Coinbase Smart Wallet now available on mainnet
One line of code to add Coinbase Smart Wallet to your app!

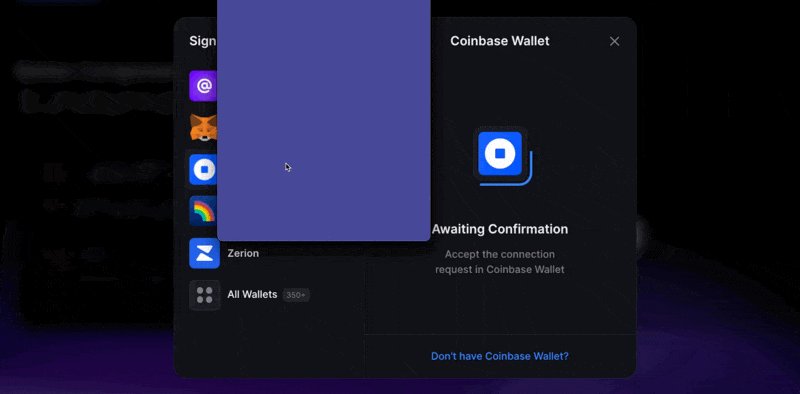
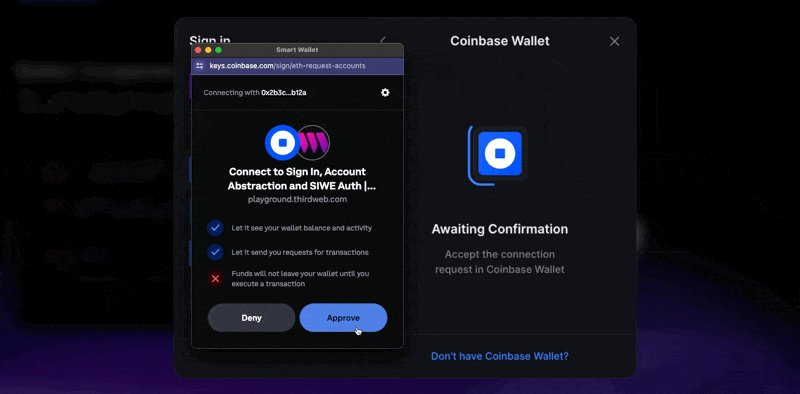
Coinbase Smart Wallet is officially live on mainnet, and you is available out of the box in the Connect SDK.

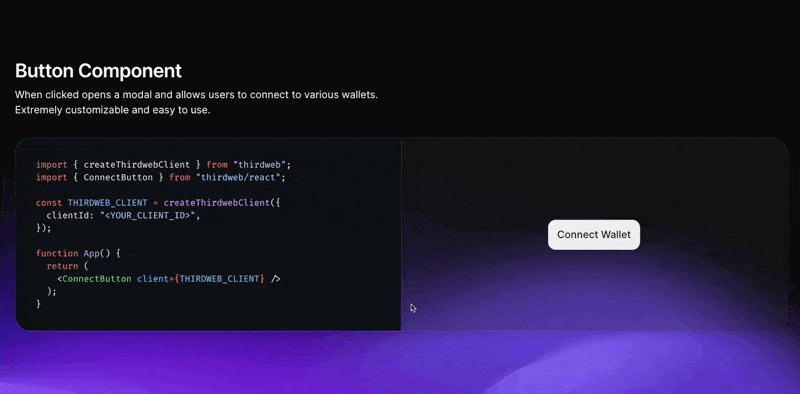
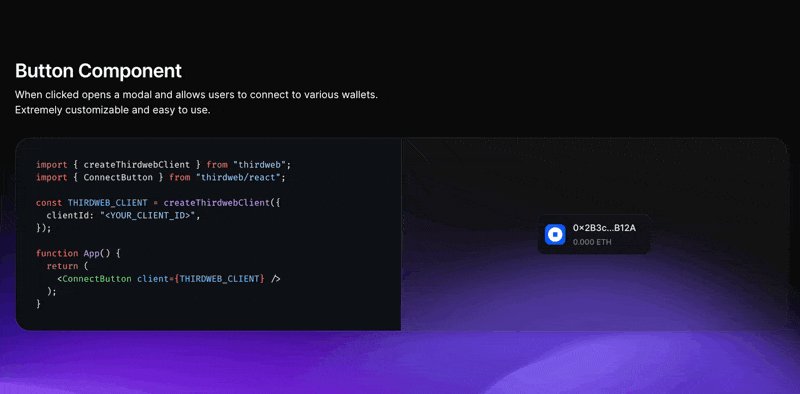
The easiest way to let your users connect to Coinbase Smart Wallet is using the ConnectButton or ConnectEmbed component. Easy to setup and highly customizable React components. Just drop it into your app and done.
import { createThirdwebClient } from "thirdweb";
import { ConnectButton } from "thirdweb/react";
const THIRDWEB_CLIENT = createThirdwebClient({
clientId: "your_client_id",
});
function App() {
return (
<ConnectButton client={THIRDWEB_CLIENT} />
);
}You can also build your own UI and craft your login flow straight into your app using React hooks:
import { useConnect } from "thirdweb/react";
import { createWallet } from "thirdweb/wallets";
function App() {
const { connect } = useConnect();
return (
<>
<button
onClick={() =>
connect(async () => {
const wallet = createWallet(
"com.coinbase.wallet",
{
walletConfig: {
// choices are 'all' | 'smartWalletOnly' | 'eoaOnly'
options: 'smartWalletOnly',
}
}
);
await wallet.connect({ client });
return wallet;
})
}
>
Connect your Smart Wallet
</button>
</>
);
}You can give it a spin it on our live playground!
Happy building! 🛠️

