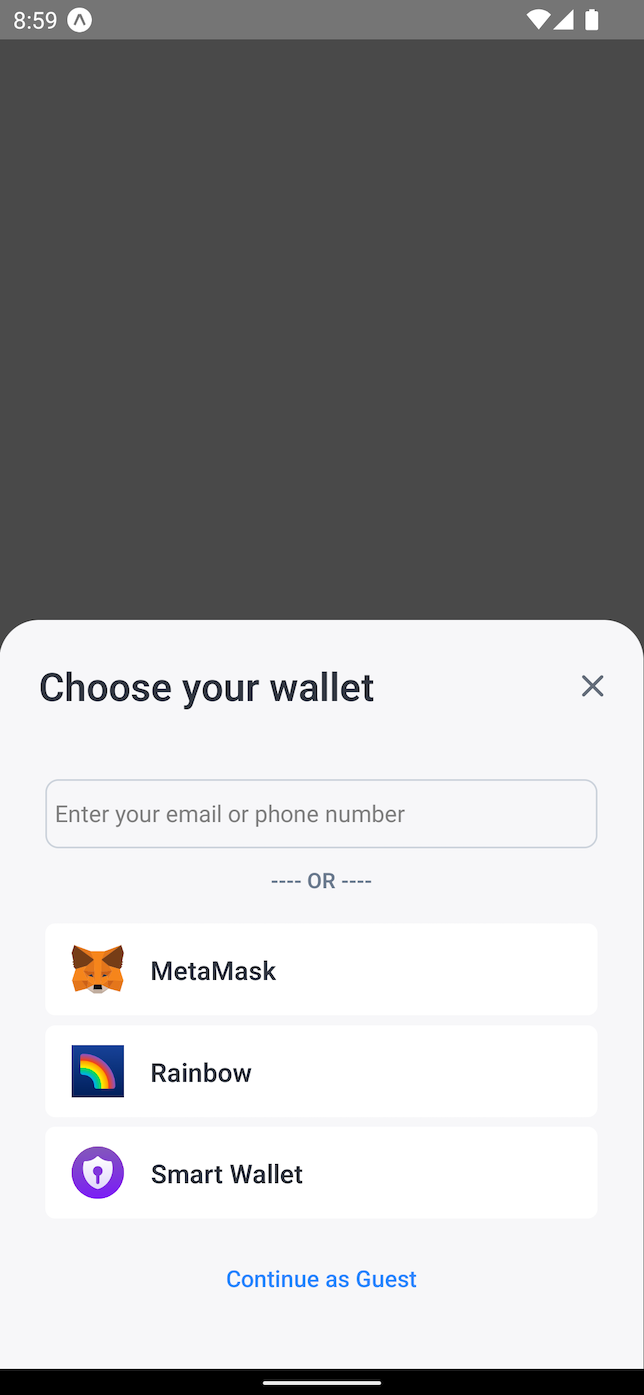
]}>We suggest you add magicWallet as the first wallet in your list since the UI for it is a TextInput field as the following image shows: