Build consistent web apps faster with thirdweb's Design System

If you’re either a designer or a developer, you’ll know that good design takes time; and creating the perfect UI is a lot more challenging than many would think. In Web3 and Web2 app development, designing user interfaces from scratch is often the bottleneck—slowing down progress and hindering creativity. Delays in the design phase can delay product launches and prevent teams from hitting critical milestones—not exactly what innovation needs.
At thirdweb, we’re all about removing barriers to innovation and giving you the power to ship the app of your dreams much sooner than you thought. That’s why we just open sourced the thirdweb design system!
Instead of building components and designs from scratch you can use the design system to build components and screens in minutes!
Let’s dive into what it’s all about:
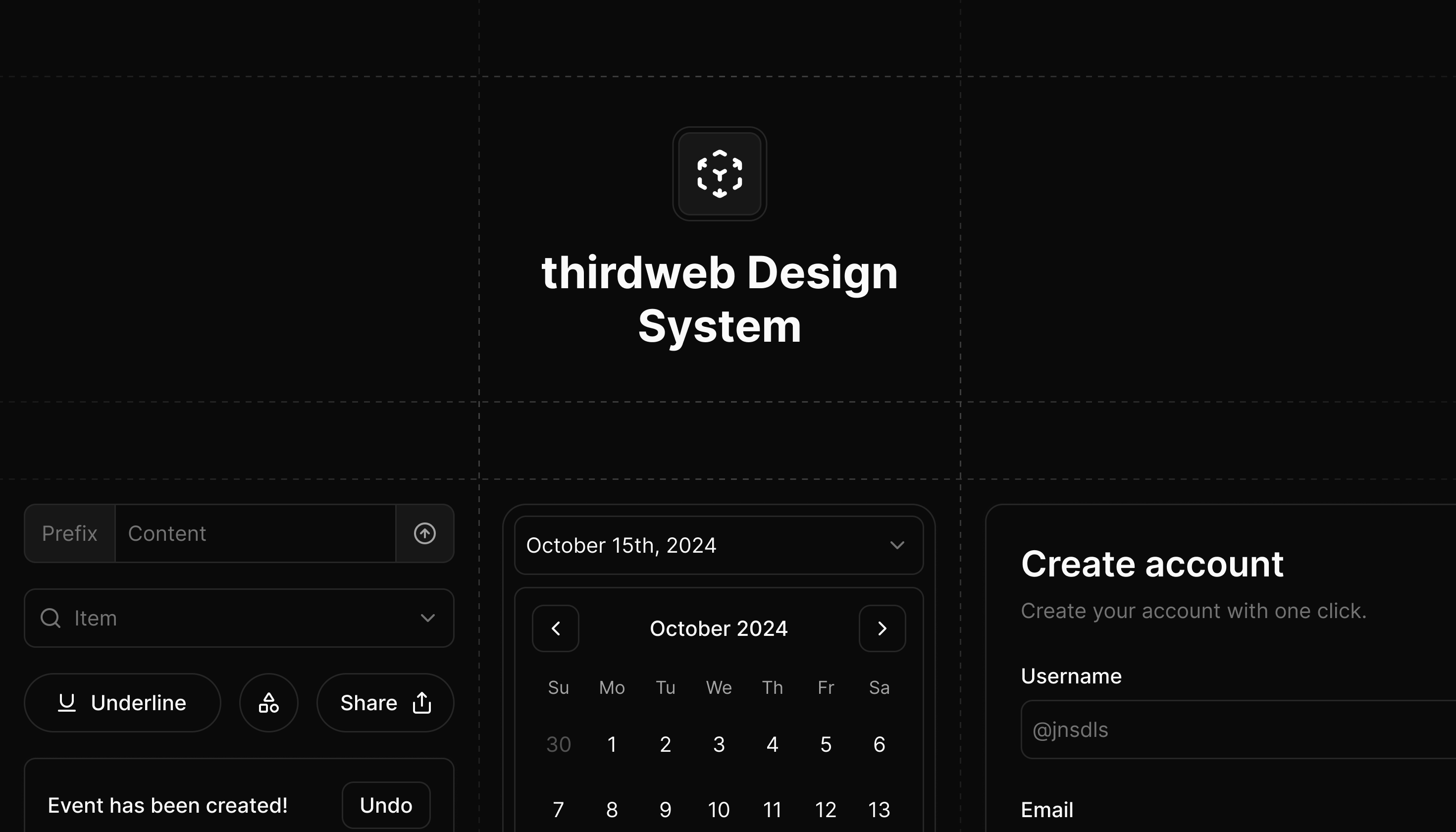
Meet thirdweb’s Design system
Created by thirdweb’s Senior Designer Jakub Krehel, the thirdweb Design system is the perfect balance of stylish and simple—offering developers and designers an easy way to implement lightweight and powerful design across their apps.
“I’ve worked with multiple design systems throughout my career, and in a fast-paced environment like thirdweb, it’s crucial to strike the right balance when it comes to its design system. It needs to be lightweight, easy to use and flexible enough while still offering enough components and variations to support all our design needs. This design system is a “living” organism that we’ll continuously update with new components and features as it evolves.” — Jakub Krehel
To bring designers and developers that extra edge, the thirdweb design system offers a comprehensive library of prebuilt components that can be implemented easily—even by beginners. And it exists for one simple reason: to help developers spend more time building and less time designing.
Let’s dive into the thirdweb design system’s features:
Open-Source and Accessible to All
Firstly, the thirdweb design system is open-source and available for everyone to use. At thirdweb, care deeply about the open-source community and believe that sharing resources helps everyone innovate and grow faster. So why not apply the same ethos to design?
While you might imagine it’s crypto-focused, it’s not just for Web3 applications! Whether you’re building a decentralized app (dApp), a traditional Web2 service, or anything in between, this design system is designed to accelerate your workflow.
Robust and Lightweight
We’ve worked hard to ensure that our design system remains lightweight and flexible. We know that overly complex systems can actually hinder progress, which is why we've prioritized simplicity and ease of use. With all the essential components you need for wireframing, designing, and prototyping, our system provides a balanced approach to development.
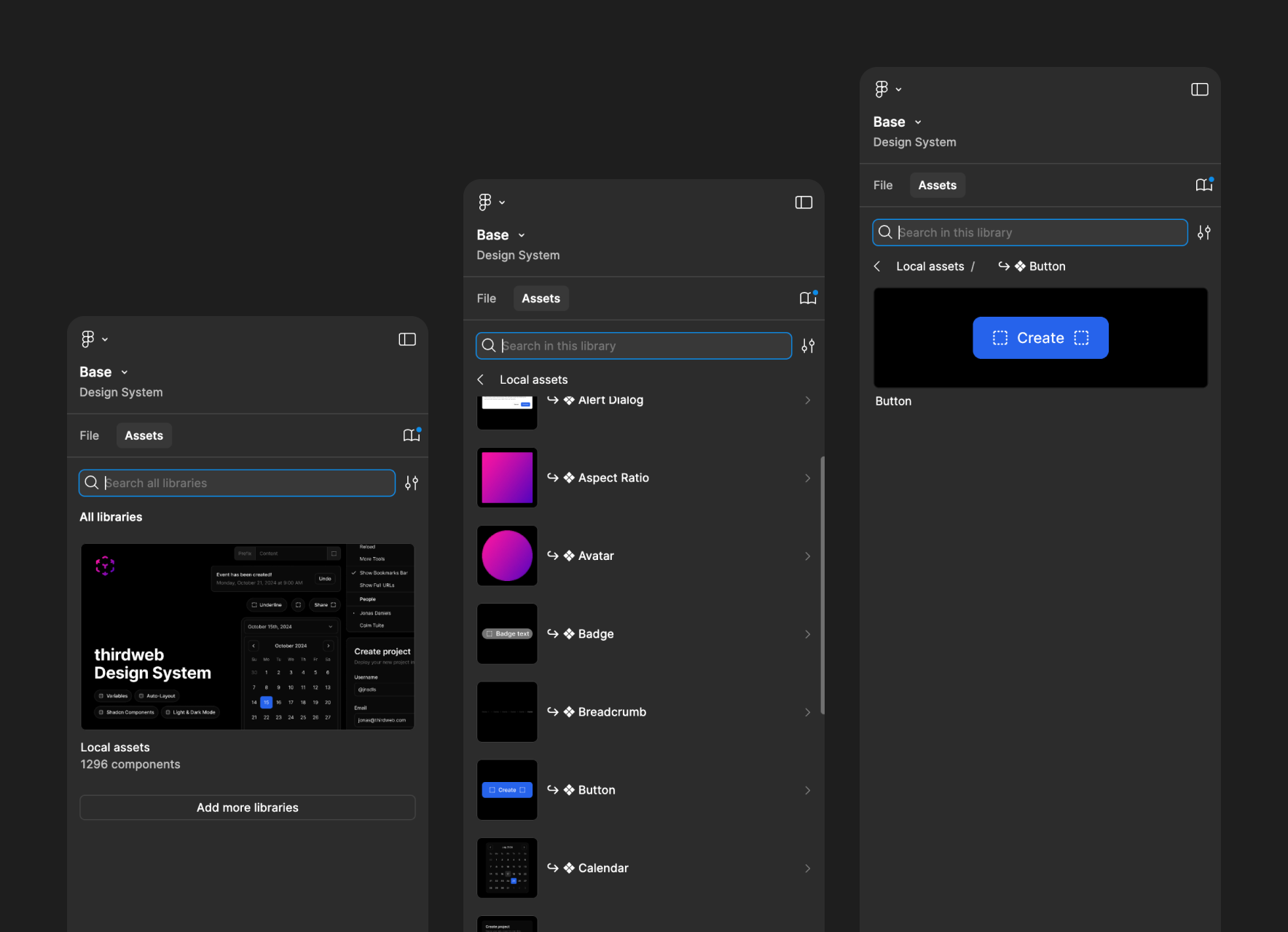
2000+ Components
thirdweb’s design system also comes packed with 2000+ prebuilt components—buttons, forms, navigation bars, modals, and more. Easily and simply integrate any component into your application: no need to worry about creating anything from scratch! The design system is intuitive, so even beginners can get started.
Used by 500+ People and counting
We’re thrilled to share that over 500 users (and counting!) are already using our new design system. So far, we’ve heard only great feedback about how it’s helping teams build faster, innovate more, and stay consistent across all their projects.

thirdweb’s Design System: The Hard Work Is Done For You
This design system is just another part of our ongoing commitment to supporting the open-source community, pushing the boundaries of what’s possible in both Web2 and Web3 development. By open-sourcing our design resources, we’re empowering developers to collaborate, iterate, and innovate at a much faster pace.
By simplifying design, developers can focus on what truly matters: building great products.
So what are you waiting for? Implement the design system, stop worrying about single components and level up your UI!

